WordPressの編集画面で使える便利なCSS(センタリング・余白・枠線)
WordPressの編集画面にコピーペーストして使える便利なCSSを紹介します。活用する場面は、少しだけデザインを調整したいときです。たとえば、申し込みボタンを ...
CSSで画像に文字を重ねる方法
CSSを使って画像の上に文字を重ねる方法を紹介します。難しそうですが、ポイントだけおさえれば、普通にdivブロックを作るのと変わりません。参考にしてください。仕 ...
CSSでリンクの下線を消したり点線にする方法
リンクには下線が付くのが一般的ですが、リンクの下線を消したり、文字と下線の間に余白を入れたり、下線を点線にしたいこともあります。 ここでは、CSSを使って下線を ...
CSSを使って画像に額縁風の枠線を付ける方法
CSSを使って画像に枠線を付けたい場合もあります。たとえば、次のような太い枠線を表示して額縁風に見せたいという要望も多いです。 ここでは、CSSを使って画像の枠 ...
シンプルなテーマのヘッダーにロゴ画像を表示する方法(CSSで)
ヘッダーにロゴ画像を表示できるテーマも少なくありませんが、Twenty Sixteenなどのシンプルなテーマでは「ロゴをアップロードする」のようなメニューはあり ...
WordPressでカテゴリーを色分けする(Stingerを例に)
WordPressで記事の下などに表示されるカテゴリーページのリンクを色分けする方法を紹介します。一般的にはシンプルなリンクになっているカテゴリーリンクですが、 ...
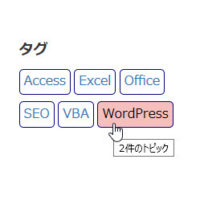
タグクラウドのカスタマイズ(フォントサイズ統一・枠線・背景色・縦表示)
よく使われるタグのサイズが大きくなるタグクラウドのリンクもCSSでカスタマイズできます。ここでは、すべてのタグを同じフォントサイズにしたり、枠線で囲んだり、背景 ...
グローバルメニューの2行目に英語表記やアイコンを追加する
グローバルメニューの下に英語表記を追加したくなることはありませんか?「1行目が日本語、2行目が英語」のメニューです。難しそうですがPHPを修正せずにCSSで実現 ...
CSSでページごとに別のスタイルを設定したいときはbodyタグをチェック!
WordPressで作成中のサイトで「トップページだけタイトルを消したい」とか、「固定ページのサイドバーを消したい」など、ページごとにデザインやレイアウトを変え ...