BizVektorのグローバルメニューの色を白ベースに
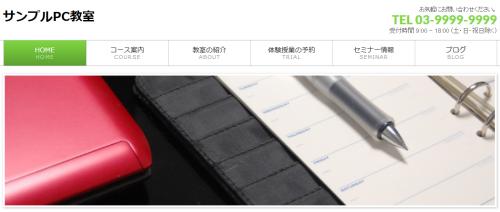
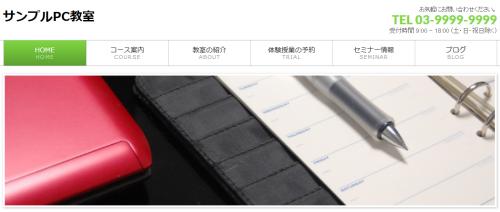
BizVektorのグローバルナビゲーション周辺の色(キーカラー)を取り除いて白ベースでスッキリさせる方法を紹介します。具体的には次のような仕上がりになります。

現在のグローバルメニューは次のようなデザインです。

ここから次のデザインを変更します。
- グローバルナビゲーションの背景色を削除
- グローバルナビゲーションの枠線をシンプルに
- ページタイトル・ヘッダー画像の影を削除
- ヘッダー画像の背景色を削除
そのため、次のようなCSSを子テーマのstyle.cssに記述します。
/* グローバルナビゲーションの背景色を削除 */
#gMenu,
#gMenu .menu li,
#gMenu .menu li a
{background:none;}
/* グローバルナビゲーションの枠線をシンプルに */
#gMenu { border:1px solid silver; }
/* ページタイトル・ヘッダー画像の影を削除 */
#pageTitBnr,
#topMainBnr
{box-shadow:none;}
/* ヘッダー画像の背景色を削除 */
#topMainBnr {background:none;}
仕上がりは次のようになります。