JINの「カスタマイズ」メニューで解決できる「よくある課題」10選
WordPressの人気テーマ「JIN」を使っている方から「こんなときはどうすれば良い?」と質問をいただきますが、もしかすると「外観」-「カスタマイズ」メニューで解決できる問題かもしれません。
とはいえJINの「カスタマイズ」メニューは充実し過ぎているので目的のメニューが見つからなかったり、そもそも「カスタマイズ」メニューで解決できることに気づかず難しく考えている方もいるようです。
ここでは、JINの「カスタマイズ」メニューから、よくご質問いただく「こんなことできませんか?」を解決できる項目10点選んでみました。お困りの方はお試し下さい。
この記事の内容
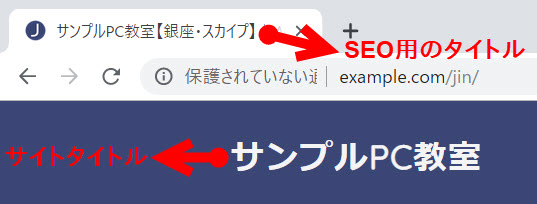
SEO用にサイトタイトルを変えたい
ヘッダーに表示されるサイトタイトルはシンプルに短い文字にする一方で、titleタグに設定されるサイトタイトルはSEO用に検索キーワードを入れたい、などの使い分けをしたいこともあります。

「サイト基本設定」の「SEOタイトル」で使い分けできます。こちらのタイトルがtitleタグに設定されるので、SEO目的のタイトルとして使うことができます。

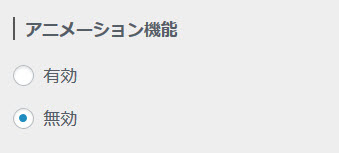
アニメーションを無効にしたい
初期設定ではページ移動時にヘッダーがズームインするアニメーション機能が有効になっています。無効にするとサイト表示の高速化が期待できます。
「サイト基本設定」の「アニメーション機能」で設定できます。

投稿日の代わりに更新日のみを表示したい
投稿した日が投稿日、投稿を更新した日が更新日になりますが、いつまでも投稿日が表示されていると内容が古いという印象を持たれてしまうかもしれません。
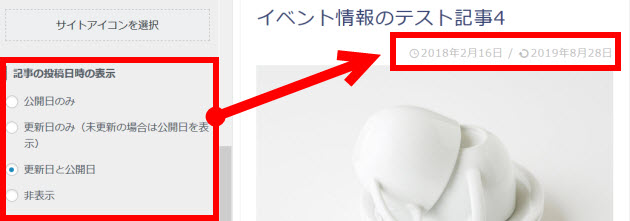
そんなときは「サイト基本設定」の「記事の投稿日時の表示」を使うと、投稿の公開日と更新日について両方表示(または両方非表示)するか、どちらか一方のみを表示するか選べます。

グローバルメニューの文字を大きくしたい
サイトの性格や訪問者の年齢層などによって、グローバルメニューを大きな文字にしたいこともあります。
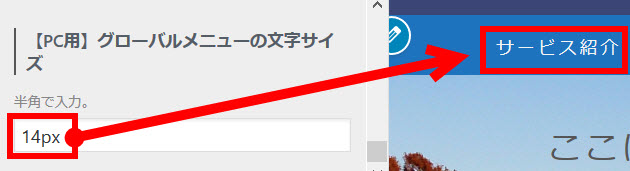
「サイトデザイン設定」の「【PC用】グローバルメニューの文字サイズ」ではグローバルメニューの文字サイズを設定できます。

トップページ以外にヘッダー画像を表示したい
ヘッダー画像は基本的にトップページのみに表示される画像ですが、トップページ以外(下層ページ)にも表示したい方もいると思います。
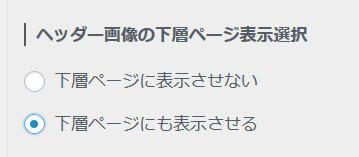
「ヘッダー画像設定」の「ヘッダー画像の下層ページ表示選択」ではヘッダー画像をトップページ以外の下層ページでも表示するか設定できます。

フッターに「プライバシーポリシー」リンクを設置したい
「プライバシーポリシー」や「利用規約」のような、お約束のページへのリンクを設置する場合、グローバルメニューではなくフッターあたりにさりげなく表示したいかもしれません。
「フッター設定」の「フッターの表示項目の選択」にて「全て表示」を選ぶとフッター左側に「プライバシーポリシー」や「利用規約」などへのリンクを設置できます。初期設定は「コピーライトのみ」なのでフッターリンクは表示されません。

