Twenty Thirteenのヘッダー画像を変更する
Twenty Thirteenのヘッダー画像は、images\headersディレクトリにあるcircle.pngが使われています。

このcircle.pngは幅3200px、高さ460pxですが、設定自体は幅1600px、高さ230pxです。このサイズ(幅1600px、高さ230px)の画像を準備して、オリジナルのヘッダー画像として使うことができます。サイズが異なる画像を使う場合はダッシュボード上でトリミングして使うことができます。
以下、ヘッダー画像を入れ替える手順を紹介します。
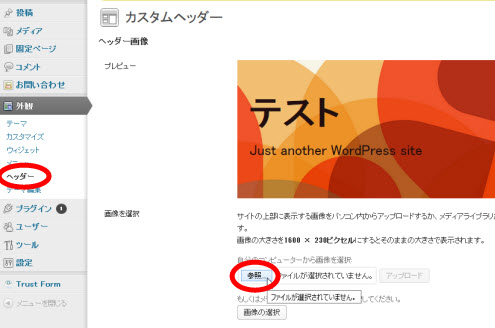
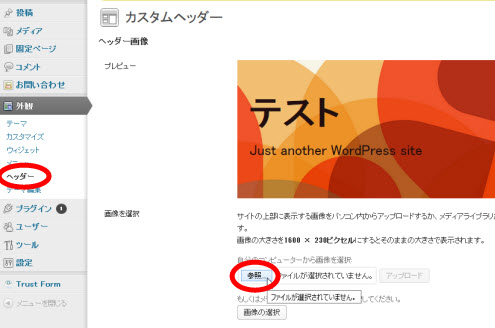
- ダッシュボードで「外観」‐「ヘッダー」メニューを開き、アップロードするヘッダー画像を選択するため「参照」ボタンをクリックします。

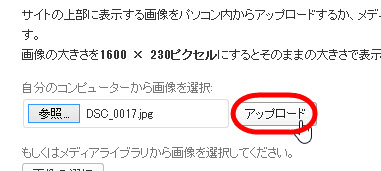
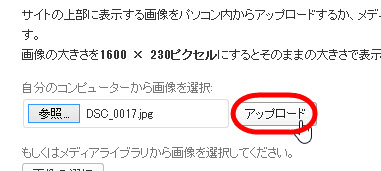
「参照」ボタンをクリック - ファイルを選択後、「アップロード」ボタンをクリックします。

「アップロード」ボタンをクリック - ヘッダー画像サイズのデフォルト設定は1600 × 230ピクセルなので、これより大きかったり、小さかったりする場合は、使う領域を選択してトリミングすることができます。

ヘッダー画像のトリミング トリミングする領域を選択できたら、画面下の「切り取って公開する」ボタンをクリックすると、ヘッダー画像が切り替わります。
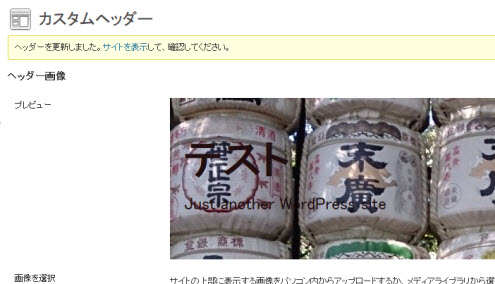
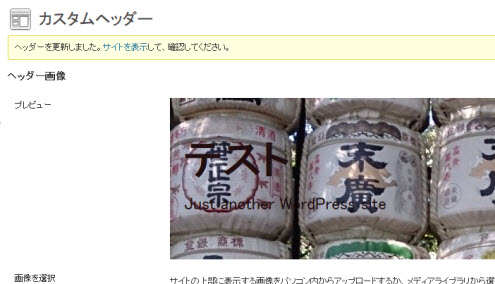
- ヘッダー画像を確認して、必要に応じてサイト名の色を修正するなど調整しましょう。

ヘッダー画像のプレビュー - サイト名の色や表示/非表示を設定するには、画面下の「ヘッダーのテキスト」を使います。「ヘッダー画像上にテキストを表示する」のチェックを外せば、ヘッダー画像上に表示されていたサイト名とキャッチフレーズは非表示になります。

サイト名の設定 「変更を保存」ボタンをクリックして作業を完了します。