Gutenbergで改行時の行間を調整したいとき
WordPressのブロックエディタ「Gutenberg」で改行しても意図した行間サイズにならないなど違和感がある方がいるようなので、ブロックの改行や行間を調整する方法についてまとめておきます。
この記事の内容
Gutenbergのブロックで改行したときの行間
まず、Gutenbergの段落ブロックで改行する場合、Enterキーを押すと改行ではなく新たな段落が作成されるので行間は広くなります。これは旧エディタ(Classic Editor)と同じです。
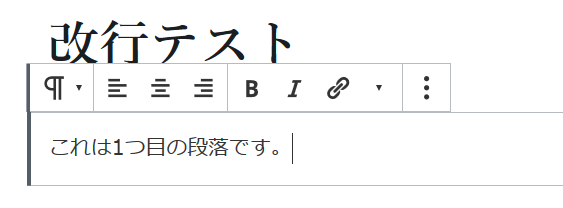
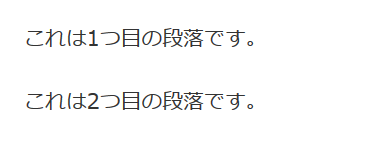
試しに1つ目の段落を入力してEnterキーを押します。

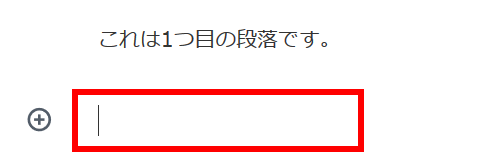
同じ段落内で改行されるわけではなく新たな段落ブロックが作成されます。

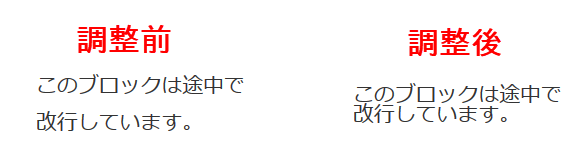
結果として、2つの文章は単純な改行よりも行間が広がります。

改行するにはShiftキーを押しながらEnterキーを押す
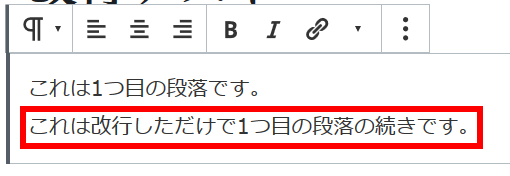
そうではなく、段落内で純粋に改行したい場合は、Shiftキーを押しながらEnterキーを押します。改行なので一般的に段落よりも行間は狭くなります。

リストの改行
ちなみに、リストブロック(箇条書き)も同じようにEnterキーを押すと新たなリスト項目が作成されます。同じ項目で改行するにはShiftキーを押しながらEnterキーを押します。

特定ブロックの行間を調整したい
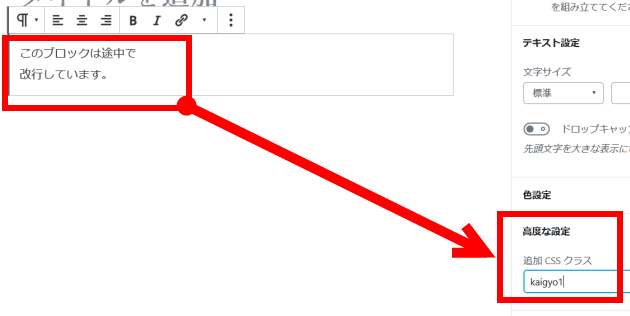
特定のブロックについて行間サイズを微調整したい場合は、その段落ブロックにクラス名を付けておくと便利です。それには、段落ブロックの画面右側(インスペクタ)の「高度な設定」‐「追加CSSクラス」に任意のクラス名(例:kaigyo1)を入力します。

この段落の行間を調整するため、次のようなCSSを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューに入力します。
/* 行間を調整する */
.kaigyo1 {
line-height:100%;
}
「100%」の部分を大きくすれば行間は広がります。
「kaigyo1」は実際のクラス名に変更する必要があります。
これにより、この段落のみ行間を狭くしたり広げたりできます。

リストの行間調整
段落だけでなく箇条書き(リスト)などの行間も調整できます。
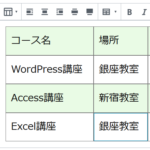
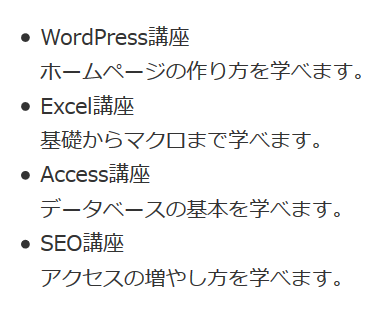
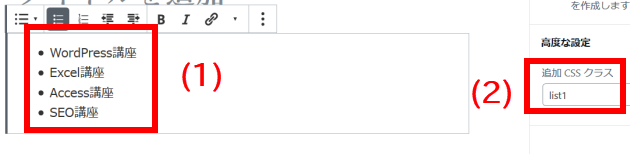
例として次のようなリストブロックに箇条書き(1)を作成してクラス名(list1)(2)を付けました。

