WordPressのブロックエディタで横並びレイアウトを作成する方法
WordPress組み込みのブロックエディタで作成するでブロックは上から下にレイアウトされますが、横並びにしたいこともあります。サービス内容の紹介など、横並びの方がわかりやすいかもしれませんよね。

ここでは、ページビルダー系のプラグインを使ってWordPressのブロックエディタで横並びのレイアウトを作成する方法を説明します。
横並びにするプラグインのインストール
横並びレイアウトを実現できるプラグインはいくつかありますが、ここでは2つのプラグイン(Page Builder by SiteOriginとSiteOrigin Widgets Bundle)インストールしました。


横並びレイアウトを作成する
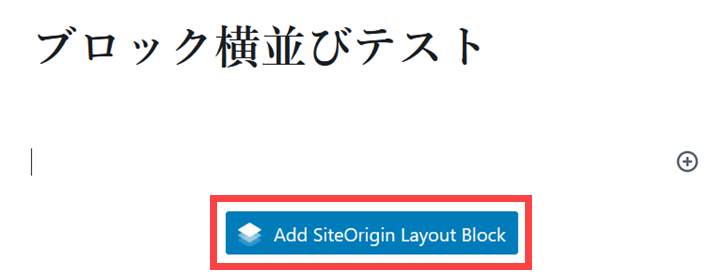
投稿または固定ページの編集画面を開いて「Add SiteOrigin Layout Block」をクリックします。

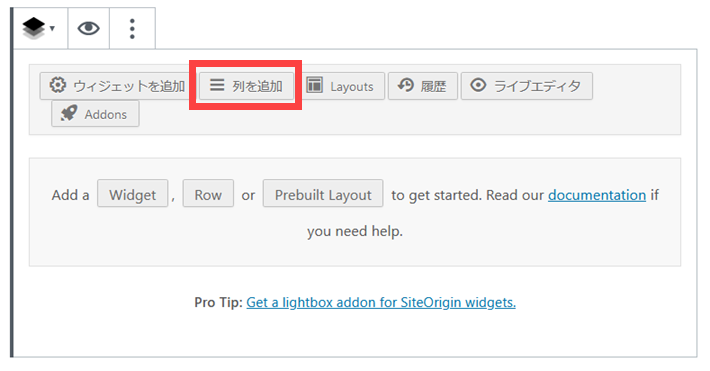
ページビルダーが開きます。考え方は、まず2列、3列など横並びにしたい列を追加し、その各列に各種パーツを追加する仕組みです。まずは、「列を追加」をクリックします。

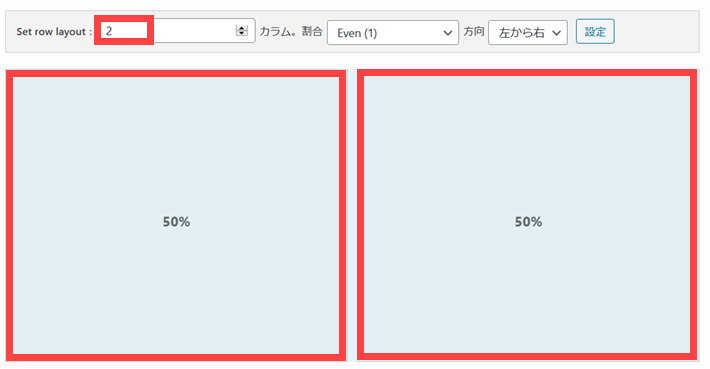
何列を横並びにするのか設定します。デフォルトでは2列ですが3列、4列などに変更可能です。画面右下の「挿入」をクリックすると設定完了です。

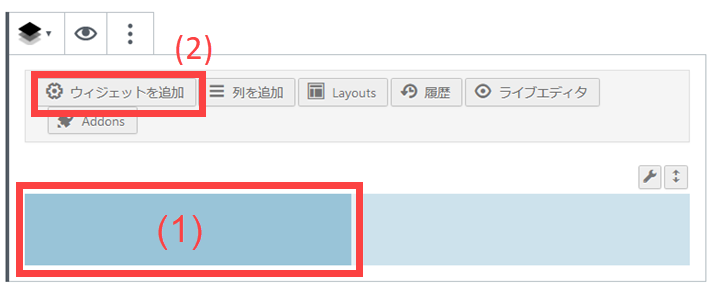
追加された列にパーツを設置します。それには左側の列(1)を選択して「ウィジェットを追加」(2)をクリックします。

