フッター固定メニューを表示する(Really Simple Click To Call Bar)
スマホ画面のフッターに固定メニューを表示したいという要望は多いです。画面がスクロールしても消えずに固定で表示されるメニューです。footer.phpを修正してフローティングメニューを表示する方法もありますが、Really Simple Click To Call Barプラグインを使うと、テンプレートを修正せずに「お問い合わせはこちら」のようなフッター固定メニューを表示することができます。

以下、Really Simple Click To Call Barプラグインの使い方を紹介します。
テンプレートをカスタマイズしてフッターにフローティングメニューを表示する方法について詳しくは以下のページも参考にしてください。
フッター固定メニューの表示
「プラグイン」‐「新規追加」メニューからReally Simple Click To Call Barプラグインをインストール、有効化します。

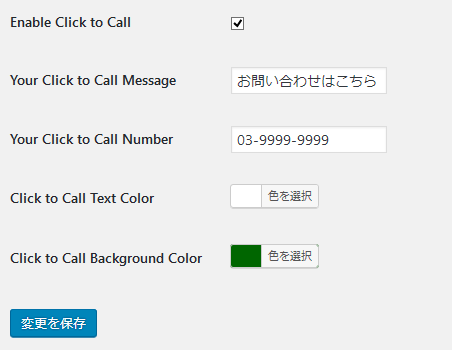
「設定」‐「Really Simple Click to Call Bar」メニューを開いてリンクの文字や色、電話番号などを設定します。
設定項目の内容
- Enable Click to Call --- 固定メニューが表示されるようになる
- Your Click to Call Message --- リンクの文字
- Your Click to Call Number --- 電話番号(ハイフンの有無はどちらでも)
- Click to Call Text Color --- リンクテキストの色
- Click to Call Background Color --- 背景色
リンクを表示するには「Enable Click to Call」をチェックします。
設定イメージは次のようになります。

「変更を保存」ボタンをクリックすると設定完了です。これで、幅736pxまでの端末にフッター固定メニューが表示されるようになります。

フッター固定メニューのカスタマイズ
カスタマイズ方法はアイデア次第ですがCSSを記述してボタン風に加工することもできます。

使用したCSSは次のとおりです。子テーマのstyle.cssまたは「CSSカスタマイズ」などのメニューに入力してください。
/* フッター固定メニューのスタイル */
body #click_to_call_bar {
width: auto;
left: 50%;
bottom: 5px;
transform: translate(-50%);
white-space: nowrap;
padding: 0 10px;
border: 4px double #fff;
border-radius: 8px;
font-weight:bold;
}