WordPressの「追加CSS」メニューの使い方
この記事の内容
WordPressの「追加CSS」メニューとは
「外観」-「カスタマイズ」メニューの「追加CSS」とは文字通り、サイトにCSSを追加するメニューで、用途はデザイン修正です。たとえば、グローバルメニューのフォントサイズを大きくしたい場合など、追加CSSのエディタにCSSを入力して解決することができます。

追加CSSが役立つケース
なぜデザイン修正するのに追加CSSが必要なのか、それは親テーマを直接修正しないことが重要だからです。
サイトのデザインをカスタマイズする場合、親テーマを直接修正するのは問題が起きるので子テーマを使うのが一般的です。
ただし、ちょっとした修正のために子テーマを作るのは面倒なこともあります。
そんなときに、わざわざ子テーマを作らなくてもデザインをカスタマイズできる「追加CSS」メニューが役立ちます。
エディタにCSSを入力すればよく、子テーマも作らず親テーマも編集せずにデザインを修正することができます。
追加CSSが不要なケース
すでに子テーマでカスタマイズしている場合や、「CSSカスタマイズ」など同じようなメニューが存在する場合は「追加CSS」メニューを使う必要はありません。
とはいえ子テーマを使っている状況で追加CSSを使っても問題が起きるわけではないので、無理に1つにまとめる必要もありません。
追加CSSの使い方
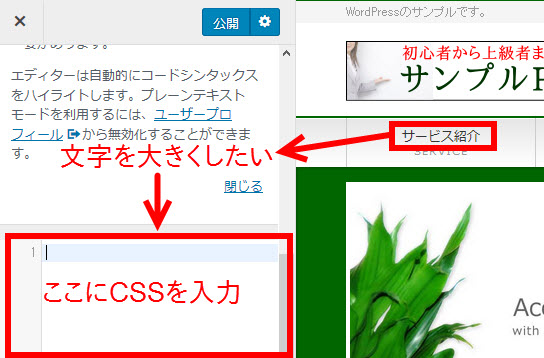
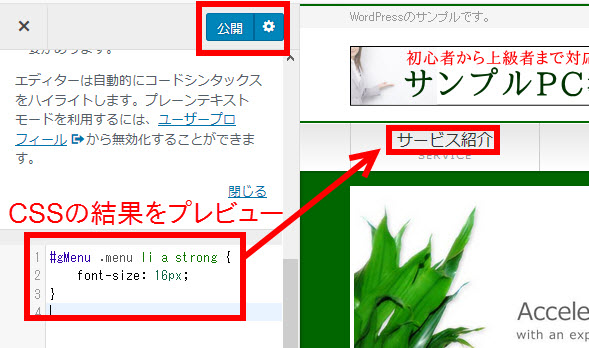
「追加CSS」メニューの使い方は簡単です。メニューを開いてCSSを入力するだけなので、子テーマのstyle.cssにコードを入力するのと同じイメージです。結果をプレビューすることもできます。

「公開」ボタンをクリックすると完了です。サイトを表示して実際の画面を確認しましょう。
入力支援機能の活用
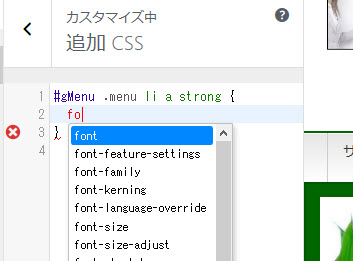
途中までCSSを入力すれば、候補を表示してくれるので便利です。フォントサイズを修正したいときに「fo」と入力すると、候補のCSSプロパティが表示され、リストから選ぶことができます。

入力ミスの指摘
入力したCSSが間違っていると、エラーメッセージが表示されたり、「保存する前に1個のエラーを修正してください」などの警告が表示される場合があります。すべて今すぐ修正する必要はありませんが、![]() のアイコンが付いたエラーは明らかな間違いなので保存する前に修正した方が良いでしょう。
のアイコンが付いたエラーは明らかな間違いなので保存する前に修正した方が良いでしょう。

