WordPressの条件分岐・定番の10パターン
WordPressでif文と条件分岐タグを使うと条件に応じて表示を切り替える(条件分岐)ことができます。たとえば、特定のページのみに表示したいパーツや、PCとスマホで別々のパーツ、ログインユーザーと非ログインユーザーで異なるパーツなどを作成できます。
ここでは、if文と条件分岐タグを使って違う内容を表示するコードの例をいくつか紹介します。
この記事の内容
特定の固定ページで分岐する
特定の固定ページか判断するにはis_page関数を使います。以下の例ではスラッグがcompanyまたはcontactのページのみで表示されるブロックを作成しています。
<?php if(is_page(array('company', 'contact'))) : ?>
スラッグがcompanyまたはcontactのページで表示される
<?php else : ?>
それ以外のページで表示される
<?php endif; ?>
分岐対象ページが1つだけの場合はis_pageの部分を「is_page('company')」または「is_page(array('company'))」とします。
紛らわしいのでご注意ください。1行目は次のようになります。
<?php if(is_page('company')) : ?>
または
<?php if(is_page(array('company'))) : ?>
です。
親ページか子ページで分岐する
表示中のページが親ページなのか子ページなのか判断するには$postのpost_parentプロパティを調べる方法があります。子ページの場合はpost_parentに親ページのIDが入ってきます。親ページの場合はpost_parentが0になります。つまり、post_parentが0の場合は親ページ、それ以外は子ページとして分岐できます。
<?php $parent_id = $post->post_parent; if(is_page() && $parent_id) : ?> 子ページで表示される <?php elseif(is_page()) : ?> 親ページで表示される <?php endif; ?>
ここで分岐した「親ページ」は親がない(post_parentが0)のページというだけで、子ページを持つかどうかは判定していないので用途によっては注意が必要です。
トップページとサブページで分岐する
トップページか判断するにはis_front_page関数を使います。ヘッダー画像のようにトップページのみで表示したいブロックに使われます。
<?php if(is_front_page()) : ?> トップページで表示される <?php else : ?> それ以外のページで表示される <?php endif; ?>
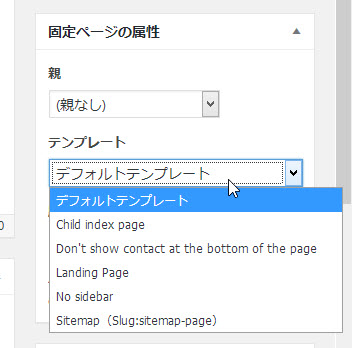
使用中のテンプレートで分岐する
指定テンプレートが現在適用されているか判断するにはis_page_template関数を使います。

通常は「デフォルトテンプレート」ですがテンプレートに応じて処理を切り替えることができます。
<?php if(is_page_template('page-lp.php')) : ?>
テンプレートがpage-lp.phpのページで表示される
<?php else : ?>
それ以外のページで表示される
<?php endif; ?>
特定カテゴリーの投稿で分岐する
投稿が特定のカテゴリーに属するか判断するにはin_category関数を使います。現在のページが個別記事か判断するis_single関数と組み合わせて使います。
現在のページが
個別記事か(is_single)
特定のカテゴリーに属するか(in_category)
という2つの条件を組み合わせます。
<?php if(is_single() && in_category(array('news', 'event'))) : ?>
newsまたはeventカテゴリーに属する投稿で表示される
<?php elseif(is_single()) : ?>
それ以外の投稿で表示される
<?php endif; ?>
特定のカテゴリーページで分岐する
上記の例と紛らわしいですが、現在表示中のページが特定のカテゴリーアーカイブページ(記事一覧)か判断するにはis_category関数を使います。
<?php if(is_category(array('news', 'event'))) : ?>
newsまたはeventのカテゴリーページで表示される
<?php elseif(is_category()) : ?>
それ以外のカテゴリーページで表示される
<?php endif; ?>
タクソノミーアーカイブで分岐
投稿のアーカイブではなくカスタムタクソノミーのアーカイブページで分岐するにはis_tax関数を使います。
<?php if(is_tax(array('eigyo', 'tenpo'))) : ?>
eigyoまたはtenpoのタクソノミーアーカイブで表示される
<?php elseif(is_tax()) : ?>
それ以外のタクソノミーアーカイブで表示される
<?php endif; ?>
アイキャッチ画像の有無で分岐する
アイキャッチ画像を持つか判断するにはhas_post_thumbnail関数を使います。以下の例では投稿かどうかを判断するis_single関数と組み合わせて、アイキャッチ画像を持つ投稿かどうかで分岐しています。
<?php if(is_single() && has_post_thumbnail()) : ?> アイキャッチ画像を持つ投稿で表示される <?php elseif(is_single()) : ?> それ以外の投稿で表示される <?php endif; ?>
ログイン中かどうかで分岐する
ページを見ているユーザーがログイン中かどうかで分岐するにはis_user_logged_in関数を使います。
<?php if(is_user_logged_in()) : ?> ログイン中のユーザーに表示される <?php else : ?> 非ログインユーザーに表示される <?php endif; ?>
PCとモバイル端末で分岐する
PCとスマホ(モバイル端末)で分岐するにはwp_is_mobile関数を使います。モバイル端末(スマホ・タブレット)とそれ以外で分岐します。
次の例のwp_is_mobileの前にある「!」は条件を反転させる記号です。これにより、「モバイル端末以外は」という条件になります。PCのみで表示したいブロックを作る場合はこのように分岐します。
else以下がモバイル端末で表示されるブロックです。
<?php if(!wp_is_mobile()) : ?> PCで表示される <?php else : ?> モバイル端末(PC以外)で表示される <?php endif; ?>
WordPressの条件分岐のコードを生成できる条件分岐ジェネレータを用意しました。ご活用ください。