グローバルメニューの画像置換に役立つNav Menu Imagesプラグイン
「グローバルメニューの画像置換はSEO的に不安」という方もいると思います。アウトかセーフかは別にして、「text-indent: -9999px;」などで文字を画面外に消すことが推奨されていないからです。また、メニュー画像にalt属性などが設定されていないのもSEO的にマイナスでしょう。
そんなことが気になる方にはNav Menu Imagesプラグインが役立ちます。CSSを使わずに文字ベースのグローバルメニューを画像に置き換えることができます。消えた文字は画像のalt属性に設定されます。「外観」-「メニュー」から画像をアップロードするだけなので作業も簡単です。以下、手順を紹介します。
グローバルメニューを画像に置き換える
「プラグイン」‐「新規追加」メニューからNav Menu Imagesプラグインをインストール、有効化します。

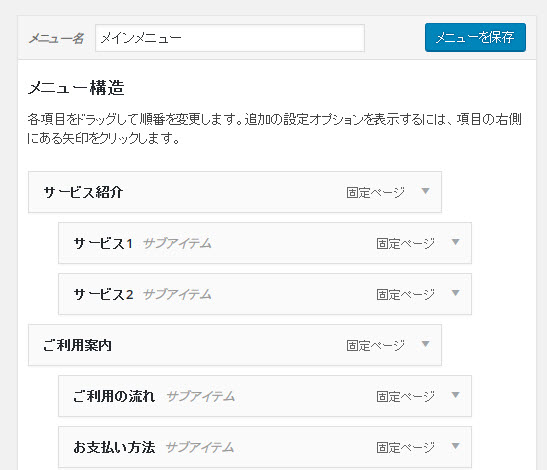
「外観」-「メニュー」メニューから、画像に置き換えたいメニューを開きます。

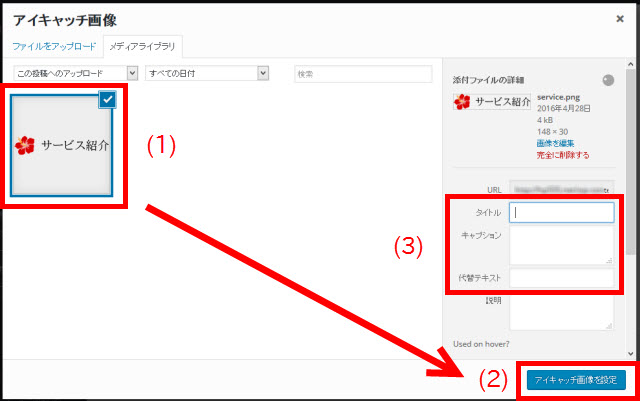
画像に置き換える項目を開いて、「Upload menu item image」から画像をアップロードします。

アップロードされた画像を確認(1)して、「アイキャッチ画像を設定」ボタン(2)をクリックすると設定完了です。このとき、画像のタイトルや代替テキスト(3)は入力不要です。これまで表示されていたメニューのテキスト(例:サービス紹介)がalt属性とtitle属性に設定されます。

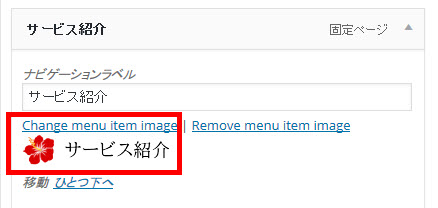
メニュー項目に画像が設定されます。

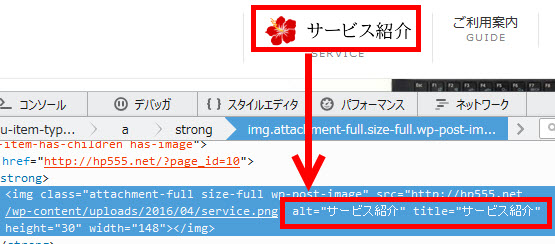
メニューを保存してサイトを確認してみましょう。メニューが画像に置き換わります。

ついでにHTMLソースも確認してみましょう。CSSを使った画像置換(画面外への文字飛ばし)と異なり、alt属性やtitle属性に文字が入っています。SEO的に問題ないでしょう。

その他の項目にも画像を入れて完成です。サンプルなのでパッとしないかもしれませんが、あとはみなさんのセンスにお任せします。

スマホでも表示確認しましょう。問題があればCSSを調整するか、別のプラグインを探す必要があるかもしれません。

まとめ
このように、Nav Menu Imagesプラグインを使うと、簡単にグローバルメニューの画像置換を行うことができます。この記事では親項目しか画像に置き換えませんでしたが、子項目も画像に置換できます。CSSを使った「text-indent: -9999px;」による画像置換ではないのでSEO的にも安心ですね。お試しください。