![]() レベルのエラーでも文法ミスの場合があるので、可能な範囲で修正しましょう。
レベルのエラーでも文法ミスの場合があるので、可能な範囲で修正しましょう。
よくわからなければWordPress個別サポートにご相談ください。
どのようなCSSを記述すれば良いか
「追加CSS」メニューはエディタなので、どのようなCSSを入力すれば良いかまでは教えてくれません。記述するCSSを組み立てるにはインスペクタのようなツールの使い方も合わせて理解しておいた方がよいでしょう。詳しくは以下のページも参考にしてください。
BizVektorのCSSの直し方(インスペクタの使い方から説明)
追加CSSの注意点
追加CSSを使う際の注意点をいくつか紹介します。
入力したCSSはテーマ依存
入力したCSSは現在のテーマに紐付いています。別のテーマに切り替えるとCSSは空になり、反映されません。

ただし、前のテーマで入力したCSSは消えたわけではなく、元のテーマに戻せば復活します。
入力したCSSの保存場所はデータベース
追加CSSで入力したCSSはデータベースに保存されます。子テーマのstyle.cssのようなファイルは存在しないのでFTPでダウンロードできません。注意してください。
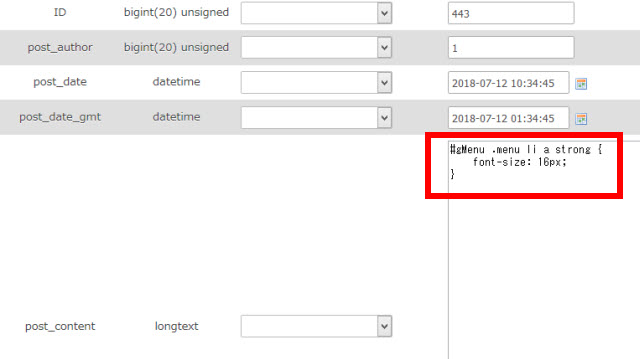
余裕があればWordPressデータベースのwp_postsテーブルを開いてみてください。入力したCSSはcustom_cssというカスタム投稿タイプのデータとして保存されています。

入力したCSSを保存できない
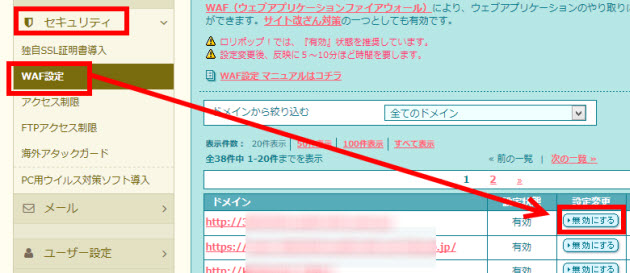
「公開」ボタンをクリックすると保存に失敗する場合はレンタルサーバーのセキュリティ機能のせいかもしれません。たとえば、ロリポップでは全ドメインでWAF(ウェブアプリケーションファイアウォール)が有効になっています。これを無効にしてみてください。

有効/無効の切り替えが反映されるまで5分くらいかかります。
エディタが使いづらいとき
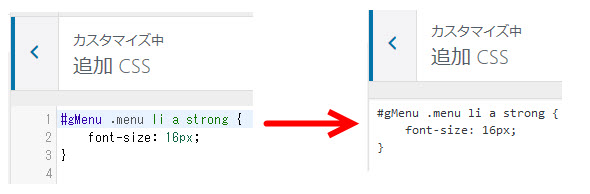
コードを強調表示(シンタックスハイライト)するエディタが使いづらいときは、シンプルなエディタに切り替えることができます。
「ユーザー」‐「あなたのプロフィール」メニューで「コード編集中のシンタックスハイライトを無効化」をチェックします。

これにより、コードがハイライトされないシンプルなエディタになります。

CSSが反映されない
入力したCSSが反映されないのは追加CSSが原因というより、記述したCSSの問題です。主に文法ミスかCSSセレクタの優先順位の問題です。
詳しくは以下のページも参考にしてください。
WordPressでCSSが反映されないときのチェックポイント
まとめ
子テーマを作らずにデザインをカスタマイズできる「追加CSS」メニューは便利ですね。「テーマに紐付く」とか「ファイルに保存されない」などの特徴をおさえて活用しましょう。