WordPressに予約カレンダーを設置できる「STORES予約」
WordPressで制作中のサイトに予約システムを組み込む場合、プラグインを使う方法と外部サービスを利用する方法があります。プラグインを使う方法はこのサイトでも紹介したMTS Simple Booking Cプラグインなどがあります。
ここでは外部の予約サービスとしてSTORES予約を使って予約カレンダーを WordPress の固定ページに表示する方法を紹介します。
「STORES予約」はショッピングサイトを構築できるサイト「STORES(ストアーズ)」が提供する予約システム作成サイトです。(旧サイト名:Coubic)
この記事の内容
「STORES予約」による予約カレンダーの作成
まずは、以下の「STORES予約」にアクセスして「無料で試してみる」をクリックします。

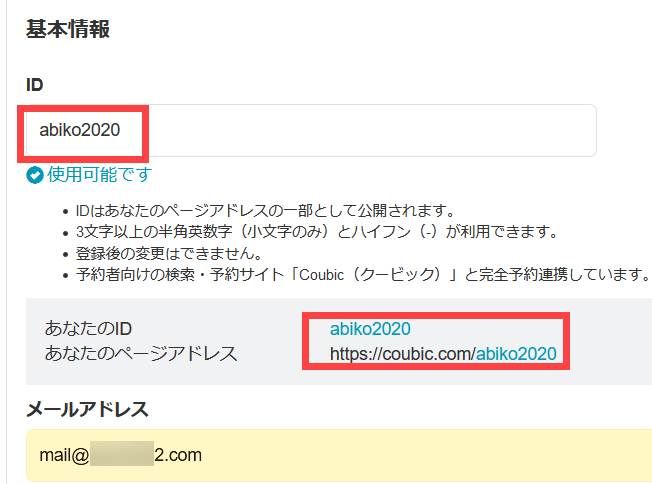
IDやメールアドレスなどを入力してユーザー登録します。
IDはURLの一部に使われ、後から変更できないので、それなりの文字を使いましょう。

完了したら2つのチェックボックスをチェックして、「無料で始める」ボタンをクリックします。

ユーザー登録の完了後、さっそく予約カレンダーを作成します。
予約タイプの選択
STORES予約では予約の用途に応じて4つの予約タイプを選べます。
- レッスン・イベントタイプ --- 決まった時間を予約してもらう
- スクールタイプ --- 特定の曜日・時刻のレッスンに生徒が在籍
- メニュー・コースタイプ --- 日時を選んで予約
- メニュー・コースタイプ (複数スタッフ登録) --- 日時・スタッフを選んで予約
ここでは決まった時間を予約してもらうレッスン・イベントタイプの例で説明します。
それには、「レッスン・イベントタイプ」の「このタイプで作成する」をクリックします。

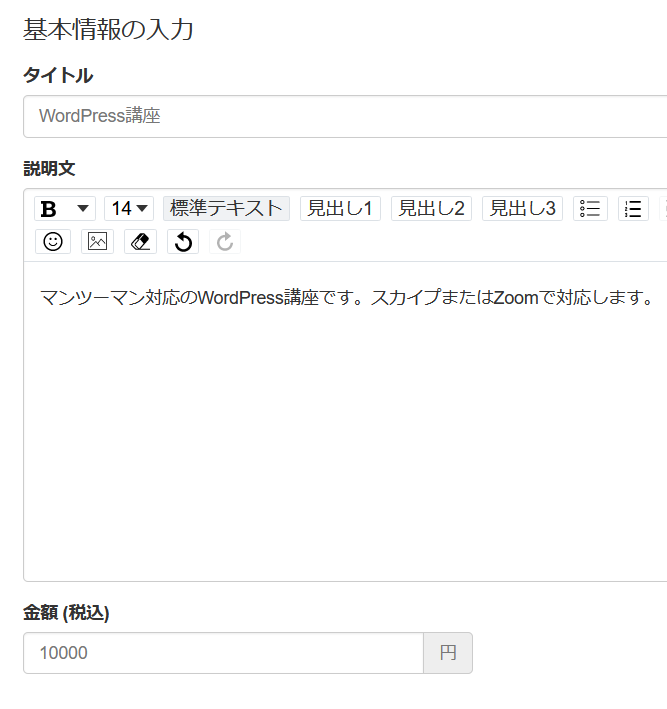
タイトル・説明文・金額の設定
タイトル・説明文・金額を入力します。たとえば、「WordPress講座/説明文/10,000円」などです。

