Lightningでフッターの色や背景画像を設定する
Lightningでフッターの色や背景画像を設定する方法を紹介します。基本的にはCSSの記述が必要ですが、CSSを使わない方法も紹介します。

Lightningのフッターの背景色や背景画像を変更する
Lightningのフッターの背景色は薄いグレーになっています。

好きな色や背景画像を設定したいこともありますよね。
次のようなCSSを使うと変更できます。
背景色の変更
Lightningのフッターの背景色を変更するCSSの例は次のようになります。
/* フッターの背景色 */
.siteFooter {
background-color: #ebf6f7;
}
Lightning G3(v14以降)では次のようになります。
/* フッターの背景色 */
.site-footer {
background-color: #ebf6f7;
}
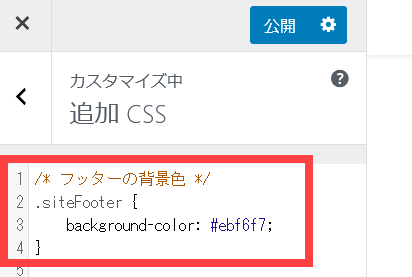
「#ebf6f7」の部分が色の指定(カラーコード)です。「外観」-「カスタマイズ」-「追加CSS」メニューにコピーペーストしてお使いください。「公開」ボタンをクリックすると設定完了です。

これにより、フッターの背景色が変更されます。

背景画像の設定
背景色を変えるのではなく背景画像を設定したい場合、まずは、使いたい画像を「メディア」‐「新規追加」メニューでアップロードします。

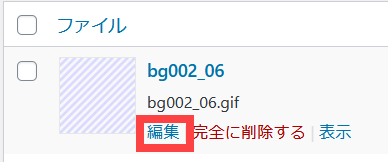
アップロードした画像のURLをコピーするため、「メディア」‐「ライブラリ」メニューから、使いたい画像の「編集」をクリックします。

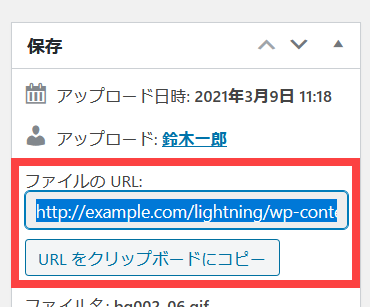
「ファイルのURL」からURLをコピーします。

次のようなCSSを作成して「外観」-「カスタマイズ」-「追加CSS」メニューにコピーペーストします。その際、上記でコピーしたURLを使って組み立ててください。
/* フッターの背景画像 */
.siteFooter {
background: url(http://example.com/…略….gif);
}
Lightning G3(v14以降)では次のようになります。
/* フッターの背景画像 */
.site-footer {
background: url(http://example.com/…略….gif);
}
フッターに背景画像が設定されます。

CSSを使わずに背景色や背景画像を設定するには
上記の方法はCSSの記述に慣れていないと「デザインが崩れたりしない?」など、いろいろ心配かもしれません。
そんな方はLightning G3 Pro Unit をおすすめします。
ダッシュボードのメニュー(「外観」-「カスタマイズ」-「Lightningフッター設定」メニュー)でフッターの背景色・文字色・背景画像を設定できます。CSSを書く必要はありません。安心ですね。

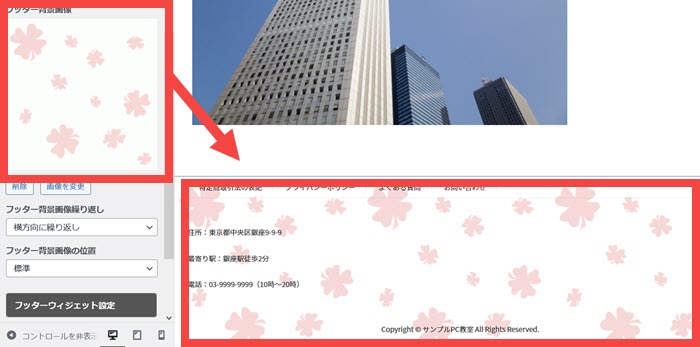
背景画像を設定したい場合も画像をアップロードするだけです。

こんな感じに仕上がります。

コード記述の必要がなくデザインが崩れる心配もないので安心ですね。
フッターの設定を簡単に済ませたい方はLightning G3 Pro Unitをおすすめします。












