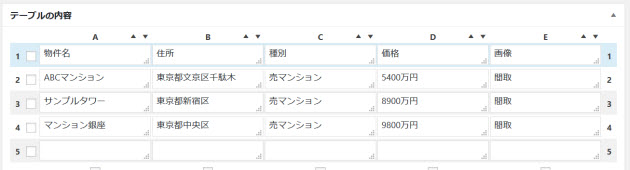
セルをクリックして画像をポップアップ表示するテーブル
物件一覧などの情報をテーブル形式でまとめる場合、セルに画像を混ぜるとレイアウトが見づらくなる場合があります。

そんなとき、テーブルは文字だけで構成して、セルの「間取」のようなリンクをクリックしたタイミングで間取画像をポップアップ表示したいこともあるでしょう。

ここでは、TablePressプラグインで作成した文字ベースのテーブルを例に、セルのテキストリンクをクリックしたときに画像をポップアップ表示する方法を紹介します。
ポップアップする画像を準備する
セルをクリックしたときにポップアップする画像を準備します。

画像クリックでポップアップさせる
画像をクリックしたときにポップアップするようにEasy FancyBoxプラグインをインストール、有効化します。

特別な設定は不要です。
画像をポップアップ表示するリンクの作成
TablePressで作成したテーブルの編集画面を開きます。

ここでは、「画像」セルで間取画像をポップアップ表示するリンクを作成します。

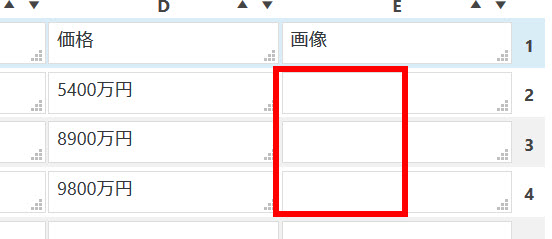
画像セルの文字(ここでは「間取」)は消しておきます。

「テーブルの操作」‐「画像を挿入」をクリックします。

確認画面で「OK」ボタンをクリックします。

画像のポップアップリンクを作成するセルをクリックします。

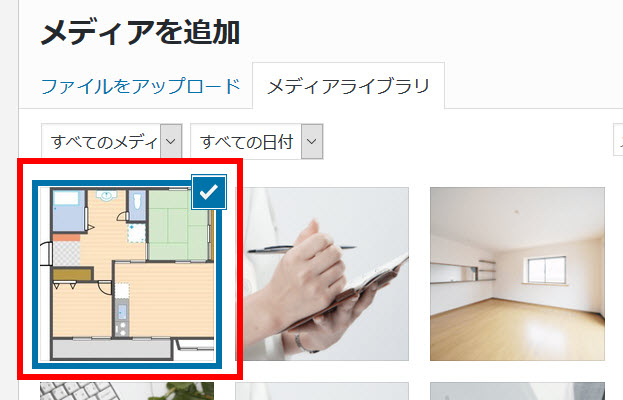
メディア追加画面が開くので間取画像を選択(またはアップロード)します。

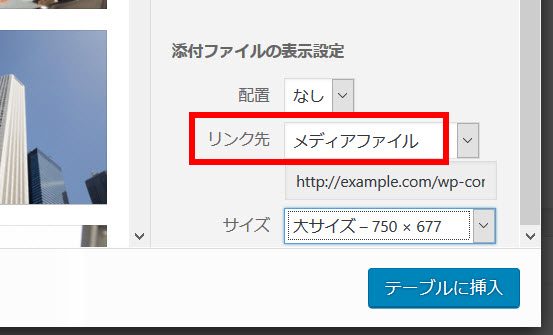
その際、画面右下の「添付ファイルの表示設定」で「リンク先」を「メディアファイル」に設定します。これにより、リンククリック時に画像がポップアップします。「サイズ」はどれでも大丈夫です。

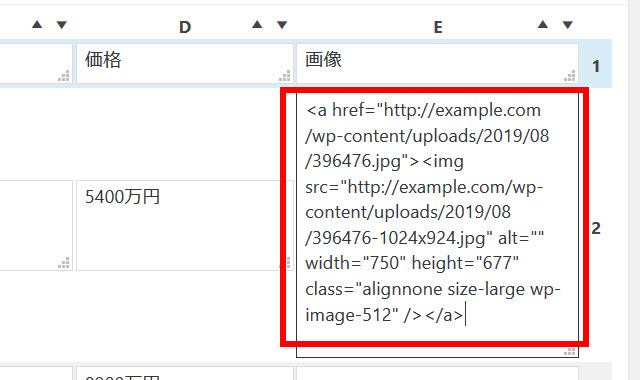
完了後、「テーブルに挿入」をクリックすると、セルに画像のHTMLタグが差し込まれます。

