BizVektorのグローバルメニューのフォントサイズを変更する
BizVektorのグローバルメニューのフォントサイズを変更する方法を紹介します。現在は次のようなイメージです。

以下、メニュー全体のフォントサイズを設定する方法や個別のメニュー項目だけ微調整する方法を紹介します。
この記事の内容
グローバルメニュー全体の文字サイズを大きく
メニュー項目のフォントサイズを設定するには、次のようなCSSでメニュー項目のliタグにスタイルを設定する方法があります。
/* グローバルメニュー全体のフォントサイズを設定 */
#gMenu .menu li {
font-size: 16px;
}
表示結果は次のようになります。指定したサイズはグローバルメニュー全体に反映されます。

個別メニューのフォントサイズを微調整
上記で設定したフォントサイズによっては、一部のメニュー項目が2行になって見づらくなる場合があります。

調整方法はいくつかありますが、次の方法で個別メニューのCSSを調整することができます。
個別メニュー項目のIDを調べる
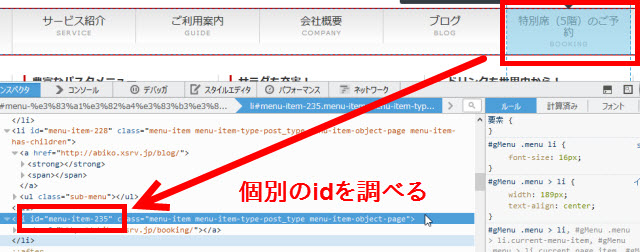
まずは、ブラウザの「要素の検証」(要素の調査)またはHTMLソース表示から、修正したいメニュー項目のidを調べます。

この例では「特別席(5階)のご予約」に対応するliタグは次のようになっています。
<li id="menu-item-235" …略…">…略…<strong>特別席(5階)のご予約 …略…</li>
このメニュー項目のIDは「menu-item-235」だとわかります。
調べたIDに対してCSSを指定する
修正対象のメニューID「menu-item-235」に対して次のCSSを指定すれば、このメニュー項目だけフォントサイズを調整できます。4行目まではグローバルメニュー全体のフォントサイズ設定です。
/* メニュー全体のフォントサイズ */
#gMenu .menu li {
font-size: 16px;
}
/* 個別メニュー項目のフォントサイズ */
#gMenu #menu-item-235 {
font-size: 14px;
}
/* 行間を調整 */
#gMenu #menu-item-235 a {
line-height: 130%;
}
「特別席(5階)のご予約」のみフォントサイズが小さくなり、1行に収まります。ついでに行間も調整しています。

ドロップダウンメニューの子要素のフォントサイズがおかしいとき
フォントサイズをpxで指定する代わりに、相対指定の「%」や「em」を使うとうまくいかない場合があります。
#gMenu .menu li {
font-size: 150%;
}
このCSSではドロップダウンメニューの子要素だけが大きくなってしまうかもしれません。親メニューのliタグに対して150%、それを基準に子メニューのliタグにも150%のサイズが適用されるためです。単純計算で150%の150%で225%になります。

この場合、「%」の代わりに「rem」で指定(例:font-size: 1.5rem;)するか、「すぐ下の子要素のみに」というCSSを指定します。以下に例を紹介します。
#gMenu .menu > li {
font-size: 150%;
}
「.menu > li」は「.menu直下のli」という意味です。この設定は基本的には下階層のliタグにも引き継がれるため、親子のメニューが同じフォントサイズになります。

次のようにrem(ページのルート要素からの相対的なサイズ)を指定する方法もあります。
#gMenu .menu li {
font-size: 1.5rem;
}
この例のグローバルメニューは全体のフォントサイズ16pxの1.5倍の24pxになります。

あくまでBizVektorの対応例です。他のテーマではうまくいかない場合があります。「%」の代わりに「rem」を使う方法などもお試しください。











