WordPressで見積もりフォームの作成に便利なJazzy Formsプラグイン
見積もりフォームのような計算系のフォームをWordPressサイトに追加したい場合、Jazzy Formsプラグインが役立ちます。診断系のコンテンツにも活用できますが、ここでは選択内容に応じて合計金額が切り替わる見積もりフォームを例に使い方を説明します。

この記事の内容
Jazzy Formsのインストール
「プラグイン」‐「新規追加」メニューからJazzy Formsプラグインをインストール、有効化します。

見積もりフォームの作成
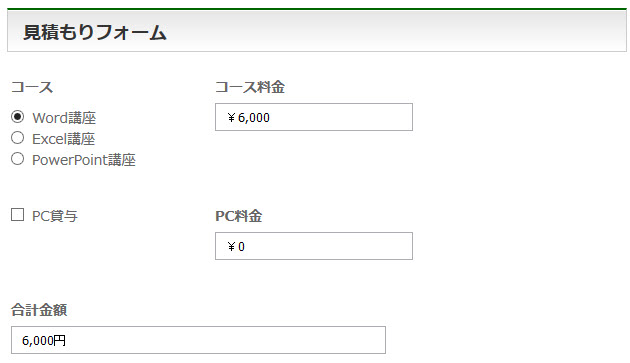
続いて、見積もりフォームを作成します。いきなり複雑なフォームを作るのも大変なので、ひとまず次のような単純な見積もりフォームとします。パソコン教室の料金見積もりです。

機能は次のようになります。
- 受講するコースを選択する(ラジオボタン:択一式)
- 追加オプションを選択する(チェックボックス)
- それぞれの料金を合計して表示する
以下、手順を紹介します。
新規フォームの作成
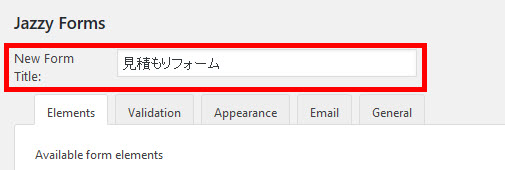
「Forms」メニューを開き、「New Form Title:」にフォーム名(例:見積もりフォーム)を入力します。

画面下の「Save」ボタンをクリックすると保存されます。
続いて、見積もりフォームに必要な項目を追加します。
コース選択(ラジオボタン)の作成
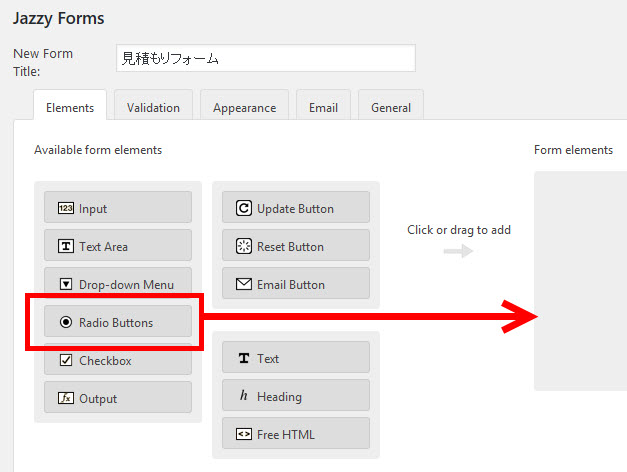
画面左側のフォーム要素を右側にドラッグアンドドロップしてフォームを組み立てます。ここでは、コースを選ぶためのラジオボタンを使います。

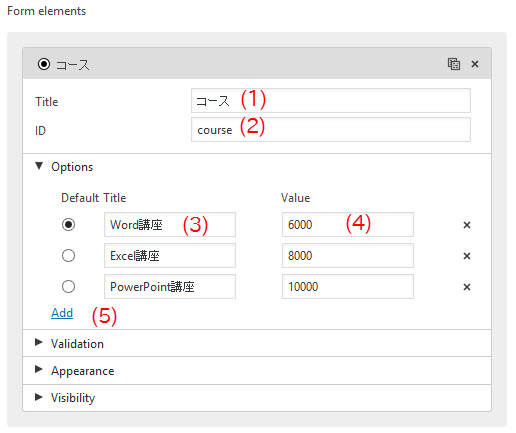
開いた画面でタイトル(1)とID(2)を入力します。IDは料金計算に使うので固有の名前をアルファベットで入力しておきましょう。個々の選択肢(3)と料金(4)も入力します。「Add」(5)をクリックすると、新たな選択肢を追加することができます。


オプション選択(チェックボックス)の作成
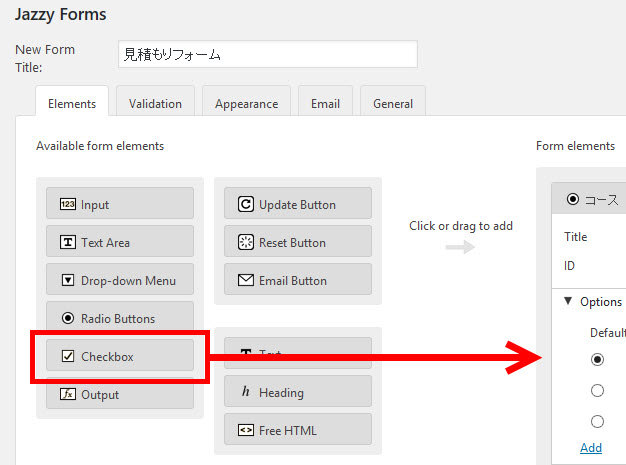
続いて、オプション選択に使うチェックボックスをドラッグアンドドロップします。

