セルをクリックして画像をポップアップ表示するテーブル
物件一覧などの情報をテーブル形式でまとめる場合、セルに画像を混ぜるとレイアウトが見づらくなる場合があります。 そんなとき、テーブルは文字だけで構成して、セルの「 ...
TablePressで画像をマルチカラムにレイアウトする
TablePressで作るテーブルのセルには画像を入れることができます。これを利用して、画像を横に並べてマルチカラムにレイアウトする方法を紹介します。仕上がりイ ...
TablePressで作成したテーブルに枠線を付加する
TablePressで作成したテーブルの枠線が表示されないこともあります。これはテーマのCSSに依存します。 つまり、「TablePressで作成したテーブルに ...
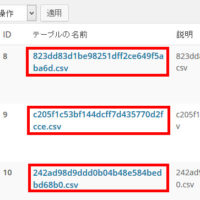
TablePressでインポートしたテーブル名が日本語にならないとき
TablePressで作成したテーブル(表)をエクスポートして別のサイトでインポートすると、次のようにテーブル名が英数字になってしまう場合があります。 「Tab ...
TablePressで作成した表のスタイルを設定する(列幅・中央揃え)
WordPressでテーブル(表)を簡単に作成できるプラグインTablePressで作成したテーブルの例は次のようになります。 これでも問題はありませんが、細か ...