WordPressで見積もりフォームを作成できるCalculated Fields Formプラグイン
Calculated Fields Formプラグインを使うと、見積もりフォームのような動的なフォームをWordPressで作成することができます。会社で提供しているサービスのコースやオプションを選択すると合計金額が表示される、よく見かけるフォームです。

以下、Calculated Fields Formプラグインを使って見積もりフォームを作成する方法を紹介します。
この記事の内容
Calculated Fields Formプラグインの使い方
「プラグイン」‐「新規追加」メニューからCalculated Fields Formプラグインをインストール、有効化します。

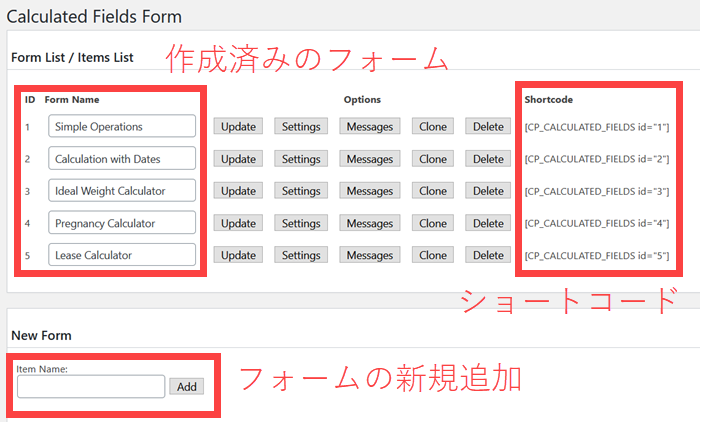
使い方は、「Calculated Fields Form」メニューでフォームを作成し、任意の固定ページにショートコードをコピーペーストする流れです。

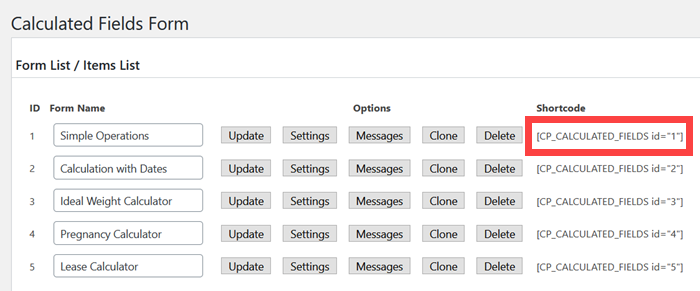
すでにサンプルフォームが作成されているので、ショートコードを固定ページにペーストして動作を確認してみましょう。

