PowerPointで作った料金表をそのままWordPressで使う方法
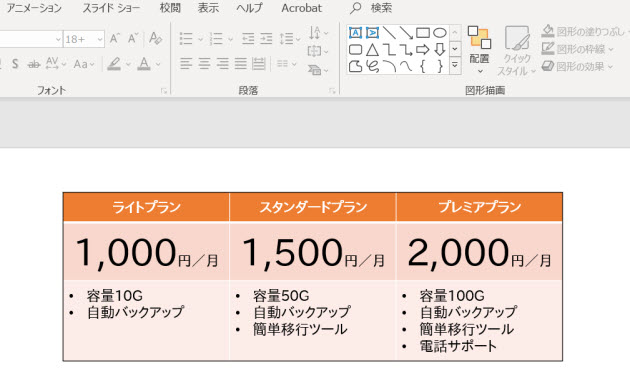
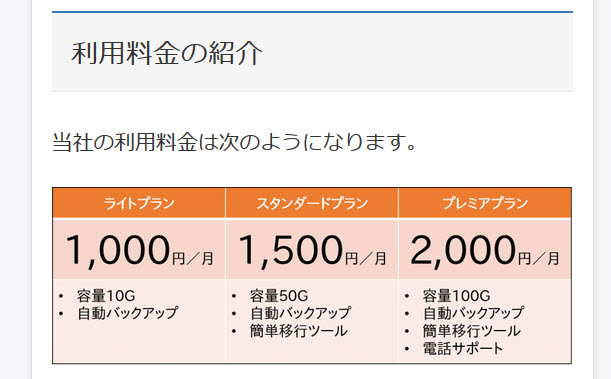
料金表をサイトに設置する場合、まずはイメージ確認のため、PowerPointで料金表をデザインすることもあるでしょう。たとえば、こんな感じです。

「料金表くらいはデザインを仕上げたい」と思って文字サイズや背景色を変えたりして、力作の料金表ができあがることもあります。
ところが、この表をコピーしてWordPressの編集画面にペーストしても色などの情報が反映されず、幅の狭いスマホでは文字が折り返されたりして、微妙なレイアウトになってしまう場合があります。

CSSでデザインを調整すれば良いのかもしれませんが、細かい部分を再現するのがかなり面倒です。
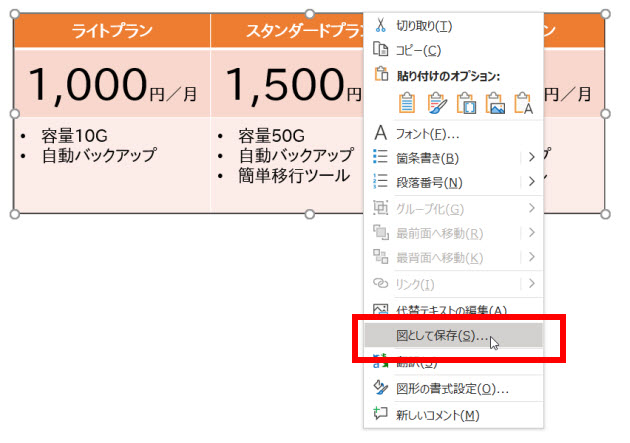
PowerPointで作った表をそのまま反映したいなら画像として使うのはどうでしょうか。PowerPointで作った表を右クリックして「図として保存」を選択してみてください。表を画像として保存できます。

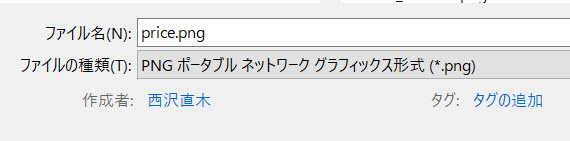
ファイルの種類でjpg、gif、pngなどを選べますが、よくわからなければpngで大丈夫です。ただし、ファイル名は日本語ではなく英数字(例:price.png)で付けておくと無難です。

あとはWordPressのダッシュボードに戻ってページに画像を追加すれば大丈夫です。スマホでもレイアウトが崩れずに表示されます。

ただし、言うまでもありませんがスマホでは画像が縮小されるので、文字が小さすぎないか吟味して、必要に応じて微調整しましょう。
表を画像で作るデメリットは文字情報が検索エンジンに評価されない点です。つまりSEO的には文字ベースの表よりも不利になるかもしれません。とはいえ致命的な不利とも言えませんので、デザイン重視であれば表を画像として使ってみてください。