WordPressでカテゴリーを色分けする(Stingerを例に)
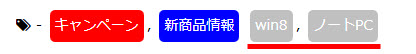
WordPressで記事の下などに表示されるカテゴリーページのリンクを色分けする方法を紹介します。仕上がりイメージは次のようになります。

カテゴリーページのリンクを色分けできるテーマもありますが、カテゴリーはシンプルなリンクになっているのが一般的です。以下はStingerの例です。

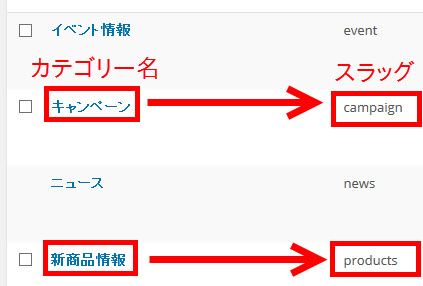
それぞれのカテゴリーはCSSを使って色分けすることができます。それには、「投稿」‐「カテゴリー」メニューからカテゴリーのスラッグを調べます。

カテゴリーごとに色を指定するCSSを記述します。次のCSSはスラッグが「campaign」の「キャンペーン」リンクを赤くする例です。
.tagst a[href*="/campaign"] {
background-color: red;
}
「a[href*="/campaign"]」という指定によって、「/campaign」という文字が含まれるリンクにCSSが適用される仕組みです。この「campaign」の部分を色分けしたいカテゴリーのスラッグに変更し、「red」を好きな色に変更すれば、好きなカテゴリーを好きな色に設定することができます。
あくまでカテゴリーリンクの規則性をベースにCSSを組み立てているだけなので、実際に使うときは注意してください。
完成したCSSは次のようになります。「キャンペーン」「新商品情報」リンクの色分けと合わせて、その他のカテゴリーおよびタグリンクに対する設定も行っています。
/* カテゴリー・タグ共通 */
.tagst a[rel*="category"],
.tagst a[rel*="tag"] {
color: #fff;
background-color: silver;
text-decoration: none;
border-radius:5px;
margin: 0 3px;
padding: 5px;
}
/* 「キャンペーン」の背景色 */
.tagst a[href*="/campaign"] {
background-color: red;
}
/* 「新商品情報」の背景色 */
.tagst a[href*="/products"] {
background-color: blue;
}
これにより、「キャンペーン」「新商品情報」のリンクが色分けされます。

その他のカテゴリーやタグには共通設定が適用されます。

ここでは「キャンペーン」「新商品情報」を色分けする例だけを紹介したので、色が付かないその他のカテゴリーやタグも取りこぼさないように保険の意味で共通の色設定も作成しました。色分けするカテゴリーやタグがすべて判明している場合は、その他のカテゴリーやタグにも色設定を記述しておけば良いでしょう。