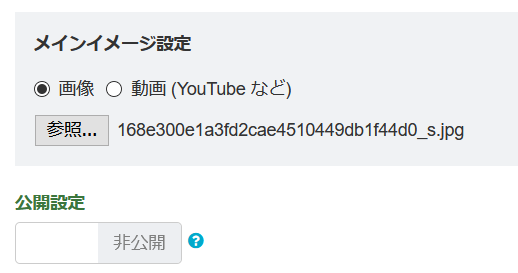
メイン画像・公開設定
メイン画像を選択、公開設定(「公開」で予約可能になる)を設定します。

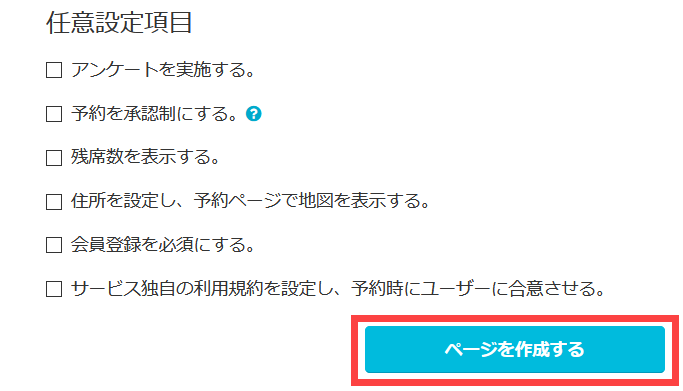
その他のオプション設定
合わせて、次のような項目を設定することもできます。
- アンケートを実施する。
- 予約を承認制にする。
- 残席数を表示する。
- 住所を設定し、予約ページで地図を表示する。
- 会員登録を必須にする。
- サービス独自の利用規約を設定し、予約時にユーザーに合意させる。
完了後、「ページを作成する」をクリックします。

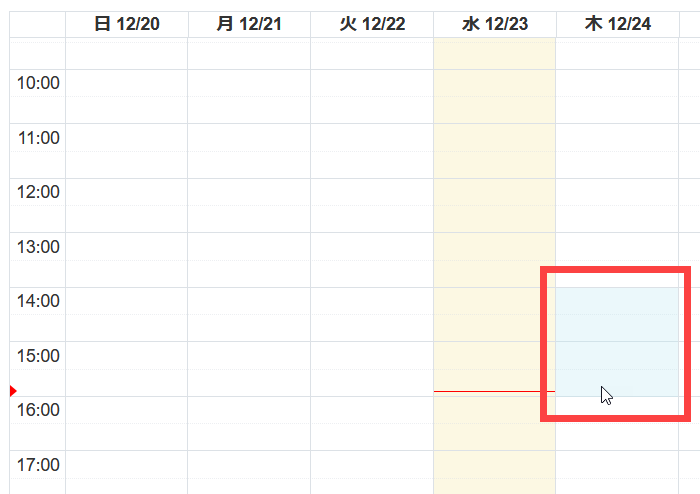
予約日程・定員数の設定
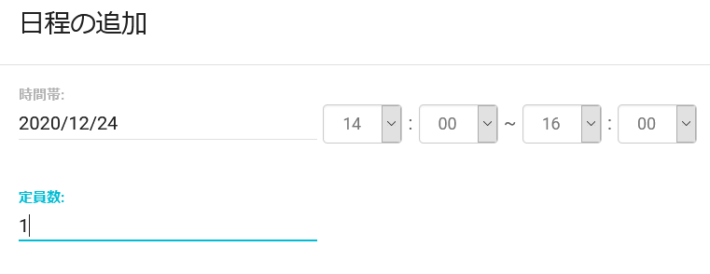
予約対象のスケジュール・定員を設定します。日付を追加するをクリックするか、カレンダーをドラッグして予約可能日(例:講座やセミナーの開催日)を追加することができます。
例えば12月24日の14時から16時を選択して日付を追加してみます。

定員を設定し、画面右下の「OK」ボタンをクリックすると完了です。

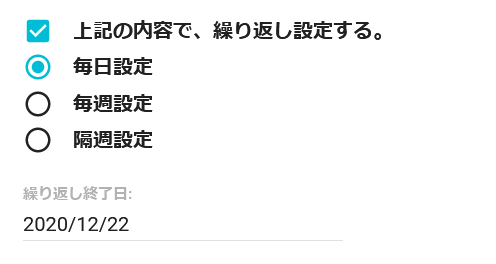
「上記の内容で、繰り返し設定する」をチェックすると、毎日・毎週・隔週の同じ時間を予約可能にできます。

