theadやthのないテーブルのヘッダーに背景色を設定する
サイト内に追加する料金表などのテーブルのヘッダーに背景色を付ける場合、theadタグやthタグを目印にCSSを記述すれば簡単ですが、すべてのテーブルにtheadタグやthタグが存在するとは限りません。
その場合、CSSでヘッダー行の位置(行番号)を指定すれば大丈夫ですが、セル結合されたヘッダーの場合、「ヘッダー=1行目」だと思って作業すると意図しない結果になるので注意が必要です。
ヘッダーに背景色を設定する
次のような簡単なテーブルのヘッダー(1行目)に適当な色をつけます。

1行目に背景色を付けるCSSは次のようになります。
table tr:nth-of-type(1) {
background-color: #bcbcbc;
}
ヘッダー部分に背景色が付きます。

CSSのポイントは「1行目」の書き方です。
HTMLタグの構成を見ると1行目はtableタグの中で1番目の要素(trタグ)になっています。1番目の書き方はいくつかありますが、ここでは何番目の要素なのかを指定できる「nth-of-type」を使って「nth-of-type(1)」としています。
つまり、「tr:nth-of-type(1)」で1行目ということです。
これにより、1行目に背景色を付けることができます。
セル結合されたヘッダーの場合
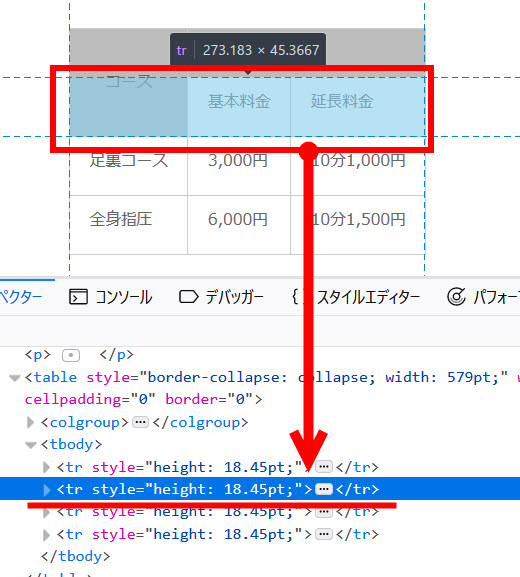
ヘッダーはセル結合することもあります。次のようなイメージです。「料金」や「コース」はセルが結合されています。

このテーブルに前述の1行目に背景色を付けるCSSを適用してみると意図しない結果になります。

これは、HTMLのソースコードを見るとわかりますが、ヘッダーの「基本料金」「延長料金」の部分が2行目だからです。2番目の「tr」だということです。

ですから、2行目にも背景色を付けるようにCSSを修正する必要があります。
table tr:nth-of-type(1),
table tr:nth-of-type(2) {
background-color: #bcbcbc;
}
今度はうまくいくはずです。

CSSを簡単に書くには
このCSSで問題があるとすれば、行数が増えるとCSSの記述が面倒になることです。上記の例は2行ですが、5行、6行になると次のようなCSSになり、メンテンナスが面倒になります。
table tr:nth-of-type(1), table tr:nth-of-type(2), table tr:nth-of-type(3), table tr:nth-of-type(4), table tr:nth-of-type(5), table tr:nth-of-type(6), ...略...
できれば「1行目から6行目」などを簡単に指定できた方が便利です。その場合、「何番目まで」をまとめて書く方法があります。たとえば、「2番目まで」は次のようになります。
table tr:nth-of-type(-n + 2) {
background-color: #bcbcbc;
}
これで2行目までのヘッダーに背景色が付きます。

不思議な書き方に思えるかもしれませんが使いこなすと便利です。
「何番目から」などを含めて、その他の書き方は以下のページも参考にしてください。