Twenty Seventeenのフロントページセクションの数を増やすには
WordPress 4.7の標準テーマTwenty Seventeenではトップページに任意の固定ページを差し込めるフロントページセクションがあります。「外観」 ...
Twenty Fifteenのソーシャルリンクメニューの設定方法
Twenty Fifteenの「ソーシャルリンクメニュー」は関連するSNSやフィードなどのリンク先に応じてアイコンを自動で表示してくれる便利なメニューです。表示 ...
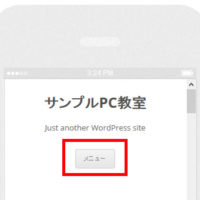
Twenty Twelveのスマホメニューを「メニューを開く」「メニューを閉じる」に
Twenty Twelveのスマホメニューは「メニュー」と表示されるシンプルなボタンで次のようなイメージです。 メニューの文字を「メニューを開く」や「メニューを ...
Twenty Fourteenのアイキャッチ画像を非表示にする
Twenty Fourteenでは投稿や固定ページの先頭にアイキャッチ画像が表示されますが、不要だという方のためにアイキャッチ画像を削除する方法を紹介します。 ...
Twenty Thirteenのヘッダー画像を変更する
Twenty Thirteenのヘッダー画像は、images\headersディレクトリにあるcircle.pngが使われています。 このcircle.pngは ...
WordPressで投稿日や投稿者を非表示にする(Twenty Twelve)
多くのテーマでは投稿の下に、投稿者、投稿日、カテゴリなどが表示されます。 Twenty Twelveの場合、コンテンツテンプレートcontent.phpでtwe ...
WordPressテンプレートのPHP、どこに何が書いてあるかリスト(Twenty Twelve編)
WordPressテンプレートをカスタマイズするとき、画面に表示されるヘッダー画像、タイトル、本文、コメントフォーム、「編集」リンクなどがどのテンプレートファイ ...
Twenty Twelveで画像に付加される角丸の影を消したい
Twenty Twelveでは、画像を追加すると角丸の影が付加されます。 これはstyle.cssの次の箇所で定義されています。 この2行を削除(またはコメント ...