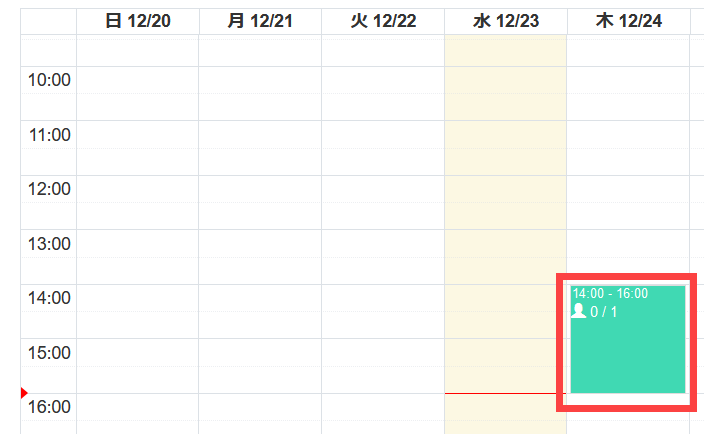
完了すると、指定日時が予約可能になります。

「完了する」をクリックして決済設定に進みます。
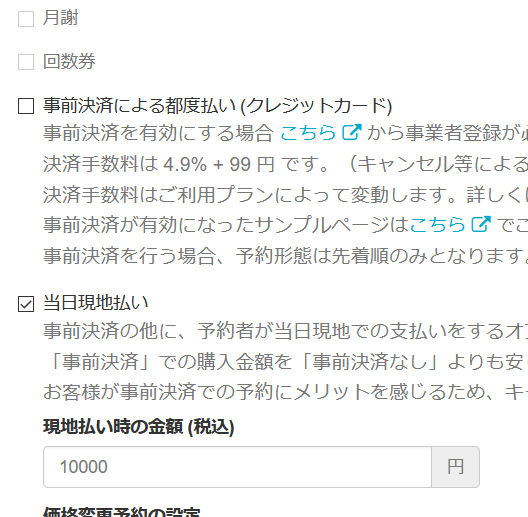
事前決済による都度払い (クレジットカード)や当日現地払いなどを選択できます。ここでは、当日現地払いとしました。

「設定する」をクリックして完了です。
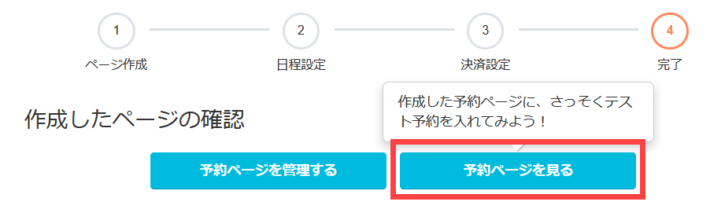
作成した予約カレンダーの確認
「予約ページを見る」をクリックして、作成した予約ページを確認してみましょう。

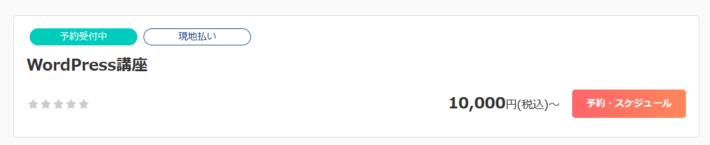
開いた予約サイトから「予約・スケジュール」をクリックします。

日時を選択して「次へ」をクリックします。

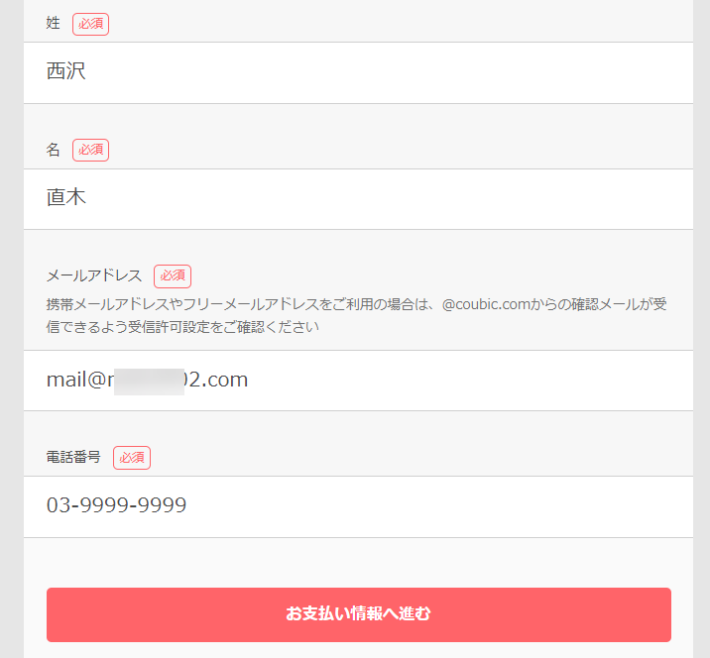
名前・メールアドレス・電話番号を入力して「お支払い情報に進む」をクリックします。

