Lightningで背景を黒・文字を白に仕上げる方法
WordPressの人気テーマ「Lightning」の色合いを黒ベースのダークモードに仕上げる例を紹介します。
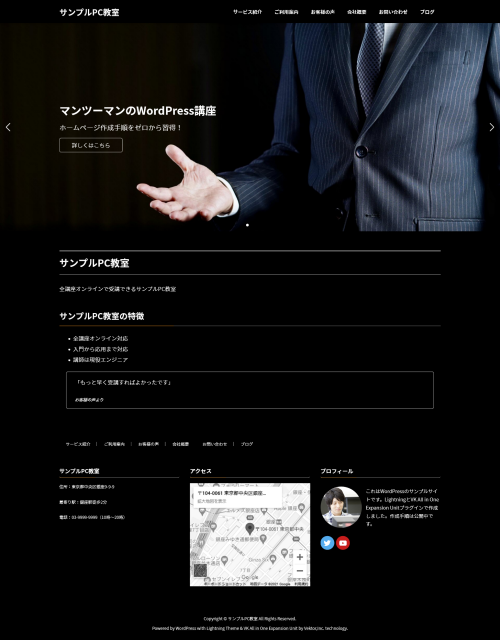
仕上がりイメージは次のようになります。背景は黒、文字は白、マウスオーバー時の色にオレンジを使っています。

サイトをダークモードに仕上げるにはWP Dark Modeのようなプラグインもありますが、ここではCSSを作成してみました。
/* Lightningの各種パーツを白黒に */
:root{
--vk-color-text-body: #fff;
--vk-color-text-link: #fff;
--vk-color-text-link-hover: #ff8c00;
--vk-color-text-meta: #fff;
--vk-color-primary: #000;
--vk-color-primary-dark: #fff;
--vk-color-primary-vivid: #ff8c00;
--vk-color-header-bg: #000;
--vk-color-accent-bg: #000;
--vk-color-border: #fff;
--vk-color-border-hr: #000;
}
/* ヘッダー・本文 */
body, html,
.site-header {
background-color: #000;
}
/* 箇条書き・段落のリンク */
li a, p a {
text-decoration-color: #fff;
}
/* 見出し2 */
h2 {
border-top: 2px solid #fff;
border-bottom: 1px solid #fff;
}
/* 見出し3・見出し4 */
.site-footer-title:after,
.sub-section-title:after,
h3:after {
border-bottom: 1px solid #ff8c00;
}
/* 引用 */
blockquote {
border: 1px solid #fff;
border-radius: 5px;
margin: 20px;
}
/* 表 */
table td, table th {
border: 1px solid #fff;
}
子テーマのstyle.cssや「外観」-「カスタマイズ」-「追加CSS」メニューにコピーペーストしてお使いください。
#000が黒、#fffが白、#ff8c00がオレンジです。必要に応じて修正してください。
すべてのパーツを設定していないので、足りない部分は追記していただくか、WordPress個別サポートにご相談ください。