次のようなCSSを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューに入力します。行間と文字サイズを指定しています。
/* リスト項目の行間を調整する */
.list1 li {
line-height:200%;
font-size:28px;
}
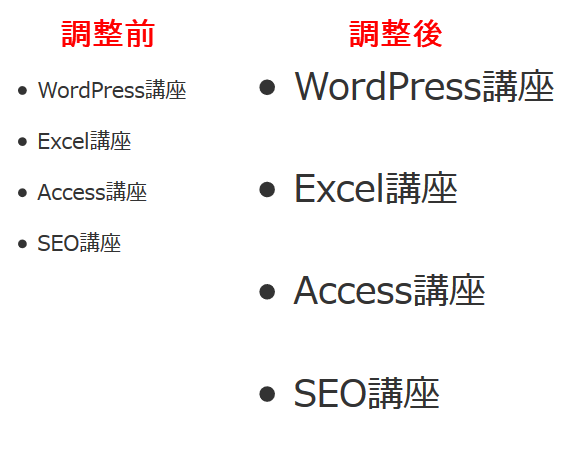
これにより、箇条書きの行間や文字サイズが変更されます。

段落間の余白を広げたいとき
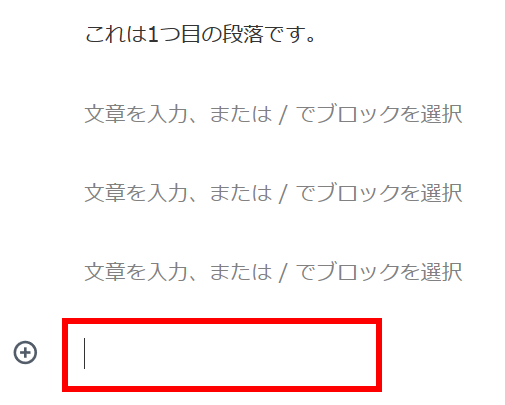
Enterキーを押すと新たな段落ができて行間が広がるとはいえ、行間を思い切り広げたいときにEnterキーを何度も押して複数の段落ブロックを作るのは意味がありません。

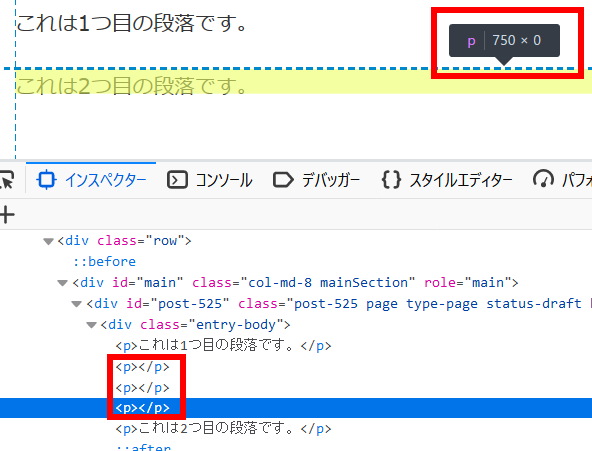
編集画面では行間が広がったように見えますが、実際にプレビューすると行間は期待したほど広がっていません。

これは、いくつも作成した段落の高さが0だからです。

段落間に余白を入れるスペーサーブロック
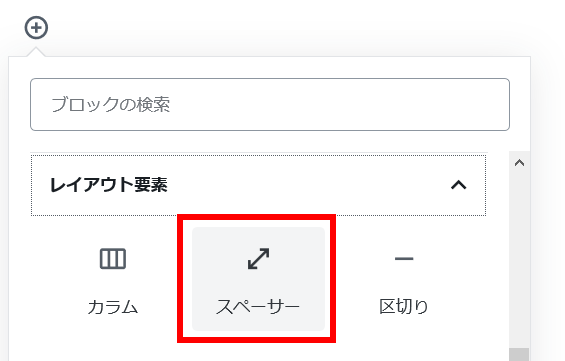
解決策はいくつかありますが段落と段落の間に余白を入れたいなら、「ブロックの追加」‐「レイアウト要素」メニューからスペーサーブロックを使うのが簡単です。

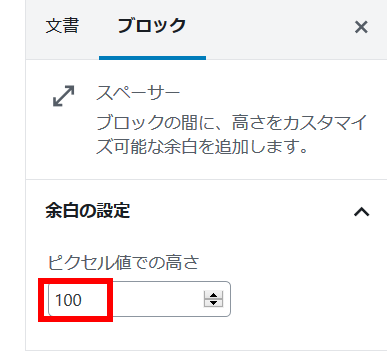
余白(行間)のサイズを設定できます。

これで、Enterキーを押した空の段落と違って期待通りの行間を開けることができます。

以上、Gutenbergの改行についてまとめました。行間をあける目的の場合はスペーサーブロックが便利です。お試しください。