AddQuicktagの使い方(オリジナルボタンの作成)
AddQuicktagプラグインを使うと、編集画面にオリジナルのボタンを作成することができます。主な用途は毎回入力するのが面倒なタグをボタン化することで、クリックするとコードが挿入される仕組みです。アイデア次第で作業を効率的できるでしょう。

以下、画像に枠線を付ける「画像枠線」ボタンを例にAddQuicktagプラグインの使い方を説明します。
次のような結果になりますが、アイデアがあれば自由にオリジナルボタンを作成してください。

AddQuicktagを使ったオリジナルボタンの作成
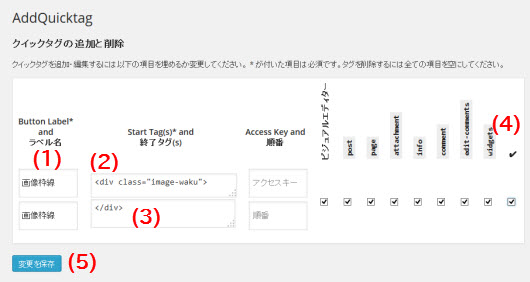
AddQuicktagプラグインをインストールして、「設定」‐「AddQuicktag」メニューを開きます。

エディタに表示するボタンのラベル名(1)や開始タグ(2)、終了タグ(3)を入力して、このボタンを有効にするタイミング(エディタや投稿・固定ページなど)をチェック(4)します。有効にするタイミングがピンとこなければ右端のレ点をチェックしておきましょう。
それぞれの入力内容は次のとおりです。
- ラベル名 --- 画像枠線
- 開始タグ --- <div class="image-waku">
- 終了タグ --- </div>
設定の完了後、「変更を保存」ボタン(5)をクリックします。
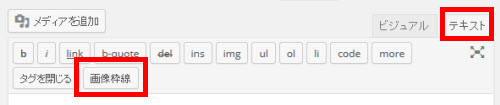
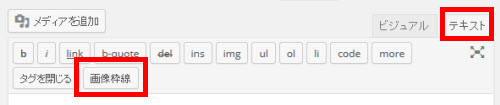
投稿や固定ページの編集画面を開くとテキストエディタのボタン群に「画像枠線」ボタンが追加されているはずです。

テキストエディタで「画像枠線」ボタンを使う
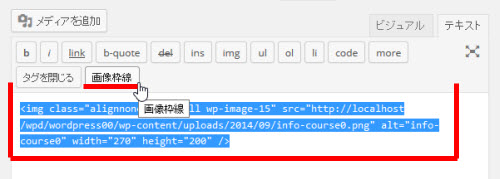
「画像枠線」のスタイルを適用するには、テキストエディタで画像のimgタグ全体を選択して「画像枠線」ボタンをクリックします。

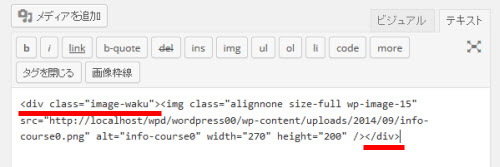
画像が「class="image-waku"」のdivタグで囲まれます。

これでstyle.cssに定義した「画像に枠線を付ける」のスタイルが適用されます。

あとは、style.cssに定義したCSSを自由に微調整してください。
ビジュアルエディタで「画像枠線」ボタンを使う
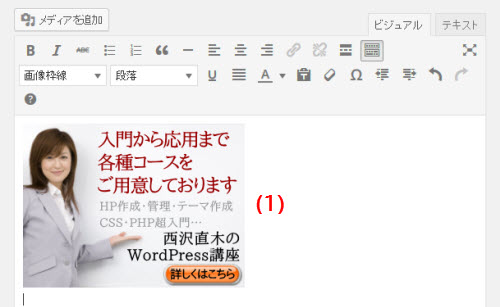
ビジュアルエディタでは、「画像枠線」ボタンがありません。その代わりに画像(1)をクリックして「Quicktags」メニューから「画像枠線」(2)を選択します。

メニューを選択してもビジュアルエディタの画像には枠線が付きませんが心配は不要です。

実際の画像にはスタイルが適用されているので、保存またはプレビューしてページを見ると画像に枠線が付いています。

まとめ
以上、AddQuicktagプラグインを使ってオリジナルのボタンを作成する方法を紹介しました。「画像枠線」ボタン以外にも使えます。いろいろと試行錯誤してみてください。