Lightningの投稿一覧をグリッド表示にする
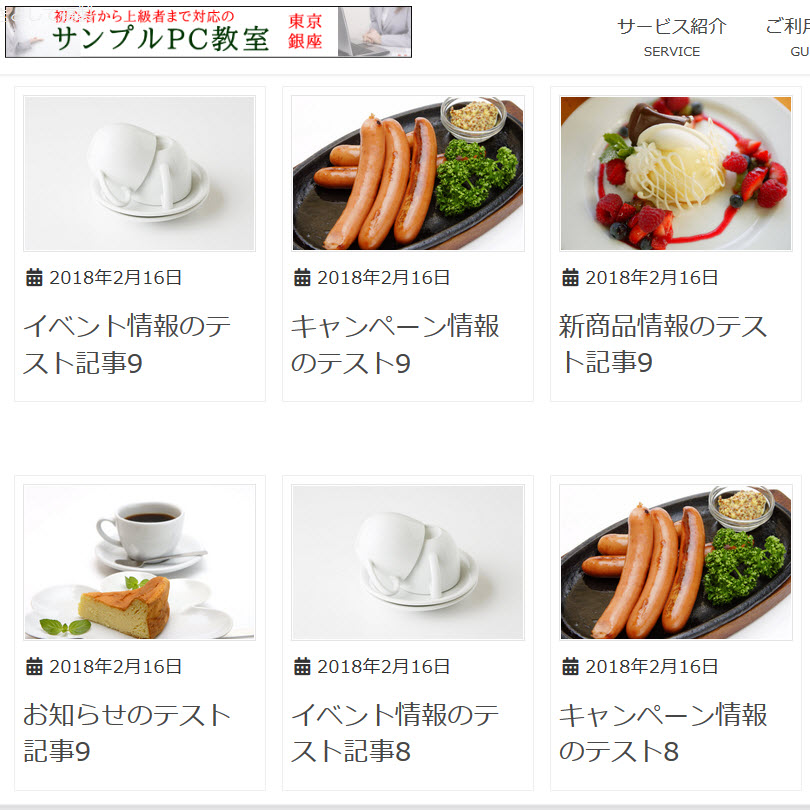
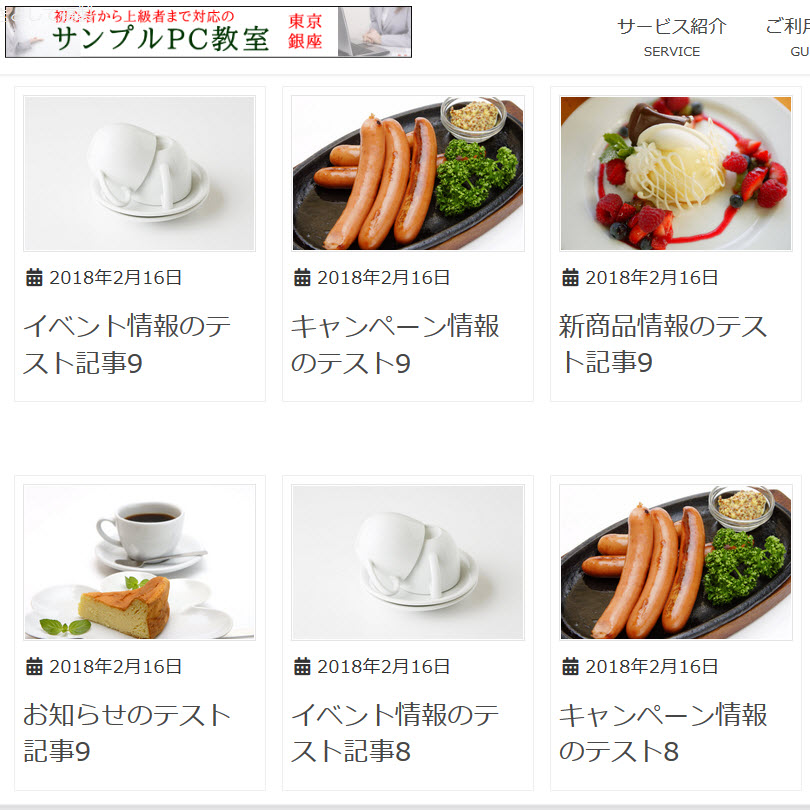
Lightningの投稿一覧(トップページやアーカイブ)をグリッド表示で横並びに表示する方法を紹介します。端末幅に合わせて1列~3列まで自動で切り替える仕組みです。仕上がりイメージは次のようになります。