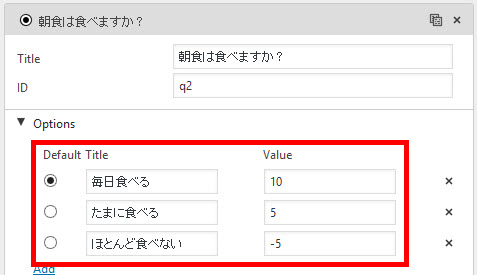
ラジオボタンと同じようにタイトル(1)とID(2)を入力します。さらに、チェックされたときの料金(3)と、チェックされなかったときの料金(4)を入力します。

合計金額の出力エリア(Output)の作成
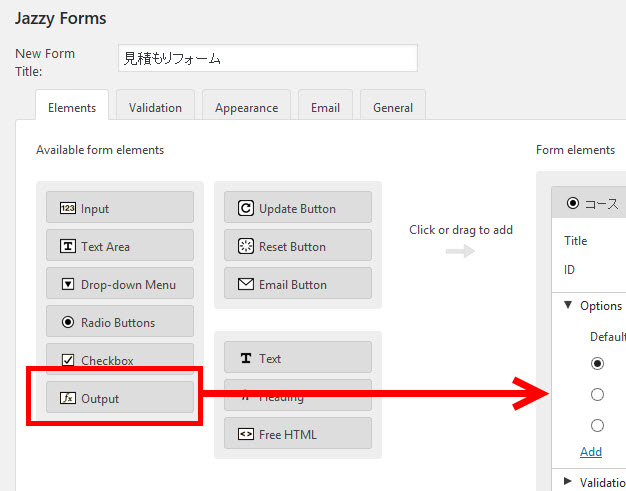
合計金額を表示するため、「Output」をドラッグアンドドロップします。

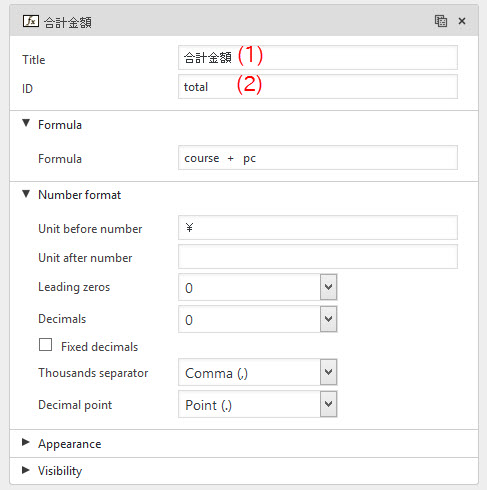
ここまでと同じようにタイトル(1)とID(2)を入力します。

その他の項目は次のように設定することができます。
- Formula --- 計算式を入力します。ここではコース(course)とオプション(pc)の合計です。すべて半角で入力(例:course + pc)しましょう。
- Number format --- 金額の前後に付けるマークです。「Unit before number」には数字の前に付けるマーク(例:¥)、「Unit after number」には後に付けるマーク(例:「円」)を指定します。
- Leading zeros --- 前に付けるゼロの桁数を選択します。
- Decimals --- 小数点以下の桁数を選択します。
- Thousands separator --- 3けた桁ごとの区切り文字を選択します。
- Decimal point --- 小数点以下を区切る文字を選択します。
作成したフォームの表示
作成したフォームを保存して「General」タブからショートコードをコピーします。

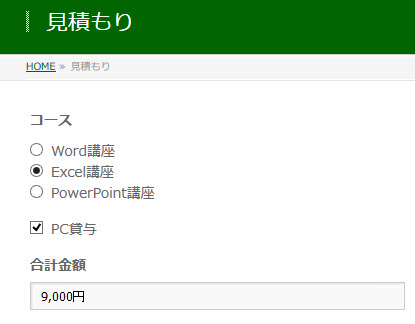
コピーしたショートコードを任意の固定ページにペーストして見積もりフォームの表示を確認しましょう。

見積もりフォームのカスタマイズ
あとはJazzy Formsのメニューやフォーム要素を試しながら試行錯誤していただければと思いますが、カスタマイズ例をいくつか紹介します。
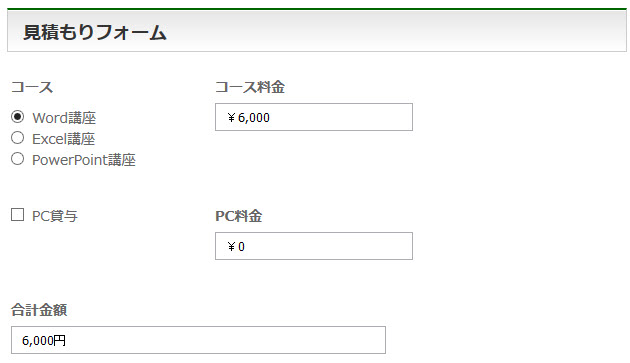
小計の表示
コースの隣に「コース料金」を表示するなど、小計を表示したい場合は、ラジオボタンと出力エリアを左右に並べる方法があります。

