Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるLightning Fort
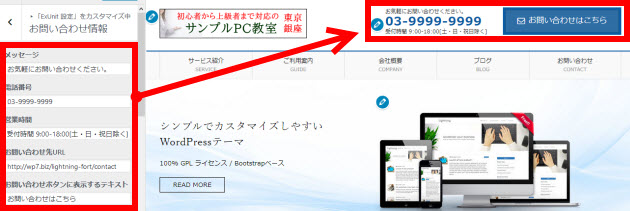
Lightningの拡張機能「Lightning Fort」を使うと、Lightningのヘッダーに連絡先や問い合わせボタンを表示することができます。それに伴ってグローバルメニューもヘッダーの下に表示されるようになります。次のようなイメージです。

ちなみに、ご存じのとおり初期設定のLightning(デザインスキン:Lightning Origin)ではヘッダーにグローバルメニューが表示されるので連絡先が表示されません。

ヘッダーに連絡先を表示するには以下のページを見てカスタマイズする方法もありますが、PHPやCSSの編集が必要なので慣れていないと面倒です。危険な作業になる場合もあります。
Lightningでヘッダーロゴの右に電話番号を表示する方法
Lightningのヘッダーに連絡先を表示できる「Lightning Fort」
そんなカスタマイズの手間を大幅に省いてくれるのがLightning Fortです。
「外観」-「カスタマイズ」メニューで設定した連絡先がヘッダーに表示されます。

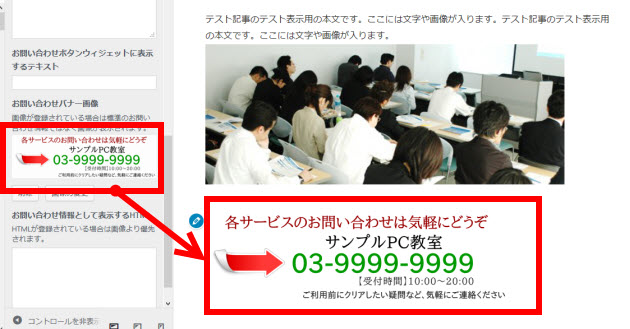
固定ページ下のお問い合わせ情報もカスタマイズ可能
固定ページ下に表示されるお問い合わせ情報に好きな画像や自由なHTMLレイアウトを設定することもできます。

ちなみに、初期設定のLightning(デザインスキン:Lightning Origin)では次のようなレイアウトになります。

ヘッダーに連絡先やお問い合わせボタンを表示できたり、固定ページ下のお問い合わせ情報を自由にカスタマイズできるLightning Fort。Lightningのカスタマイズで苦労したくないユーザーには絶対おすすめの拡張機能ですね。