Lightningのスライドショーを「フェード」に
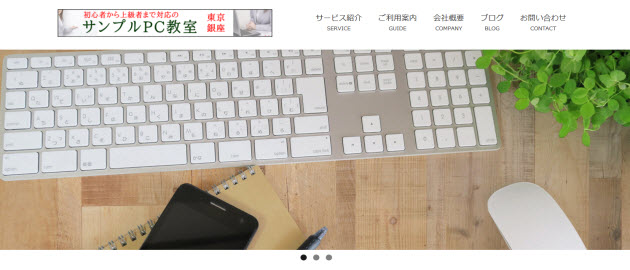
Lightningのスライドショーは簡単に設定できて便利ですが画像は横からスライドする仕組みです。画像がフェードイン・フェードアウトするフェード系にしたい場合、このスライドショーをカスタマイズするより、別のスライドショープラグインでフェード系のスライドショーを作成した方が早いかもしれません。以下、Lightningにフェードのスライドショーを組み込む方法を紹介します。仕上がりイメージは次のようになります。
この記事はLightningバージョン6.3.0で検証しています。

Lightningのスライドショーを非表示にする
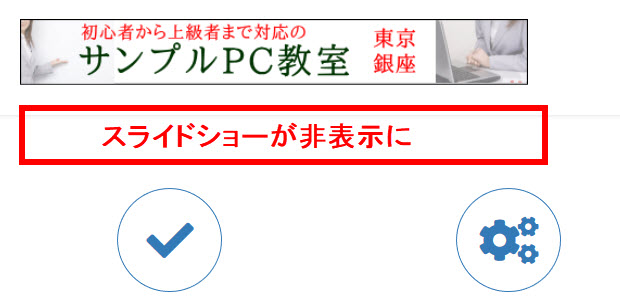
新たなスライドショーを組み込むため、現状のLightning組み込みのスライドショーを非表示にします。その場合、スライドショーのメニューで画像を全て削除すれば大丈夫ですが、「やっぱり元に戻そう」が面倒です。
後で戻す可能性も考えて一時的に非表示にできれば便利です。そんなときはfront-page.phpの3行目あたりにある「get_template_part( 'module_slide' );」の部分をコメントにすれば大丈夫です。この部分でLightningのスライドショーを表示しています。
<?php get_template_part( 'module_slide' ); ?>
「get_template_part」の前に「//」を付加してコメントにします。
<?php //get_template_part( 'module_slide' ); ?>
これでスライドショーが表示されなくなります。

コメントを解除(//を削除)すれば元のスライドショーが表示されるようになります。
フェード系のスライドショーを追加する
任意のスライドショープラグインをインストールしてフェード系のスライドショーを作成します。
ここではMetaSliderプラグインを使いますが他のスライドショープラグインでも考え方は同じです。

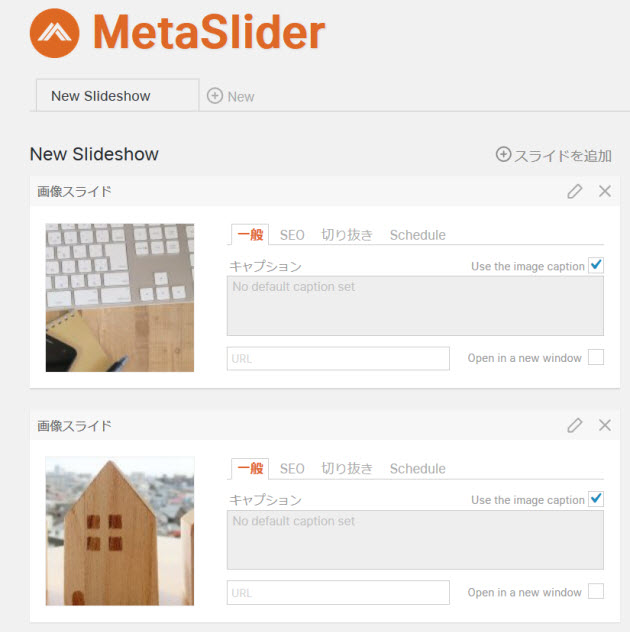
MetaSliderでスライドショーを作成します。

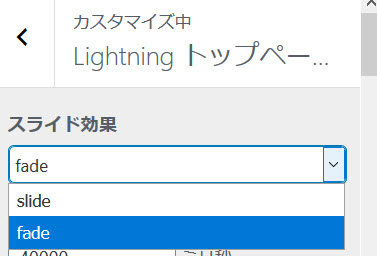
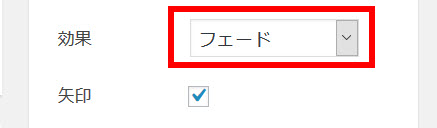
スライドショーの効果をフェードにしておきます。

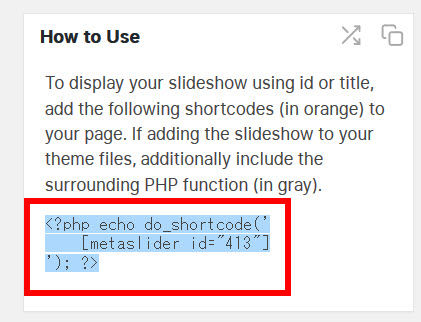
スライドショーを保存して、テンプレートに入力するショートコードをコピーします。

「テンプレートに入力するショートコード」とは一般的にPHPのコードでdo_shortcode関数が使われています。
テンプレートにショートコードだけを入力してもうまくいかないので注意してください。
WordPressでショートコードがそのまま表示されてしまうとき
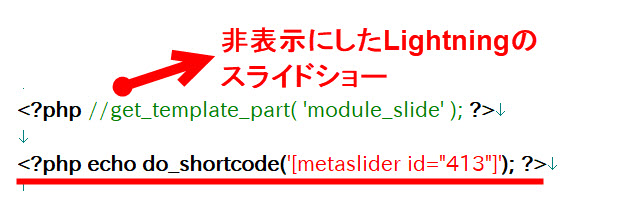
このコードをfront-page.phpにペーストします。場所はLightning組み込みのスライドショーを非表示にした直後あたりです。

新たなスライドショーが表示されるようになります。

ここまでできれば、フェード系でもワイプ系でも自由にスライドショーを設定できると思います。