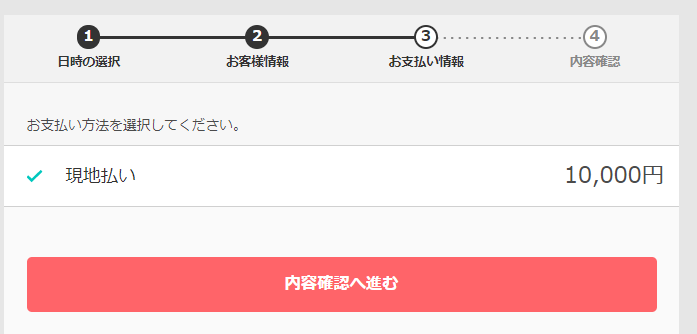
支払い情報を設定・確認して「内容確認へ進む」をクリックします。

「予約する」をクリックすると、予約完了です。

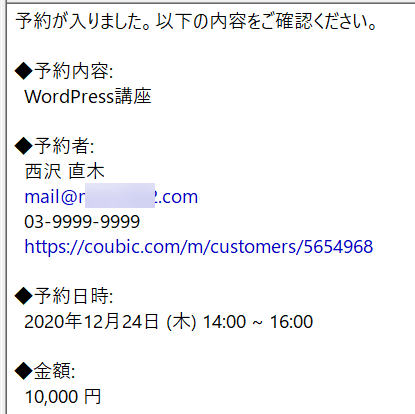
問題なければ管理者および予約者に確認メールが届きます。

受け付けた予約は「予約台帳」‐「予約一覧」メニューで確認できます。

WordPressに予約カレンダーを設置
予約ページが完成したら単体で予約システムとして使用可能な状態ですが、ここでは、カレンダーをWordPressに設置してみます。それには、予約ページ左下の「予約ボタン・カレンダーを設置」から「ネット予約はこちら」をクリックします。
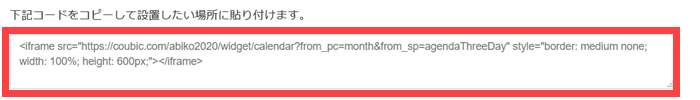
カレンダーの表示方法を設定後、「下記コードをコピーして設置したい場所に貼り付けます。」のコードをコピーします。

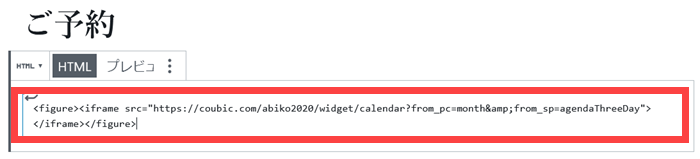
WordPressの任意のページの編集画面(ブロックエディタの場合はカスタムHTML)にペーストします。

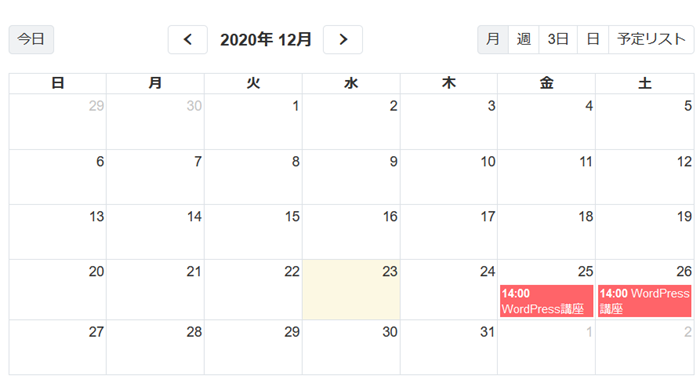
プレビューすると、ページ内に予約カレンダーが表示されます。このカレンダーはレスポンシブ対応です。

予約希望日をクリックすると、予約サイトに移動して決済まで完了できるようになります。これで作業完了です。
以上、簡単にですが、STORES予約を使ってWordPressに予約カレンダーを設置する方法を紹介しました。興味がある方は、ぜひお試しください。