Lightningでヘッダーロゴの右に電話番号を表示する方法
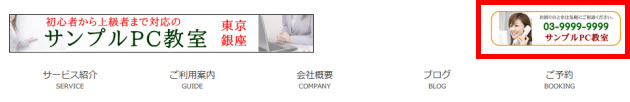
LightningにはBizVektorでおなじみの「画面右上の電話番号」がありません(バージョン: 3.0.2時点)が、電話番号を表示したいという要望が多いので、コードを紹介します。仕上がりイメージは次のようになります。

カスタマイズ前の状態は次のようになっています。ロゴとグローバルメニューが横並びなので、電話番号などは表示するスペースがありません。

「Lightning G3 Pro Unit」が便利
カスタマイズが面倒な方はLightning G3 Pro Unitプラグインをお試しください。
ヘッダー右上の連絡先表示やウィジェット化に対応しています。
ここでは、冒頭のイメージのようにグローバルメニューをロゴの下に表示させて、ロゴの右側に連絡先や「お問い合わせはこちら」などの好きな画像を表示する仕組みを構築してみたいと思います。画像ではなくテキストベースの連絡先を表示する方法も紹介します。
ロゴの隣に電話番号の画像を表示する
まずは、次のコードを子テーマのfunctions.phpなどに入力します。
/* ロゴの横に表示するパーツ */
function my_lightning_header_logo_after() {
echo <<<EOM
<div class="logo-after">
<img src="http://★.jpg">
</div>
EOM;
}
add_action('lightning_header_logo_after', 'my_lightning_header_logo_after');
「http://★.jpg」を実際に表示したい画像に置き換えてください。
続いて、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。
/* ロゴ右側のブロック */
.logo-after {
display: block;
width: 200px;
float: right;
}
.logo-after img {
max-height: 60px;
}
/* ヘッダー幅を100%に */
.navbar-header {
width: 100%;
}
@media (max-width: 991px) {
.logo-after {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
}
/* 新バージョン対応 */
@media (min-width: 1200px) {
.gMenu_outer,
.gMenu,
.gMenu > li {
width: 100%;
}
}
@media (max-width: 1199.98px) {
.siteHeader_logo {
width: unset;
}
}
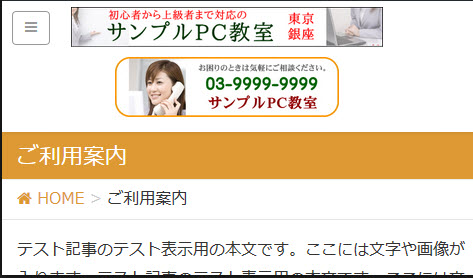
これで、ヘッダーのロゴ画像の隣に電話番号などの好きな画像を表示できるようになります。スマホでは次のようにロゴ画像の下に表示されます。

画像ではなく文字で連絡先を表示する場合
連絡先画像を準備できないなどの理由で、画像ではなく連絡先情報をテキストで表示したい場合は、上記のPHPやCSSを次のコードに変更してください。
functions.phpに入力するコードは次のようになります。前述のコードを置き換えてください。5行目から7行目までのテキストは自由に変更できます。
/* ロゴの横に表示するパーツ */
function my_lightning_header_logo_after() {
echo <<<EOM
<div class="logo-after">
<div class="message" >気軽にご相談ください</div>
<div class="tel" >03-9999-9999</div>
<div class="time" >受付:10時~20時</div>
</div>
EOM;
}
add_action('lightning_header_logo_after', 'my_lightning_header_logo_after');
style.cssに入力するコードは次のようになります。必須ではありませんが、電話番号などのスタイルを設定しています。前述のコードに続けて入力してください。
/* 連絡先のスタイル */
.logo-after .message {
font-size: 16px;
}
.logo-after .tel {
color: red;
font-size: 24px;
}
.logo-after .time {
font-size: 12px;
color: #666;
}
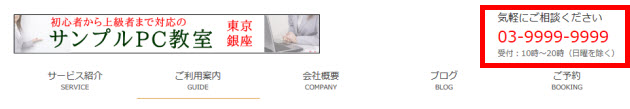
テキストベースの連絡先が表示されます。連絡先に限らず「お問い合わせはこちら」などの文章に変えても大丈夫だと思います。

ここでは連絡先情報をテキストで表示しましたが、表示内容などはアイデア次第です。電話番号などを固定の文字ではなく「VK ExUnit」‐「お問い合わせ情報」メニューと連動させるなど、カスタマイズのアイデアはいろいろありますが、この記事はこのあたりで締めさせていただきます。