Lightningのヘッダーのカスタマイズ
Lightningのヘッダーをカスタマイズするパターンをいくつか紹介します。横並びのサイト名とグローバルメニューを上下に表示したり、グローバルメニューのフォントサイズ、ヘッダーの背景画像、ロゴ下の電話番号などを設定してみます。検証したバージョンはLightning 3.0.2です。
この記事の内容
サイト名とグローバルメニューを上下に表示
Lightningのヘッダーに表示されるサイト名(ロゴ画像)とグローバルメニューを上下に表示する方法を紹介します。仕上がりイメージは次のようになります。

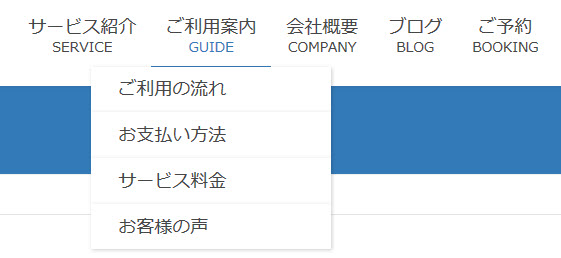
変更前のイメージは次のようになっています。

サイト名とグローバルメニューを縦並びに変更するには、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* メニューをロゴの下に表示 */
@media (min-width: 992px) {
.navbar-header {
height: 80px;
}
ul.gMenu {
clear: both;
float: none;
}
ul.gMenu li {
width: 20%;
}
}
これで、グローバルメニューがサイト名(ロゴ画像)の下に表示されるようになります。ただし、PC画面のみ(幅992px以上)です。
13行目の「width: 20%;」はメニュー項目を左右均等に表示するためのスタイルです。この例では5項目なので1/5(20%)という設定になっています。必要に応じて修正してください。
ちなみに、「width: 20%;」を省略するとメニューは左寄せになります。項目が多い場合はこちらの方が良いかもしれません。

グローバルメニューのフォントサイズを変更
次のCSSを使うと、グローバルメニューのフォントサイズを変更することができます。
/* グローバルメニューのフォントサイズ */
ul.gMenu li{
font-size: 18px;
}
/* グローバルメニュー2行目のフォントサイズ */
.gMenu_description {
font-size: 14px;
line-height: 120%;
}
2行目の英語表記も含めてグローバルメニューのフォントサイズが変更されます。

画面スクロール時のヘッダー固定を解除
Lightningのヘッダーはスクロール時に画面上部に固定されるのが特徴です。これを解除するには、Lightningの公式サイトで紹介されているように次のコードを子テーマのfunctions.phpなどに入力します。
/* 固定ヘッダーを解除 */
add_filter( 'lightning_headfix_enable', 'lightning_headfix_disabel');
function lightning_headfix_disabel(){
return false;
}
このコードはLightningの公式サイト内の「Lightningのヘッダーの固定を解除する」から引用しました。
これにより、ヘッダーも画面スクロール時に合わせて消えます。

ヘッダーに背景画像を表示
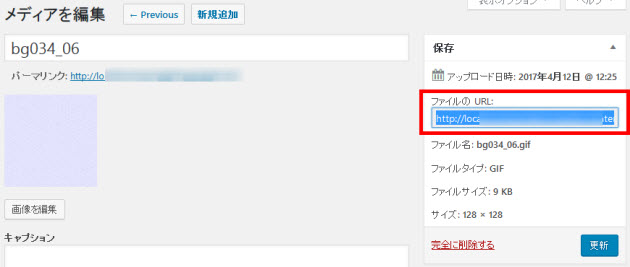
ヘッダーの背景は白ですが、ここに背景画像を表示する方法を紹介します。まずは、「メディア」‐「新規追加」メニューから背景画像をアップロードします。

画像右側の「編集」をクリックしてメディア編集画面を開き、画面右上から画像のURLをコピーします。

次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* ヘッダーの背景画像 */
.siteHeader {
background: url(★);
}
「★」を上記の背景画像のURLに置き換えます。置き換えたイメージは次のようになります。
/* ヘッダーの背景画像 */
.siteHeader {
background: url(http://…/wp-content/uploads/….gif);
}
これで、ヘッダー部分に背景画像が表示されるようになります。

ロゴの下に電話番号やキャッチフレーズを表示
サイト名(ロゴ)の下あたりに何か表示したい場合、header.phpの修正を思い付くかもしれませんが、functions.phpに次のようなコードを入力することで、ロゴの下に自由な文章を表示することができます。電話番号やキャッチフレーズなどに使えます。
/* ロゴの下に表示するパーツ */
function my_lightning_header_logo_after() {
echo <<<EOM
<div style="font-size: 24px; color: #900;">
TEL:03-9999-9999 気軽にご相談ください
</div>
EOM;
}
add_action('lightning_header_logo_after', 'my_lightning_header_logo_after');
ロゴの下に好きな文章が表示されます。

まとめ
以上、Lightningのヘッダーをカスタマイズするパターンをいくつか紹介してきました。あとはいろいろ試行錯誤してみてください。