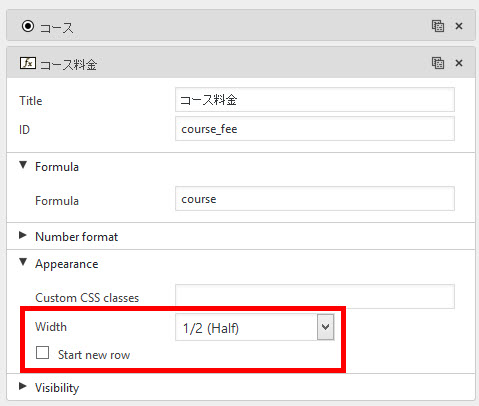
それには、左側に表示する項目の「Appearance」を開いて、「Width」で「1/2」を選択します。

さらに右側に表示する項目(出力エリア:Output)を追加して、同じように「Width」で「1/2」を選択します。このとき、「Start new row」のチェックは外しましょう。

これで、選択肢と小計などの項目を左右に並べて表示することができます。
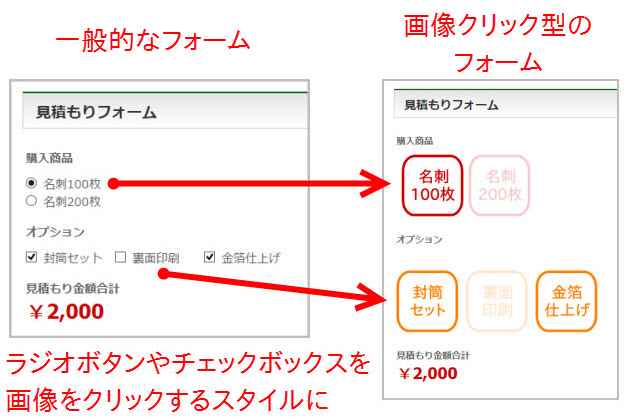
選択肢に商品画像を表示
商品やサービスの画像を選択するスタイルにしたければ、CSSをカスタマイズする方法があります。

たとえば、次のようにラジオボタンの箇条書きについて:after擬似要素に画像を指定します。
/* コース1の画像 */
#jzzf_2_course li:nth-of-type(1):after {
content: url(http://…略….png);
}
これで、選択肢のラジオボタンに画像が表示されるようになります。商品画像を選ぶ形にできます。
具体的なCSSは細かすぎるので掲載しませんが、興味がある方はWordPress個別サポートにご相談ください。
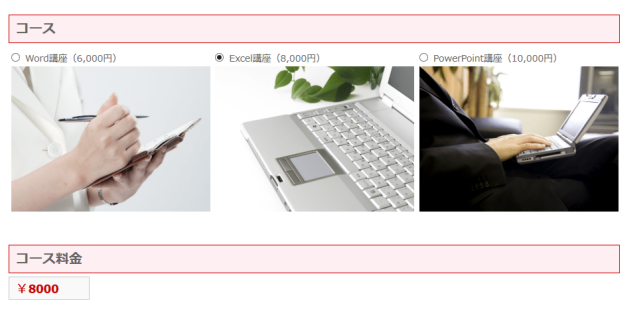
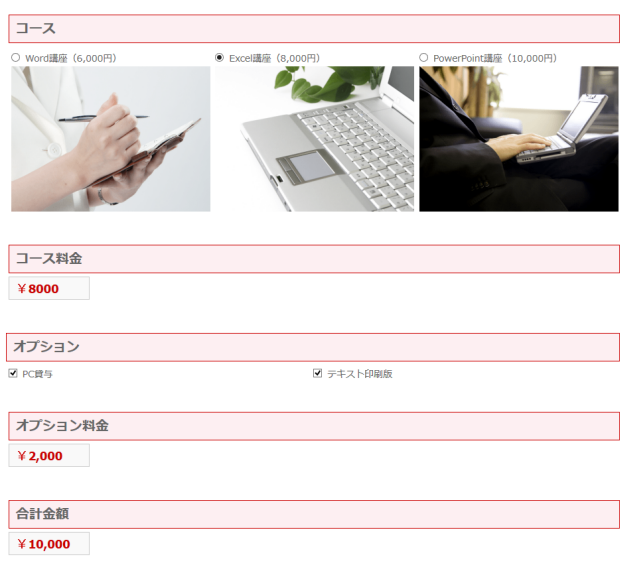
さらにCSSをカスタマイズすれば、こんな感じに仕上げることもできます。

作成する見積もりフォームを「画像クリック型」にしたい場合は、以下のページも参考にしてください。
仕上がりイメージは次のようになります。