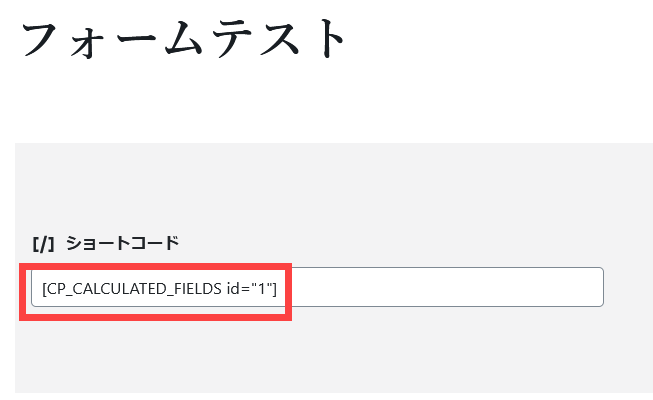
以下はショートコードブロックにコピペした例です。その他の方法でも大丈夫です。

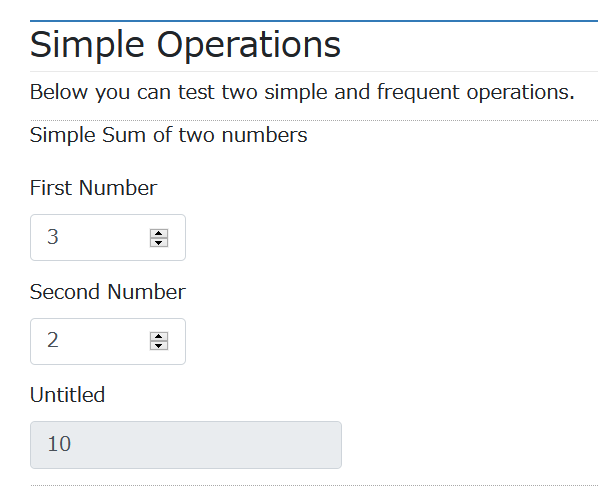
ページを表示すると、フォームが表示されます。

単純な計算フォームの例ですが、選択内容に応じて結果が切り替わり、見積もりフォームとしても機能しそうなイメージを持てると思います。
見積もりフォームの作成
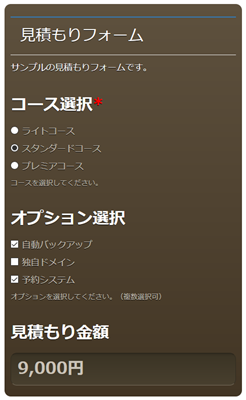
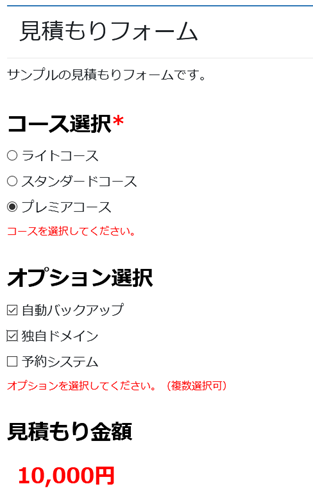
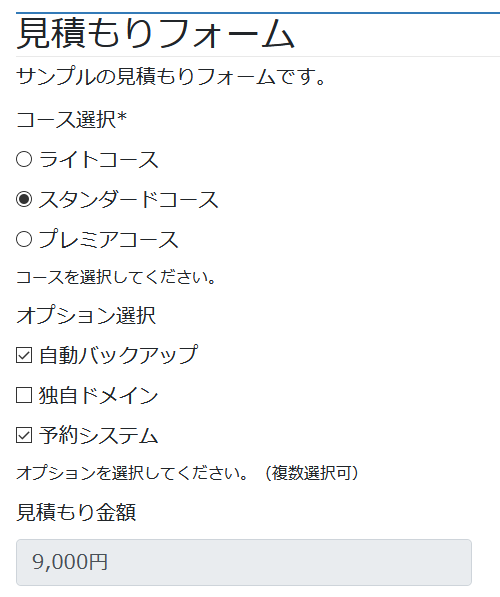
続いて、簡単な見積もりフォームを作成してみましょう。サービスのコースとオプションを選択して料金の合計を表示するフォームです。仕上がりイメージは次のようになります。

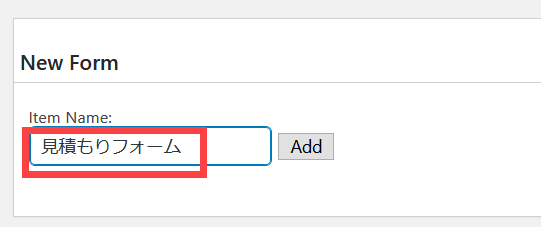
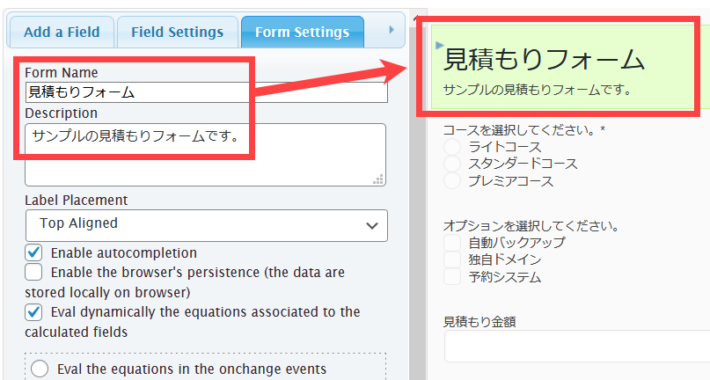
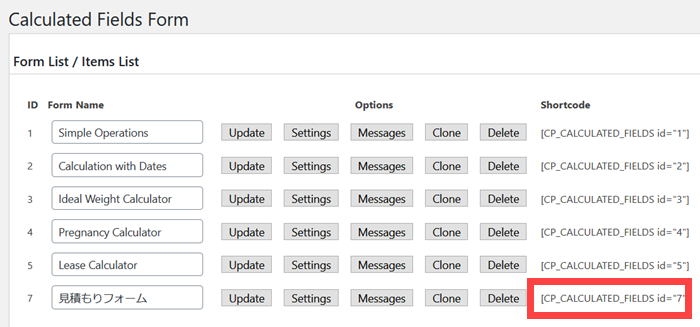
新たなフォームを作成するため、「Calculated Fields Form」メニューを開いて「New Form」の「Item Name」にフォーム名(例:見積もりフォーム)を入力して「Add」をクリックします。