トップページに特定カテゴリーの記事を一覧表示したい
トップページには投稿が新しい順に表示されますが、特定のカテゴリーの記事一覧を見せたいこともあります。
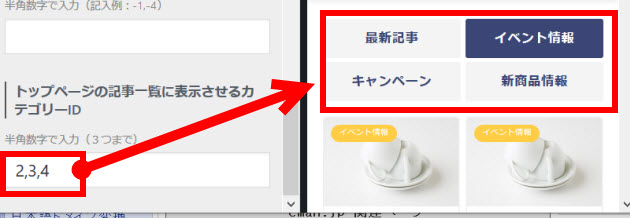
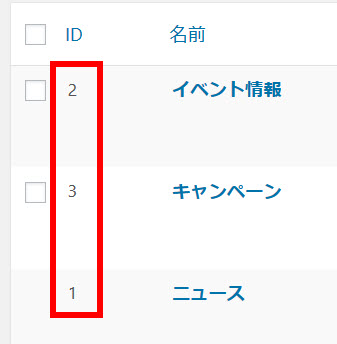
「トップページ設定」の「トップページの記事一覧に表示させるカテゴリーID」では、トップページの記事一覧に表示するカテゴリーを3つまで指定できます。

カテゴリーID(複数の場合はカンマ区切りで)を指定します。カテゴリーIDがよくわからない場合はCatch IDsのようなプラグインをインストールしてみてください。「投稿」‐「カテゴリー」メニューにカテゴリーIDが表示されるようになります。

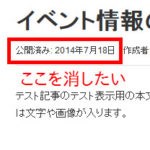
ページの先頭に表示されるアイキャッチ画像を消したい
「ブログ記事の先頭にアイキャッチ画像が表示されるのですが、消せませんか?」
WordPress講座の生徒さんからよく聞かれます。テーマはJINに限りませんが。
「記事のデザイン設定」の「記事に自動で挿入されるアイキャッチ画像を非表示にする」では、投稿や固定ページの最初に表示されるアイキャッチ画像を非表示にできます。

無理に非表示にする必要もありませんが、違和感があるときは参考にしてください。
SNSのシェアボタンを消したい
「シェアボタンが不要なのですが」
これもよくご質問いただきます。
「記事のデザイン設定」の「SNSボタンを表示しない」または「ページ上部のSNSボタンのみを表示しない」では、投稿や固定ページの上下に表示されるSNSのシェアボタンを非表示にできます。

見出しをオリジナルデザインにしたい
JINのような実用的なテーマを購入するメリットは、自分でデザインすると面倒な見出し(h2・h3・h4)などのデザインを見本から選べることですが、なかには「見出しくらいは自分でスタイルを決めたい」という方もいるでしょう。
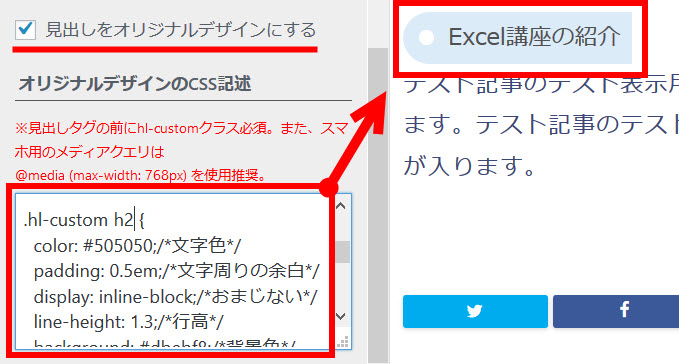
「見出しデザイン設定」の「見出しをオリジナルデザインにする」をチェックして「オリジナルデザインのCSS記述」にCSSを入力することで、現状の見出しデザインをクリアして、オリジナルデザインの見出しを定義できます。

テーマ切り替え前に使っていたスタイルを移植したい場合にも便利です。
NO IMAGE画像を変更したい
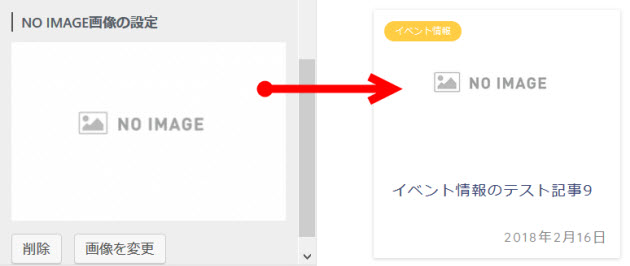
投稿を一覧表示する際にアイキャッチ画像がない場合は「NO IMAGE」画像が表示されます。
好きな画像をNO IMAGE画像に使いたい場合は「その他設定」の「NO IMAGE画像の設定」から変更できます。

このNO IMAGE画像は以下のサイトからダウンロードさせていただきました。ありがとうございます。
以上、JINの「カスタマイズ」メニューから「こんなこともできる」を10点選んでみました。気になる方はお試し下さい。
どうしても解決できない場合はお問い合わせください。