メディアライブラリを使ってサイト内で画像検索できるようにする
サイト内に蓄積したメディアライブラリの画像をキーワード検索できたら面白いかもしれませんよね。たとえば、「カフェ」で検索すると、タイトルやキャプション、説明に「カフェ」と入力されている画像が表示される仕組みです。

言うまでもありませんが、これらの画像はメディアライブラリに登録されています。

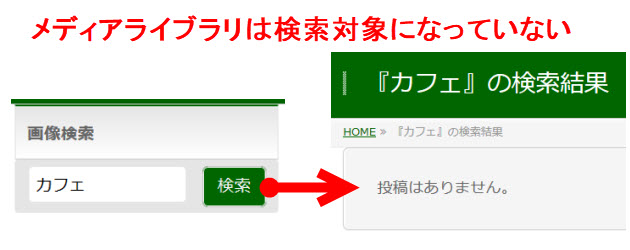
ところが、おなじみの検索フォームでは、画像がキーワード検索でヒットしません。

これは、メディアライブラリが検索対象になっていないからです。
メディアライブラリを検索対象にするには、Search Everythingプラグインを使う方法があります。以下、手順を紹介します。
Search Everythingプラグインによる画像検索
「プラグイン」‐「新規追加」メニューからSearch Everythingプラグインをインストール、有効化します。

「設定」‐「Search Everything」メニューで検索設定します。
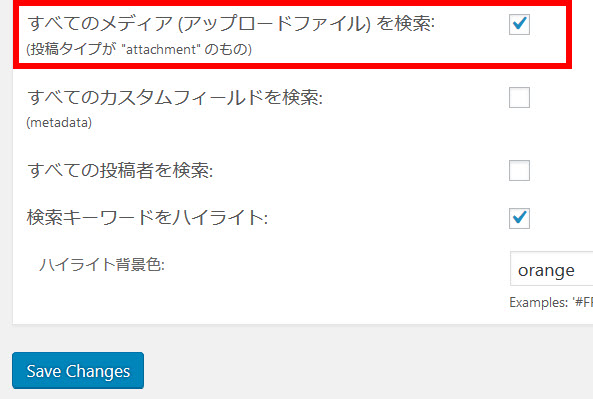
ここではメディアライブラリを検索対象にしたいので、「すべてのメディア (アップロードファイル) を検索」をチェックします。

「Save Changes」ボタンをクリックすると設定完了です。
これで、メディアライブラリが検索対象になり、画像のタイトル、キャプション、説明に入力された文字を基準にヒットするようになります。

検索結果にメディアライブラリの画像を表示
画像が検索対象になりましたが、アイキャッチ画像が表示されないので検索結果のレイアウトとしては物足りないかもしれません。

その場合、検索結果のテンプレート(search.phpなど)でアイキャッチ画像を表示しているコード「the_post_thumbnail();」を次のように書き換えます。
echo wp_get_attachment_image($post->ID, 'thumbnail');
これにより、アイキャッチ画像ではなくメディアライブラリの画像が表示されます。

あとは自由にレイアウトを変えれば、サイト内の画像検索っぽく見えるようになるでしょう。

画像のみを検索対象にする
本格的に画像検索を機能させるには仕上げが必要です。それは、「画像のみ」を検索対象にすることです。ここまでの手順では、投稿や固定ページなど通常の検索データに加えて「画像も」検索できるようになっています。それでも問題ありませんが、画像検索のみに特化したい場合は、次のようなコードを子テーマのfunctions.phpなどに追加します。
function my_search_filter( $query ) {
if ( $query->is_search ) {
$query->set( 'post_type', 'attachment' );
}
return $query;
}
add_filter( 'pre_get_posts', 'my_search_filter' );
上記のコードは以下のサイトを参考にさせていただきました。ありがとうございます。
【参考】PHP - wordpressのカスタム投稿のみを検索したい|teratail
これで投稿や固定ページはヒットせず画像(メディアライブラリ)のみが検索対象になります。