カスタムヘッダー画像のサイズ設定を変更する
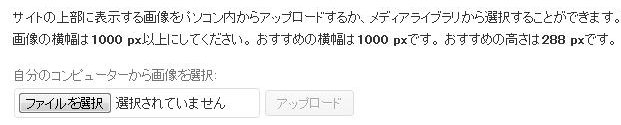
カスタムヘッダー画像のサイズは、「外観」-「ヘッダー」メニューで、幅と高さが指定されています。Twenty Elevenは幅1000pxで高さ288px、Twenty Twelveは幅960px、高さ250pxになっています。

この設定を変更するには、Twenty Elevenではfunctions.phpのカスタムヘッダー設定を変更します。次の「288」を変更すれば、高さを好きな値に設定することができます。
$custom_header_support = array(
// The default header text color.
'default-text-color' => '000',
// The height and width of our custom header.
'width' => apply_filters( 'twentyeleven_header_image_width', 1000 ),
'height' => apply_filters( 'twentyeleven_header_image_height', 288 ),
変更すると、「外観」-「ヘッダー」メニューにも反映されます。

Twenty Twelveではincディレクトリのcustom-header.phpを設定します。デフォルトでは次のように幅960px、高さ250pxに設定されています。
'height' => 250, 'width' => 960,
Twenty Twelveのfunctions.phpには、次のように記述されています。
require( get_template_directory() . '/inc/custom-header.php' );
これにより、カスタムヘッダー画像の定義が記述されたinc/custom-header.phpが読み込まれます。
Twenty Thirteenでは、custom-header.php(inc/custom-header.php)で設定されています。
'height' => 230, 'width' => 1600,