フローティングメニューをフッターに表示する
WordPressサイトのフッターにメニューを表示したいという要望をよく聞きます。このフッターメニューは単なる本文下の「フッター」ではなく、画面の一番下に固定で表示される「フローティングメニュー」のことを指していることが多いです。

ここでは、フッターに連絡先画像やアイコンを使ったフローティングメニューを表示する方法を紹介します。

この記事の内容
フッターに「お問い合わせはこちら」を表示
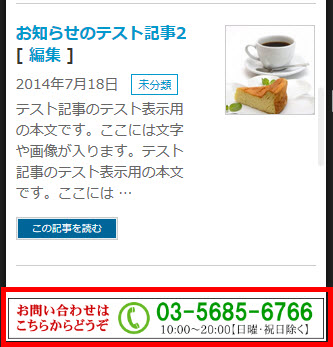
フッターに次のような連絡先画像を固定で表示したいこともあります。

次のようなHTMLをフッター(footer.php)の適当な場所、たとえばwp_footer()とbodyタグの間に入力すれば、画面の一番下に表示されるようになります。
<div id="footerFloatingMenu"> <a href="#"><img src="http://…略…/contact.png"></a> </div>
合わせて画面の一番下に固定して表示するため、次のCSSをテーマ(子テーマ)のstyle.cssなどに入力します。
#footerFloatingMenu {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 2px;
z-index: 9999;
text-align: center;
padding: 0 auto;
}
#footerFloatingMenu img {
max-width: 99%;
}
表示結果は次のようになります。常に画面の一番下に固定で連絡先画像が表示されるようになります。

ある程度スクロールしてから表示する
画面表示の直後ではなく、ある程度スクロールしてからフローティングメニューを表示したい場合は、次のようなjQueryをfooter.phpなどに入力(上記のHTMLの下あたりに)します。
<script>
jQuery(function() {
var topBtn = jQuery('#footerFloatingMenu');
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 200) { // 200pxで表示
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
スクロールしたらフェイドインで表示される「TOPへ戻る」ボタンをjQueryで
PCでは表示しない場合
上記のフローティングメニューをPCでは表示せずタブレットやスマホのみで表示したい場合は、表示するdivタグ全体をifブロックで囲みます。
<?php if(wp_is_mobile()) : ?> <div id="footerFloatingMenu"> <a href="#"><img src="http://…略…/contact.png"></a> </div> <?php endif ?>
wp_is_mobileによって「モバイルの場合はdivタグを表示する」になります。「モバイル」にはスマホ・タブレット・携帯が含まれます。
スマホのみで表示する場合
スマホのみで表示したい場合はCSSで「画面の幅が大きいときは消す」を指定する方法があります。
@media (min-width: 481px) {
#footerFloatingMenu {
display: none;
}
}
モバイルでは「Click to Call」として表示
スマホなどで画像をクリックしたときに電話をかけられる「Click to Call」にするには、パーツ1を次のように変更します。
<div id="footerFloatingMenu"> <?php if(wp_is_mobile()) : ?> <a href="tel:0399999999"><img src="http://…略…/contact.png"></a> <?php else : ?> <img src="http://…略…/contact.png"> <?php endif ?> </div>
これで、PCではリンクなしの画像、モバイルではクリックすると指定の電話番号にダイヤルできるClick to Callとして機能します。
アイコンを使ったフローティングメニュー
フローティングメニューのdivには1つの画像を表示するだけでなく、メニュー項目をレイアウトしてフッターメニューとしても機能させることもできます。
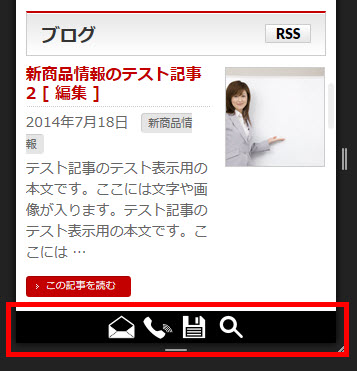
以下は4項目のメニューを作成した例です。
<div id="footerFloatingMenu"> <a href="#"><img src="http://…略…/email.png"></a> <a href="#"><img src="http://…略…/phone.png"></a> <a href="#"><img src="http://…略…/save.png"></a> <a href="#"><img src="http://…略…/search.png"></a> </div>
アイコンの色に合わせてメニューの背景色を指定すれば、フッターメニューらしく見えるでしょう。あまりに大きな面積だったり色や動きによっては不快に思うユーザーもいるので注意が必要です。
#footerFloatingMenu {
display: block;
width: 100%;
background-color: #000;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
}
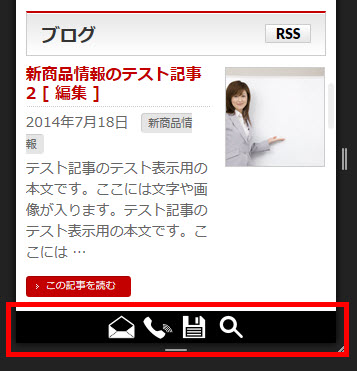
表示結果は次のようになります。

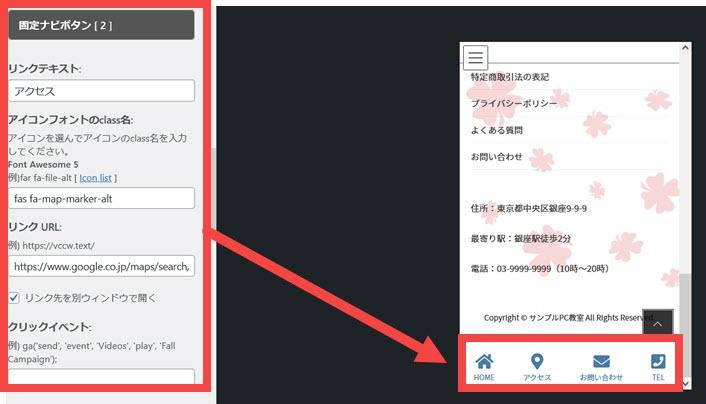
アイコンフォントFont Awesome版
BizVektorなどのテーマで使用可能になっているアイコンフォントFont Awesomeを使ったフッターメニューも紹介しておきます。
<div id="footerFloatingMenu"> <a href="#"><i class="fa fa-envelope-o"></i></a> <a href="#"><i class="fa fa-phone"></i></a> <a href="#"><i class="fa fa-floppy-o"></i></a> <a href="#"><i class="fa fa-search"></i></a> </div>
使いたいアイコンは次のサイトから選んでください。
CSSの例は次のようになります。
#footerFloatingMenu {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
padding: 0 auto;
background-color: #060;
}
#footerFloatingMenu .fa {
font-size: 3em;
color: #fff;
padding: 10px;
}
表示結果は次のようになります。

まとめ
このようにフッターに画像やメニューを表示してCSSやjQueryで制御することで、フッターに固定するフローティングメニューを作成できます。テーマによっては「外観」-「メニュー」からフッターメニューを設定できない場合もあるでしょうから、このように表示場所を柔軟に指定できるフローティングメニューを設置する方法を覚えておけば役立ちます。あとは試行錯誤していきましょう。