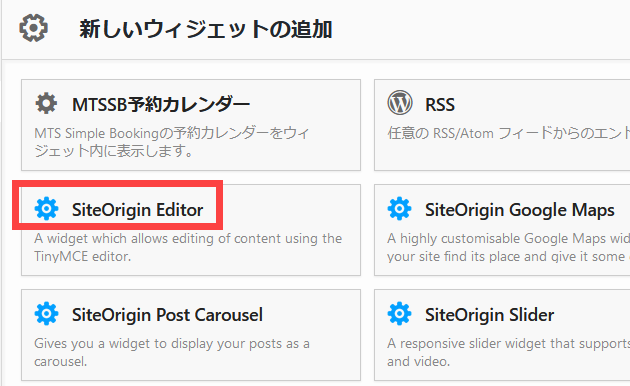
追加するパーツ(ウィジェット)をクリックします。ここでは「SiteOrigin Editor」を選択しました。文章や画像をレイアウトできるエディタです。

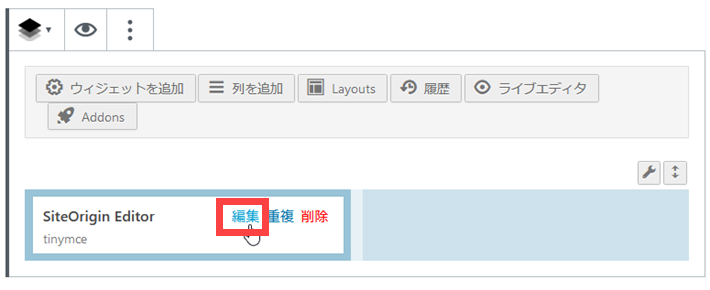
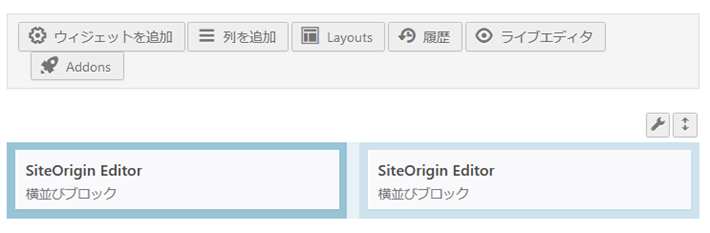
左列にエディタが追加されました。「編集」をクリックしてコンテンツを作成しましょう。

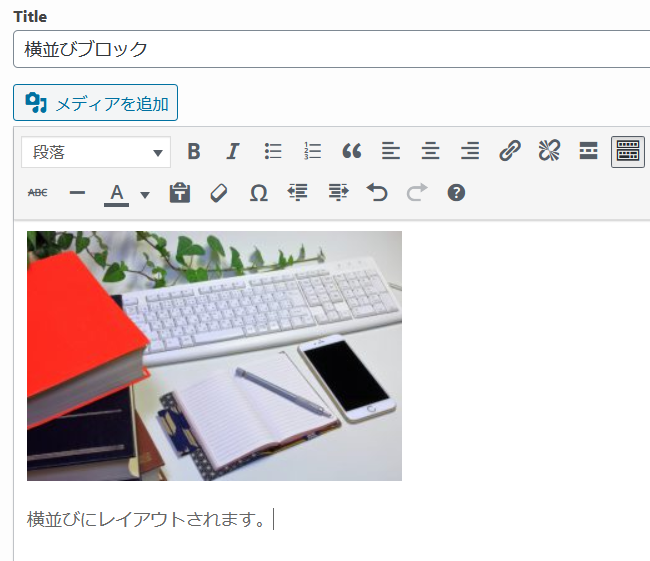
適宜、タイトルと本文を入力し、「メディアを追加」をクリックして画像を追加します。完了したら画面右下の「終了」をクリックして画面を閉じます。

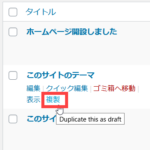
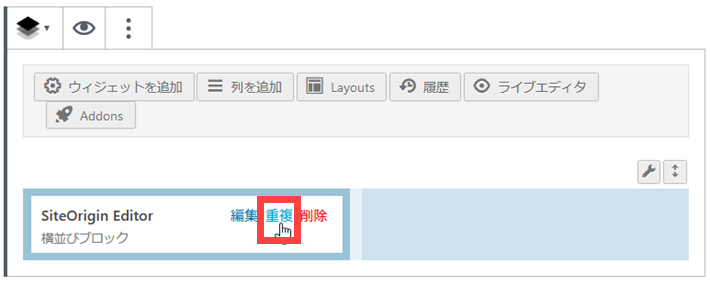
右列も同じようにコンテンツを作成します。ゼロから作成しても構いませんし、「重複」をクリックして現在のコンテンツをコピーしてもよいでしょう。

コピーしたコンテンツを右列にドラッグアンドドロップして、横並びブロックが完成です。

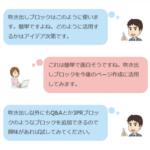
表示結果は次のようになります。

他のブロックはGutenbergの基本ブロックを使って上から下にレイアウトできます。
WordPressのブロックエディタで横並びレイアウトを作成したいときは参考にしてください。