BizVektor NEATで「グローバルメニューのアイコンだけ」色を変更したいとき
BizVektor NEATでグローバルメニューのアイコンの色を変更する方法を紹介します。メニューで設定できる「キーカラー」はアイコンだけでなくサイト全体に反映されてしまうため、工夫が必要です。気になる方は参考にしてください。

BizVektor NEATのアイコンの色はサイトのキーカラーと共通
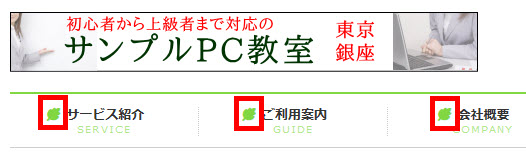
BizVektorの拡張デザインスキン「NEAT」では、グローバルメニューにアイコンを付加できます。

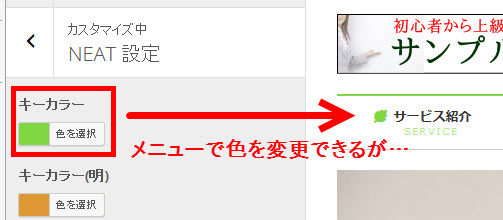
アイコンの色は「外観」-「カスタマイズ」メニューの「NEAT 設定」‐「キーカラー」で変更できます。

ただし、この設定はアイコンの色だけでなくサイト全体のキーカラー(テーマカラー)にも反映されるので注意が必要です。

「アイコンの色だけ」を変更するには
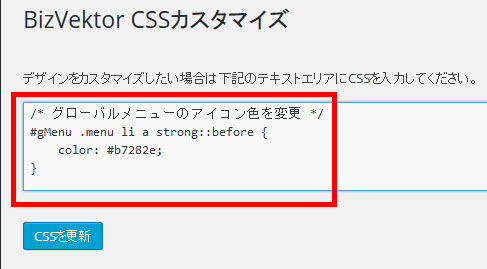
サイト全体のキーカラーに影響を与えずアイコンの色だけを変更したい場合は、次のようなCSSを使う方法があります。
/* グローバルメニューのアイコン色を変更 */
#gMenu .menu li a strong::before {
color: #b7282e;
}
「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssに入力してください。

表示結果は次のようになります。

「color: #b7282e;」の「#b7282e」が色の設定(カラーコード)です。インターネットで検索してカラーコードを調べていただき、好きな色に変更してください。
アイコンの色を2色で交互に切り替える
アイコン色を2つ使って「赤」「青」「赤」「青」のように交互に切り替えるには、次のようなCSSを使います。
/* グローバルメニューのアイコン色(奇数) */
#gMenu .menu li:nth-child(odd) a strong::before {
color: #b7282e;
}
/* グローバルメニューのアイコン色(偶数) */
#gMenu .menu li:nth-child(even) a strong::before {
color: #c7dc68;
}
「color:」に指定してある「#b7282e」と「#c7dc68」が2色のアイコン色になります。好きな色に変更してください。
箇条書きのliに対して1,3,5…番目(奇数)と、2,4,6…番目(偶数)で使う色を切り替える仕組みです。たとえば、「li:nth-child(even)」は「偶数番目の子要素」という意味です。liがulの子要素だということを利用して順番などを指定することで一括でスタイルを設定できます。
表示結果は次のようになります。

あとは、いろいろとお試しください。












