WordPress 4.7のカスタムCSS機能で子テーマは不要に?
ご存じかもしれませんが、WordPress 4.7では「カスタムCSS」機能が追加されています。現在のサイトで修正したいCSSを入力してデザインをカスタマイズできる機能です。
一般的にCSSをカスタマイズするには、
- 親テーマのCSSを修正する
- 子テーマを作ってCSSを修正する
- テーマやプラグインの「カスタムCSS」機能を使う
の3パターンがありますが、次のようなデメリットがあります。
- 親テーマを修正するとテーマをアップデートしづらくなる
- 子テーマ作成は面倒でうまくいかないことがある
- カスタムCSS機能はテーマやプラグインに依存する
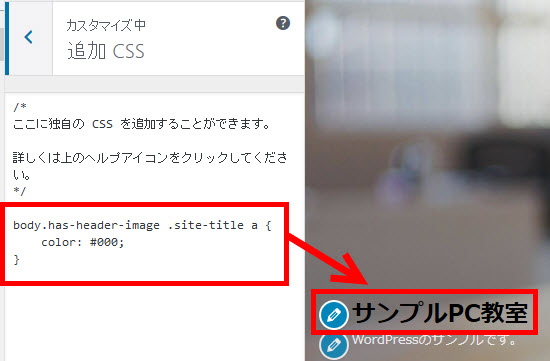
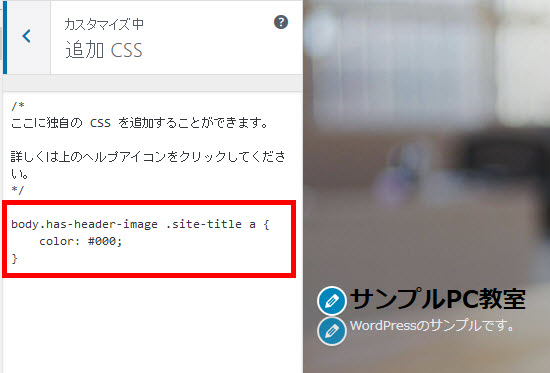
そんなときにWordPress 4.7で追加されたカスタムCSS機能が役立ちます。子テーマを作らなくても「外観」-「カスタマイズ」を開いて「追加CSS」メニューに任意のCSSを入力、プレビューすることができます。

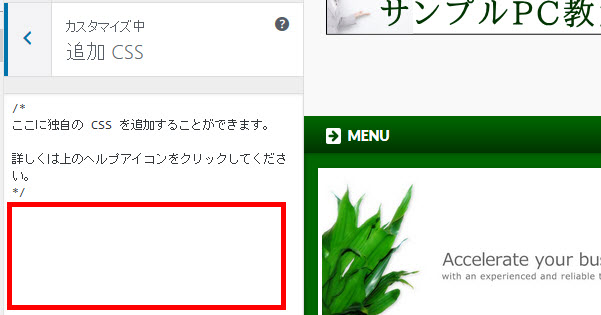
入力したCSSはテーマに関連づけられるため、テーマを切り替えるとカスタムCSSは空っぽになります。つまり、テーマを切り替えたときに不要なCSSが引き継がれることがありません。

元のテーマに戻すと、入力したカスタムCSSがもう一度適用されます。

これは、カスタムCSSを入力したときのテーマ名が記憶されているためです。テーマごとに別々のカスタムCSSを管理できるので非常に便利です。
これで、子テーマ作成の悩みも少なくなるかもしれませんね。少なくともCSSを直したいだけなら子テーマを作らなくてもカスタムCSS機能だけで実現できます。
ただし、テーマのPHPを修正したい場合は子テーマ作成を検討する必要があります。念のため。
また、子テーマを作った場合、親テーマの「カスタムCSS」は引き継がれないので注意が必要です。子テーマを有効化する前にコピーしておく必要がありますね。