Lightningの子テーマの作り方
Lightningの子テーマを作る方法を紹介します。CSSだけをカスタマイズする予定なら「CSSカスタマイズ」メニューも使えるので必須ではありませんが、PHPも含めて本格的にカスタマイズする場合は子テーマを使った方が無難です。ここでは、テーマとしてLightningが有効化されている前提で話を進めます。
この記事の内容
Lightningの子テーマをダウンロード
Lightningのホームページから「設定ガイド」‐「子テーマでのカスタマイズ」メニューを開いて「子テーマカスタマイズサンプル」をダウンロードします。
ダウンロードページのURLは次のとおりです。

子テーマをインストール
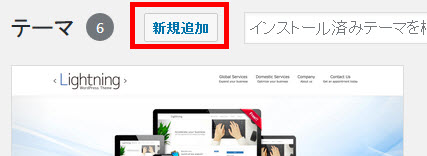
WordPressの管理画面に戻って「外観」‐「テーマ」メニューを開いて「新規追加」をクリックします。

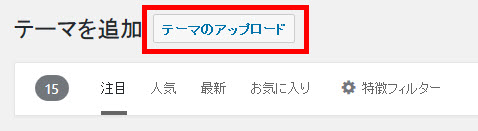
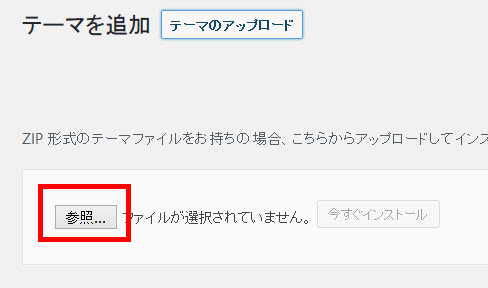
「テーマのアップロード」をクリックします。

「参照」ボタンをクリックして、ダウンロード済みの子テーマ(例:lightning_child_sample_v_0_1_2.zip)を選択します。

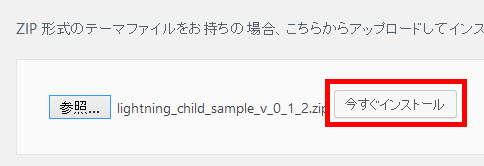
ファイルを選択後、「今すぐインストール」をクリックします。

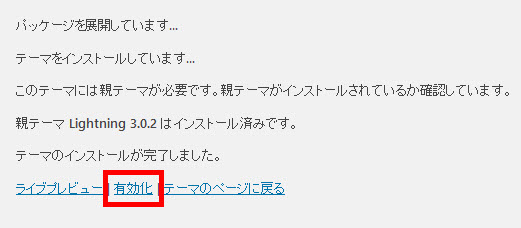
インストールが完了したら「有効化」をクリックします。

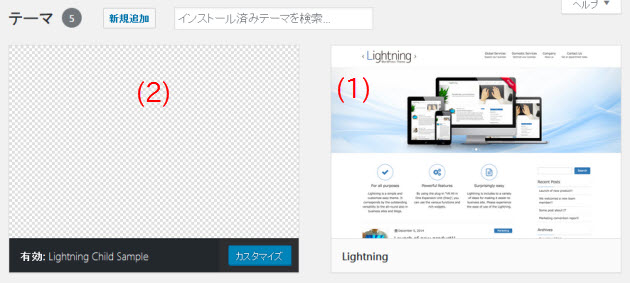
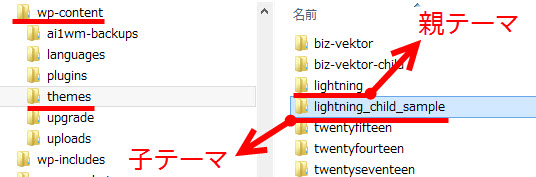
「外観」-「テーマ」メニューを見ると、親テーマのLightning(1) に変わって子テーマ(2)が有効化されていることがわかります。

これで子テーマに切り替える設定は完了です。
子テーマのインストール場所とファイル構成
インストールされた子テーマの構成を少しだけ理解しておきましょう。
子テーマがインストールされる場所は親テーマと同じ階層(wp-content/themesフォルダ)です。

