BizVektorのグローバルメニューにアイコンを入れる
BizVektorはビジネスサイト向きの素晴らしいテーマですが、雑貨屋さんなど、やわらかい雰囲気のサイトを作るにはデザインが堅く感じる方がいるかもしれません。
その場合、グローバルメニュー(Header Navigation・ヘッダーナビゲーション)にアイコンを入れてみると少し雰囲気が和らぎます。ここでは、BizVektorのグローバルメニューにアイコンを入れるCSSの例を紹介します。

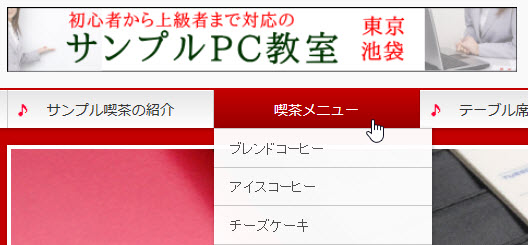
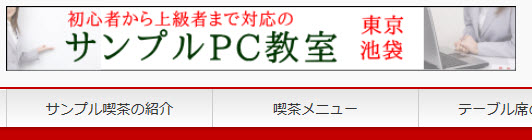
現在のグローバルメニューのデザインは次のようになっています。

グローバルメニューにアイコンを入れるため、アイコン画像を準備して子テーマのimagesフォルダなどに格納します(親テーマのサブディレクトリでも構いません)。
ここでは、「music01-022.gif」というファイル名のアイコン(![]() )をBizVektorの子テーマのimagesフォルダに格納しました。
)をBizVektorの子テーマのimagesフォルダに格納しました。
つまり、「wp-content/themes/biz-vektor-child/images/music01-022.gif」です。
※アイコン画像などは以下のサイトからダウンロードさせていただいております。アイコンだけでなくバナーやボタンの台なども豊富でいつも助かっています。ありがとうございます!
子テーマのstyle.cssに次のCSSを記述します。
@media (min-width: 970px) {
#gMenu .menu li a {
background:url(images/music01-022.gif) 5px 10px no-repeat;
}
}
@media (min-width: 970px) {…}は、幅が広い画面のみでアイコンを付加するための設定です。
「5px 10px」は、アイコンの配置位置で「左・上」に入る空白のイメージです。
※「外観」-「テーマ」メニューの「デザイン」でヘッダーメニューを左詰めにした場合などにアイコン位置の微調整が必要です。
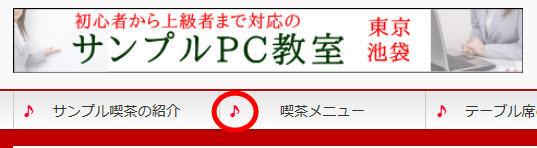
このCSSによってグローバルメニューにアイコンが付加されます。マウスオーバー時は表示されません。