CSSで空のセルにスタイルを指定できる「:empty擬似クラス」の活用例
Webサイトに追加する会社概要やイベント概要などを表形式で作成するときに、項目が膨大すぎて入力し忘れたことはありませんか?私はあります。
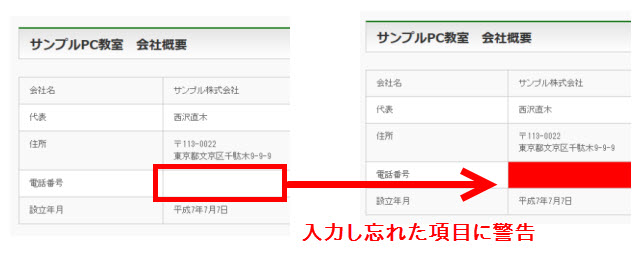
そんなときは「しっかり確認しましょう」と書けば済みますが、それでは面白くありません。入力し忘れた項目に警告でも表示されれば便利ですね。公開前にチェックできます。

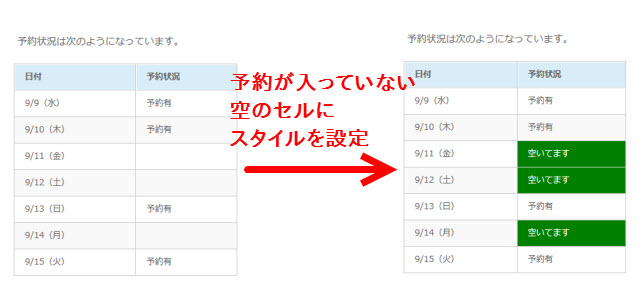
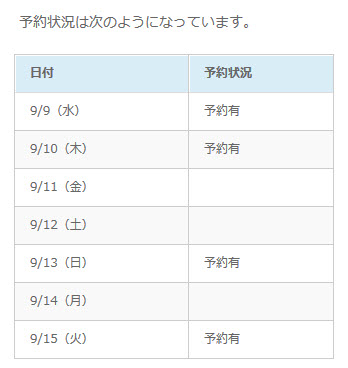
CSSの「:empty」擬似クラスを使うと、要素が空かどうか判別してスタイルを設定することができます。「表のセルが空だったら背景色を赤く」のように使えば「入力し忘れた!」のチェックに役立ちますが、次のような表形式の予約状況一覧でも役立ちます。

予約が入っていないセルが空であれば、「:empty」擬似クラスを使って「空いてます」などのメッセージを表示することができます。
「セルが空だったら背景色を変える」のように条件判断が必要なときはPHPで記述するのかと思って諦めてしまいそうですが、CSSで実現できるのでアイデア次第でいろいろ気軽に活用できそうですね。
もちろん活用例はこれだけではありませんが、ひとまず「入力し忘れ」と「予約が入っていない日付」の2つのケースについて具体的なCSSの例を紹介します。
入力し忘れたセルに警告として背景色を変える
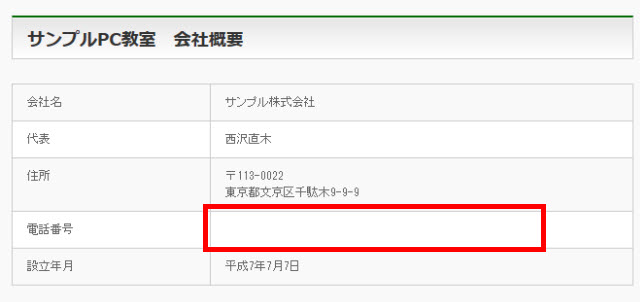
次の会社概要は電話番号の入力を忘れています。

この程度で気づかないことはないと思いますが、あくまでサンプルなので突っ込みは不要です。電話番号が入っていないことを警告するには次のようなCSSが役立ちます。
/* 空のセルの背景色を赤くする */
#content .tablepress td:empty {
background-color: red;
}
「外観」-「CSSカスタマイズ」メニュー(BizVektorの場合)または子テーマのstyle.cssに入力してください。
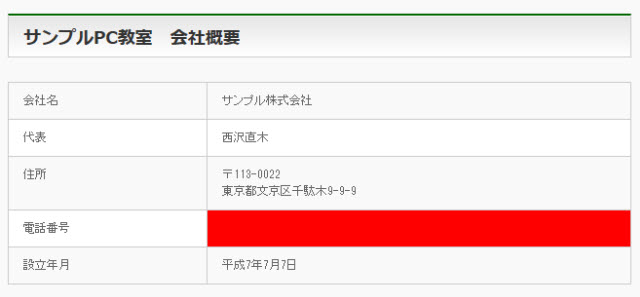
ここで使った「:empty」は空の要素にマッチする擬似クラスです。電話番号を入力すべきセルが空なので警告の意味で次のように背景が赤くなります。

予約が入っていない日に「空いてます」と表示
表形式で予約状況などを示す場合、予約のないセルは空っぽになるかもしれません。

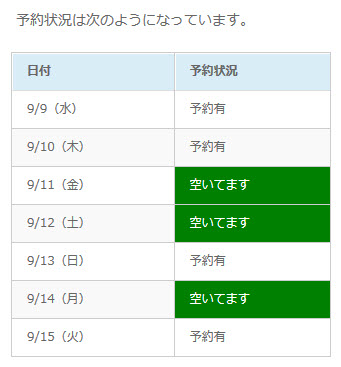
空いている日を目立たせるため、次のようなCSSを入力して予約のない日に「空いてます」と表示してみましょう。
/* 予約のない日のスタイルを設定 */
#content .tablepress td:empty {
background-color: green;
}
#content .tablepress td:empty:after {
content: '空いてます';
color: #fff;
}
「content」で要素に文字を追加できますが、:empty擬似クラスに設定してもうまくいかないので、:after擬似クラスを使って要素の後に「空いてます」を付加しています。
表示結果は次のようになります。

空かどうか判断できるのはセルだけではない
:empty擬似クラスでチェックできるのは表のセルだけではありません。たとえば、次の箇条書きは3番目の要素が空です。
<ul class="ul01"> <li>一郎</li> <li>次郎</li> <li></li> <li>史郎</li> </ul
これも:empty擬似クラスでチェックできます。
#content .ul01 li:empty {
background-color: red;
}
表示結果は次のようになります。

まとめ
このようにCSSの:empty擬似クラスを使うと空の要素に対してスタイルを設定することができます。ここで紹介したケースの他にもカレンダー形式のスケジュール管理やイベント予約など、アイデア次第で幅広く活用できると思います。参考にしてください。











