見出しタグ(h2など)に自動で連番を付ける
ページの本文を構成する見出し(h2、h3など)に連番を付けたいとき、次のように編集画面に直接入力するかもしれません。 簡単かもしれませんが、項目が増えたり減った ...
CSSで横並びレイアウトを簡単に作成できるFlexbox
CSSを使って要素を横並びにしたいことがあります。たとえば、広告を左右に2つ並べたり、グローバルメニューの各項目を横並びで表示するときです。 以前は「float ...
theadやthのないテーブルのヘッダーに背景色を設定する
サイト内に追加する料金表などのテーブルのヘッダーに背景色を付ける場合、theadタグやthタグを目印にCSSを記述すれば簡単ですが、すべてのテーブルにthead ...
CSSでテーブルの幅を自動調整する(既存の設定は無効に)
ホームページに追加したテーブル(表)のサイズ調整で困っていませんか?1つずつ修正するのは面倒ですがCSSでテーブルやセルの幅を自動調整すると手間が省けますよ。 ...
WordPressの「追加CSS」メニューの使い方
WordPressの「追加CSS」メニューとは 「外観」-「カスタマイズ」メニューの「追加CSS」とは文字通り、サイトにCSSを追加するメニューで、用途はデザイ ...
画像マウスオーバー時のエフェクト例(拡大・回転・ぼかしなど)
画像にマウスオーバーしたときに効果を付けたいことがあります。たとえば、拡大したり回転したり、ぼかしたり、キャプションが飛び込んできたり、などです。そのようなとき ...
サイドバーの幅を変更するときの注意点
サイドバーの幅を変えたいこともあります。そんなときの注意点を書きます。 サイドバーの幅を広げすぎないように サイドバーの幅を広げる場合、次のようなCSSを追加す ...
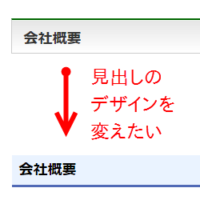
見出しのデザインをカスタマイズしても反映されない原因と対策
サイトで使うh1やh2の見出しをおしゃれなデザインにしたいというニーズは多いです。また、おしゃれかどうかは別にして、使用中のテーマとは違うデザインに変えたいこと ...
ラジオボタンやチェックボックスを画像クリック型にする方法
ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contac ...