この記事はLightningバージョン: 6.16.0で検証しています。
CSSやPHPのカスタマイズが面倒な方はLightning G3 Pro Unitプラグインをお試しください。
Lightningの投稿一覧テンプレートをコピー
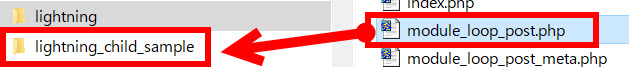
Lightningの投稿一覧のレイアウトを決めるテンプレートはmodule_loop_post.phpです。カスタマイズするため、子テーマフォルダにコピーします。

module_loop_post.phpの修正
投稿一覧のテンプレート(module_loop_post.php)を開いてレイアウトを修正します。
投稿一覧の画像サイズを変更
まずは、アイキャッチ画像のサイズ設定(8行目)を修正します。現在は「the_post_thumbnail( 'thumbnail', $attr );」でサムネイルになっていますが、全幅になることを考えるともう少し大きいサイズに変更します。
たとえば、大サイズに変更する場合、「thumbnail」を「large」に変更します。
the_post_thumbnail( 'large', $attr );
中サイズ画像の場合は「medium」、フルサイズは「full」です。いろいろ試行錯誤してみてください。
抜粋の削除
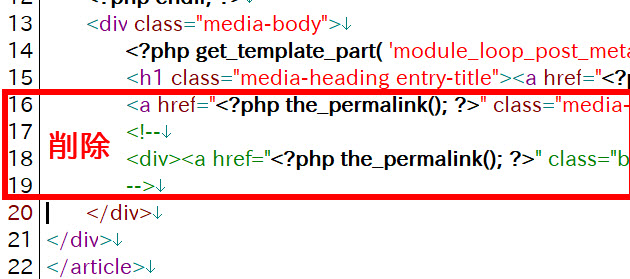
初期設定では投稿一覧に抜粋が表示されますが、ここではグリッド表示にするので削除します。
具体的にはmodule_loop_post.phpの16行目です。合わせて17行目から19行目の「続きを読む」を消しても良いです。

ここまでの表示結果は次のようになります。

CSSの追加
投稿一覧をグリッド形式で横並び表示するCSSを入力します。
主な内容は次のようになります。
- 「display: flex;」で横並び表示
- 端末幅に応じて1列~3列で表示を切り替える
- カテゴリーリンクを消す
子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューなどに入力してください。
#main .postList,
.home .mainSection .postList {
display: flex;
width: 100%;
flex-wrap:wrap;
}
#main .media,
.home .media {
padding: 1%;
margin: 1% 1% 50px;
border: solid 1px #eee;
}
@media (max-width: 480px) {
#main .media,
.home .media {
width: 98%;
}
}
@media (min-width: 481px) and (max-width: 767px) {
#main .media,
.home .media {
width: 48%;
}
}
@media (min-width: 768px) {
#main .media,
.home .media {
width: 31.333%;
}
}
.archive .entry-meta_items_term,
.blog .entry-meta_items_term,
.home .entry-meta_items_term {
display: none;
}
#main .media .postList_thumbnail,
.home .media .postList_thumbnail {
width: 100%;
padding-right: 0px;
float: none;
}
#main .navigation.pagination,
.home .navigation.pagination {
width: 100%;
}
表示結果は次のようになります。

CSSはふわっと仕上げてあります。あとは自由にカスタマイズしてください。