この例では親テーマのディレクトリが「lightning」で子テーマが「lightning_child_sample」となっています。他のテーマと同じ名前にならなければ、親テーマも子テーマもフォルダ名は自由です。
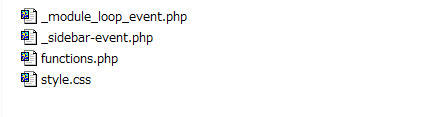
子テーマフォルダ内のファイル構成は次のようになります。

このうち必須ファイルはstyle.cssのみです。functions.phpは必須ではありませんが、PHPのカスタマイズで使うことがあります。ほぼ必須と言ってもよいかもしれません。
ちなみに、親テーマに必須のindex.phpは子テーマでは必須ではありません。
その他のファイル(_module_loop_event.php/_sidebar-event.php)はLightningのサンプル子テーマ特有のファイルですが、サンプルなので使わなければ削除しても問題ありません。
基本的にはカスタマイズしたいファイルを子テーマフォルダに作成していくという考え方です。親テーマの全ファイルを子テーマフォルダにコピーしてしまう方がいるようですが、その作業は間違いです。必要ありません。
有効化した時点で子テーマは使用可能になっているので、これらのファイルに対して特別な初期設定は必要ありません。
子テーマを使ったカスタマイズ
サイト名のスタイルを変更する
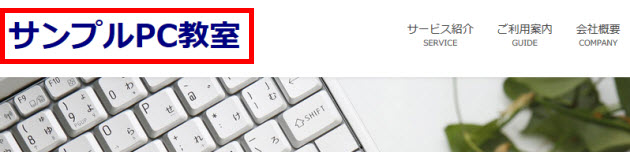
子テーマを使ったカスタマイズが反映されるかのチェックとして、ここでは、ヘッダーのサイト名(サンプルPC教室)の色やサイズを変えてみます。

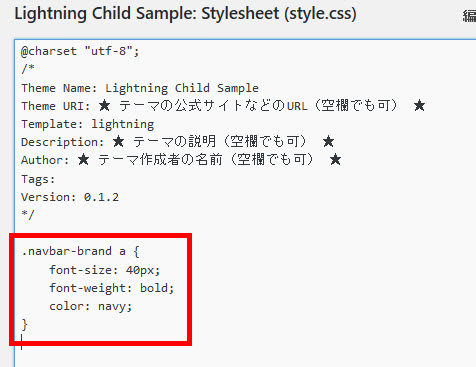
「外観」-「テーマの編集」メニューでstyle.cssを開いて、最後の行に続けて次のようなコードを入力します。
/* サイト名のスタイルを変更する */
.navbar-brand a {
font-size: 40px;
font-weight: bold;
color: navy;
}
CSSを入力したイメージは次のようになります。

画面を下にスクロールして「ファイルを更新」ボタンをクリックすると設定完了です。サイトを表示してCSSが反映されているか確認しましょう。

コピーライトのフォントサイズを変更する
次のCSSを使うと、フッターにあるコピーライトのフォントサイズを変更することができます。実用性はありませんが、子テーマが機能しているかのチェックにお使いください。
/* コピーライトのフォントサイズを変更する */
footer .copySection p {
font-size: 16px;
}
コピーライトのフォントサイズが大きくなります。

入力したCSSが反映されない原因
入力したCSSが反映されず、カスタマイズ前のスタイルから変わらない場合、次のような原因が考えられます。
- ブラウザのキャッシュ(古い内容)を見ている --- ブラウザの閲覧履歴を削除してみてください。
- 入力したCSSが文法的に間違っている --- 入力内容をチェックしましょう。すべて半角です。特に記号や全角スペースにご注意ください。
- 入力したCSSの優先順位が低い --- 既存のCSSとバッティングしているかもしれません。
CSSが反映されないときは以下のページも参考にしてください。
子テーマのstyle.cssに入力したCSSが反映されない理由と対策 | 西沢直木のIT講座
CSSの変更が反映されないときはセレクタの優先順位をチェック | 西沢直木のIT講座