WordPressで画像や箇条書きを中央寄せにする
WordPressの投稿や固定ページに入力する箇条書きや画像は中央寄せにしたいこともあります。たとえば、テキストエディタに次のようなHTMLを入力して箇条書きを作成します。
<div id="list01"> <ul> <li>WordPressによるホームページ作成講座</li> <li>WordPress個別サポート</li> <li>WordPressマスター講座</li> </ul> </div>
「text-align: center;」を使ってセンタリングしようと考えますが、うまくいきません。
/* うまくいかない中央寄せ */
div#list01 {
text-align: center;
}
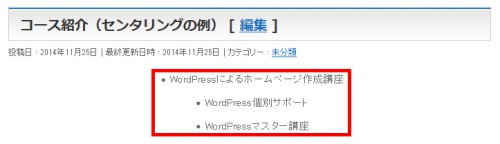
表示結果は次のようにセンタリングされますが、全体が中央寄せになってしまいます。

「text-align: center;」の代わりにmarginで左右の余白を自動(auto)にすることで、ブロックを中央寄せにして箇条書きの左端をそろえることができます。
/* 左右の余白を自動調整して中央寄せ */
div#list01 {
margin: 10px auto;
width:300px;
}
表示結果は次のようになります。

marginの「10px auto」は「上下 左右」の余白を示しています。左右に「auto」を指定する場合は、ブロックの幅を指定する必要があります。
画像を中央寄せにする
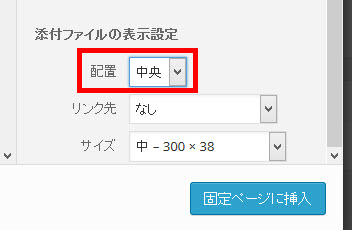
投稿や固定ページに挿入する画像を中央寄せにする場合は、画像を追加するときの「配置」で「中央」を選ぶ方法があります。

CSSで制御する場合、左右の余白(margin: … auto;)に加えて「display: block;」も必要です。
/* 画像を中央寄せ */
#content img.wp-image-589 {
margin: 0 auto;
display: block;
}
表示結果は次のようになります。

紹介した「画像を中央寄せ」のCSSは一般的なテーマで定義されている「aligncenter」というclassと同じ考え方です。「配置」の「中央」で画像を追加すると「aligncenter」というclass名が付加されて画像が中央寄せになる仕組みです。
主なテーマの「aligncenter」(中央寄せ)のCSSを紹介しておきます。
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
#content .aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
※それぞれ、img.aligncenterに対しても同じようなスタイルが定義されています。