この状態でテーブルに画像は表示できますが、次のように違和感のあるレイアウトになるので、画像を表示する代わりに「間取」というテキストリンクにします。

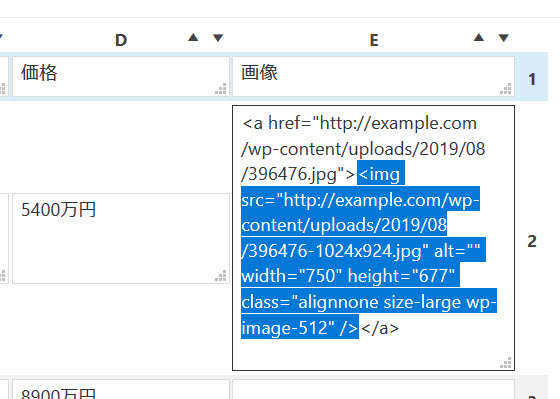
それには、セルに差し込まれたタグのうちimgタグの部分を「間取」という文字に変更します。つまり、
<a href="…略….jpg"><img src="…略….jpg" …略… /></a>
のimgタグ(赤い部分)を消して
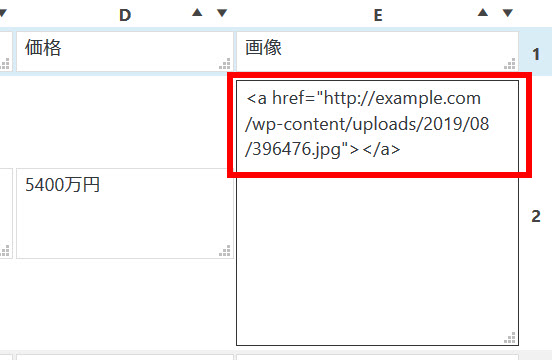
<a href="…略….jpg">間取</a>
のように書き換えれば完成です。
実際のセルに挿入されたタグは見づらいかもしれないのでimgタグを慎重に選択しましょう。

それを削除します。

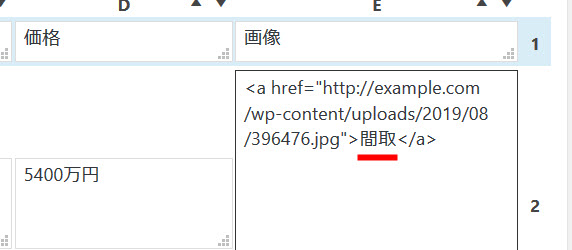
削除した部分に「間取」と入力します。

「間取」はaタグの開始(<a … >)と終了(</a>)の間に入っているでしょうか。
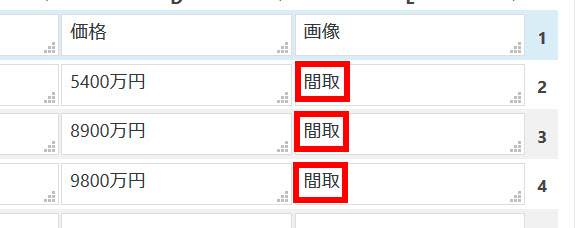
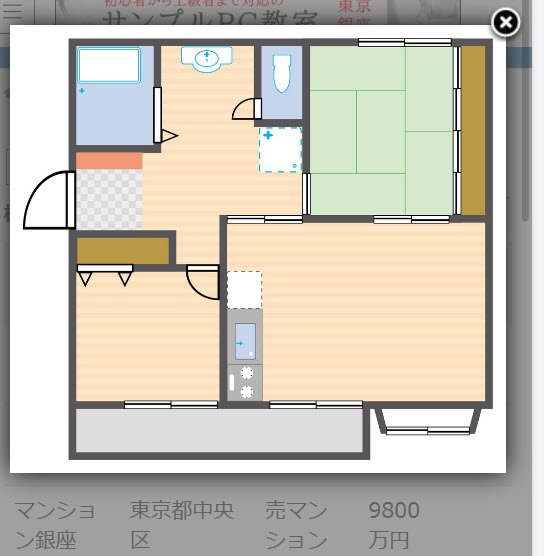
保存してテーブルを使っているページを確認しましょう。画像がポップアップする「間取」リンクが表示されます。

クリックすると間取画像がポップアップするはずです。

うまくいかない場合は画像セルに挿入した画像のタグ全体を削除して、メディアの追加(「テーブルの操作」‐「画像の挿入」)からやり直しましょう。