タグクラウドのカスタマイズ(フォントサイズ統一・枠線・背景色・縦表示)
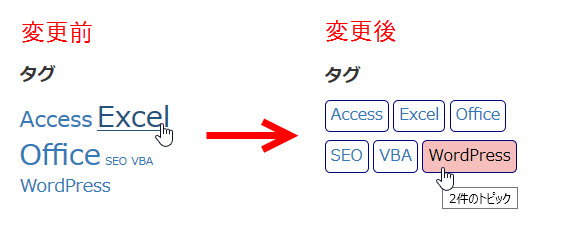
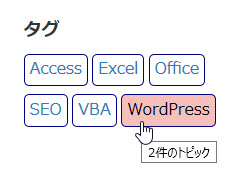
タグクラウドのリンクをCSSでカスタマイズする例を紹介します。仕上がりイメージは次のようになります。

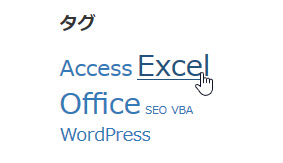
テーマによって異なりますが、タグクラウドではよく使われるタグのサイズが大きくなるのが定番です。次のようなイメージです。

タグのフォントサイズを統一して、枠線を付けて、背景色を設定するCSSの例を紹介していきます。
すべて同じフォントサイズにする
サイズを揃えたければタグクラウドのリンクに共通のフォントサイズを指定します。たとえば、次のようなCSSを使います。
/* タグクラウドのフォントサイズを統一 */
.tagcloud a {
font-size: 16px !important;
}
タグクラウドは「tagcloud」というクラス名になっているので、そのリンクのフォントサイズを指定するものです。既存のフォント設定よりも優先度を上げるため「!important」を付けています。
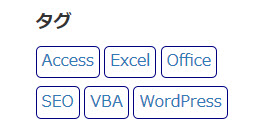
表示結果は次のようになります。

枠線を付ける
個々のタグを枠線で囲むCSSの例は次のようになります。
/* タグクラウドに枠線を付ける(+フォントサイズ統一) */
.tagcloud a {
font-size: 16px !important;
border: solid 1px #000080;
border-radius: 5px;
display: inline-block;
padding: 5px;
margin-bottom: 8px;
}
表示結果は次のようになります。

マウスオーバー時に背景色を付ける
タグクラウドにマウスオーバーしたときに背景色を付けるCSSの例は次のようになります。
/* タグクラウドのマウスオーバー時の背景色 */
.tagcloud a:hover {
background-color: #f6bfbc;
text-decoration: none;
color: #000;
}
表示結果は次のようになります。

個々のタグを縦に表示
初期設定では個々のタグは横並びに表示されるはずですが、「display: block;」を指定すれば縦に表示することができます。
/* タグクラウドを縦に表示 */
.tagcloud a {
font-size: 16px !important;
display: block;
}
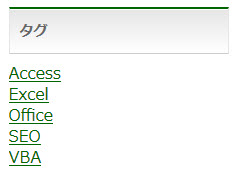
表示結果は次のようになります。

自由にカスタマイズしてお使いください。