PCとスマホで表示する広告を切り替える方法
PCとスマホで表示する内容を切り替えたいこともあります。たとえば、記事の下あたりに広告を表示する場合、PCでは幅600px、高さ300pxのような横長の広告を表示できますが、スマホでは正方形の方がよいかもしれません。

その場合、PHPのコードを書いて表示内容を切り替える方法があります。以下、PCとモバイル端末で別々の広告を表示する例を2つ紹介します。functions.phpにコードを追加する方法と、ウィジェットにPHPコードを入力する方法です。使いやすい方法をお試しください。
PCとスマホで表示を切り替える仕組み
PHPを記述してPCとスマホで表示を切り替えるには、wp_is_mobileという命令を使います。これは、アクセスしてきたユーザーがモバイル端末かどうかチェックする命令です。条件分岐のifと組み合わせて次のように使います。
if (wp_is_mobile()) {
/* モバイル端末で表示されるブロック */
} else {
/* PCで表示されるブロック */
}
「モバイル端末」にはスマホやタブレットなど、「PC以外」の端末が含まれます。
サンプルコードなのでピンとこないかもしれませんが、ifとwp_is_mobileを組み合わせることでPC画面とモバイル端末で表示する内容を切り替えることができます。つまり、広告も切り替え可能になるということです。
以下、上記のコードを使ってPCとスマホで記事下に表示する広告を切り替える例を紹介します。
振り分けるコードをfunctions.phpに記述する
記事下に広告を表示する場合、single.phpを修正する方法を思い付きますが、functions.phpを修正した方が楽かもしれません。次のコードをfunctions.php(できれば子テーマの)に入力すると、PCとモバイル端末で表示する広告を切り替えることができます。
/* 記事下に広告を表示(PC・モバイル別レイアウト) */
function my_ad_after_post() {
/* 個別記事のみを対象にする */
if (!is_single()) {return;}
ob_start();
/* PCとモバイル端末かどうかで分岐 */
if (wp_is_mobile()) {
/* モバイル端末の広告 */
echo <<<EOM
モバイル用の広告
EOM;
} else {
/* PCの広告 */
echo <<<EOM
PC用の広告
EOM;
}
return ob_get_clean();
}
add_filter('the_content', 'my_ad_after_post');
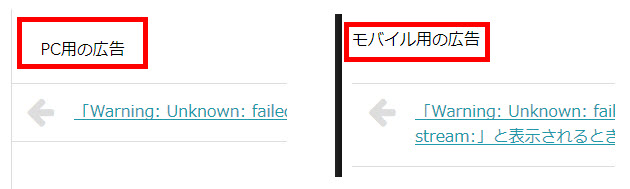
12行目と19行目がそれぞれモバイル端末、PC画面で表示される部分です。テスト表示用の文字ですが表示結果は次のようになります。

うまく表示されたなら、12行目と19行目のモバイル端末用、PC画面用のブロックに表示する広告タグを入力すればよいでしょう。

ウィジェットにPHPを入力する方法
テーマによっては記事下のウィジェットが使える場合もあるので、functions.phpを修正せずに、ウィジェット内にPCとモバイル端末の分岐コードを記述することもできます。
ただし、テキストウィジェットなどにPHPを入力しても機能しないので、PHP Code Widgetのようなプラグインをインストールしておきましょう。

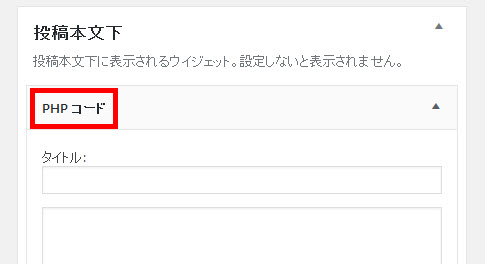
プラグインのインストール後、「外観」-「ウィジェット」メニューを開いて、「PHPコード」を任意のウィジェットエリアに追加します。

枠の中に次のコードを入力します。「モバイル用の広告」「PC用の広告」はテスト表示用の文字です。
<?php if(wp_is_mobile()) : ?> <!-- モバイル端末で表示されるブロック --> モバイル用の広告 <?php else : ?> <!-- PCで表示されるブロック --> PC用の広告 <?php endif; ?>
PCでは「PC用の広告」、モバイル端末では「モバイル用の広告」と表示されます。

あとは、PC用、モバイル端末用で別々の広告タグを入力すれば大丈夫です。端末に応じてレイアウトが切り替わります。

まとめ
このようにifとwp_is_mobileという命令を使うと、PC画面とスマホで表示する内容を切り替えることができます。広告などのように、別々のレイアウトにしたい場合などに役立ちます。参考にしてください。