見出しタグ(h2など)に自動で連番を付ける
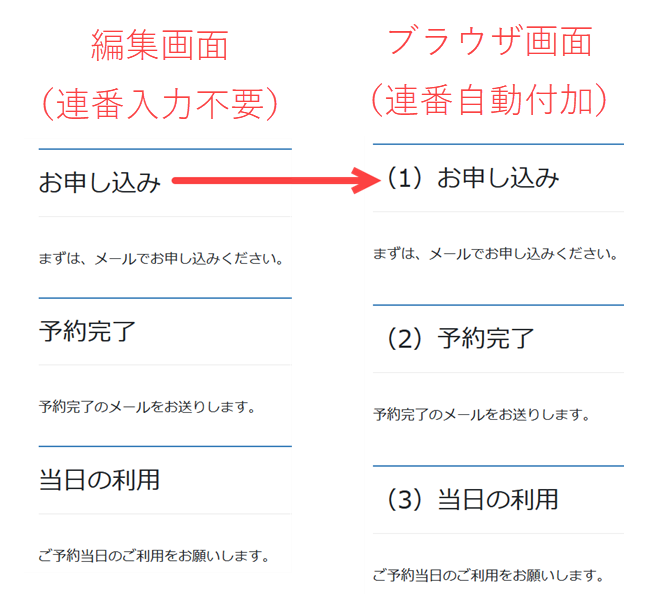
ページの本文を構成する見出し(h2、h3など)に連番を付けたいとき、次のように編集画面に直接入力するかもしれません。

簡単かもしれませんが、項目が増えたり減ったりしたときに番号の振り直しが必要になり面倒です。
そんなときはCSSでcounter-incrementを使って自動的に連番を付加すると便利です。
たとえば、次のCSSは見出し2(h2)の前に連番を付加します。
body {
counter-reset: cnt;
}
h2::before {
counter-increment: cnt;
content: "(" counter(cnt) ")";
}
仕組みを簡単に説明します。
まずは、bodyのタイミングでcounter-resetを使ってカウンタ(cnt)を0にリセットします。
h2のタイミングでcounter-incrementを使ってカウンタを1ずつカウントアップします。
そのカウンタ値と文字を組み合わせて見出し2の前(h2::before)に(1) (2) (3) … を付加しています。
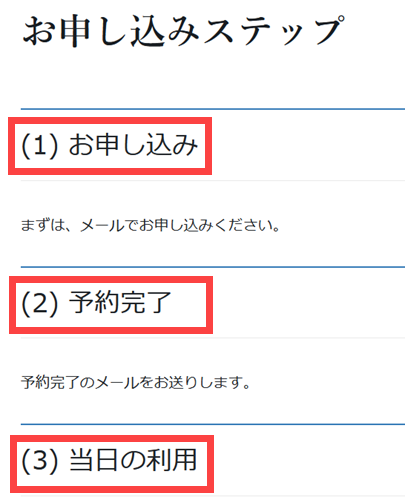
表示結果は次のようになります。

編集画面で連番を入力しなくても見出しに連番が付きます。
「content」の「(」や「)」は固定の文字なので次のように自由に変更できます。
content: "ステップ" counter(cnt) ". ";
表示結果は次のようになります。

このようにCSSのcounter-incrementを使うと自動的に連番を付加できるので便利です。
上記のサンプルではサイト全体のh2に影響(または反映されない)するため、使う場面によっては工夫が必要になりますが、1つのアイデアとして参考にしてください。