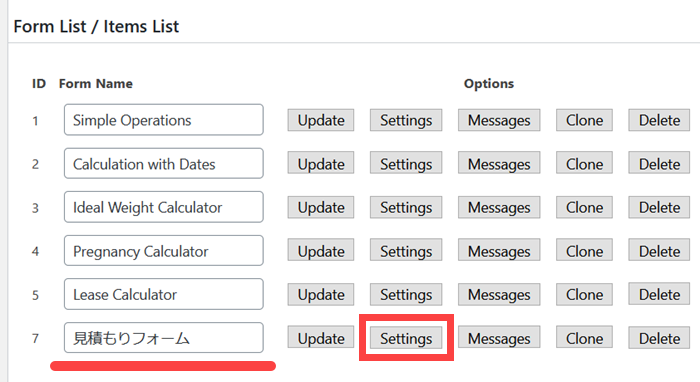
追加されたフォーム一覧から「Settings」をクリックします。

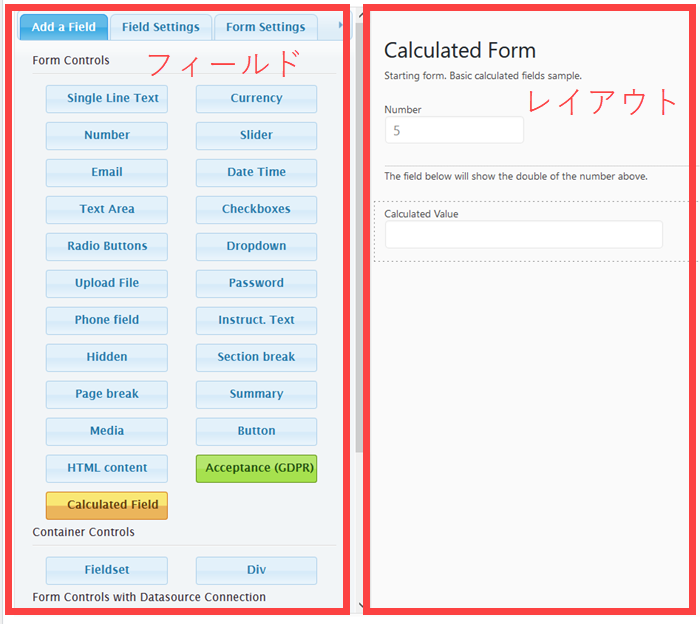
フォーム編集画面が開きます。画面左側のフィールドを選んで画面右側にレイアウトを組み立てる仕組みです。

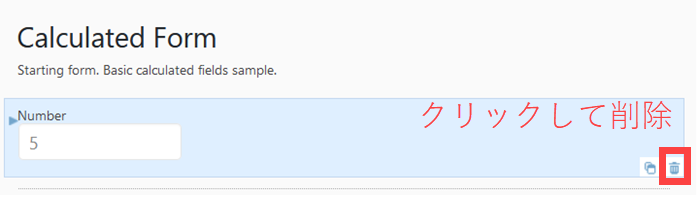
サンプルでNumberフィールドが配置されているので削除しましょう。

ここからフォーム作成の始まりです。
配置するフィールドは3つです。
- ラジオボタン(コース選択)
- チェックボックス(オプション選択)
- 計算フィールド(合計金額を表示)
コース選択(ラジオボタン)の配置
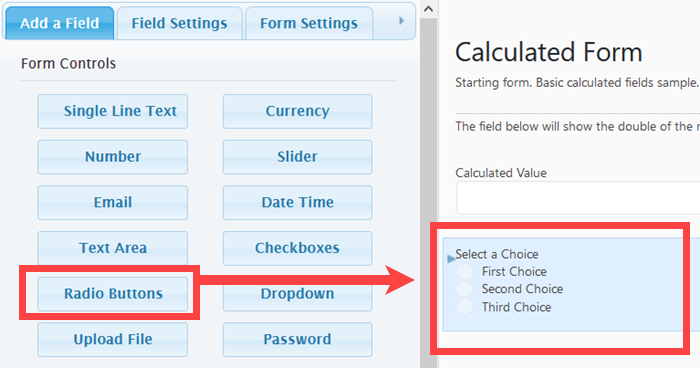
まずは、コースを選ぶため択一式のラジオボタン(Radio Buttons)をクリックします。クリックすると、画面右側のレイアウトに追加されます。

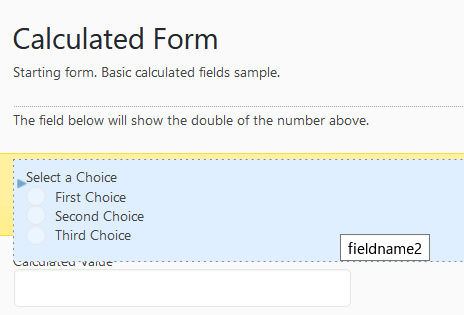
配置したフィールドはドラッグアンドドロップで位置を移動できるので、上の方に移動しておきましょう。

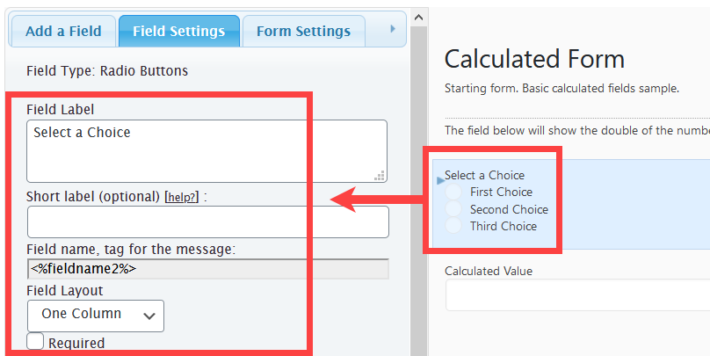
フィールドをクリックすると画面左側に設定画面が開くので、コースを設定しましょう。

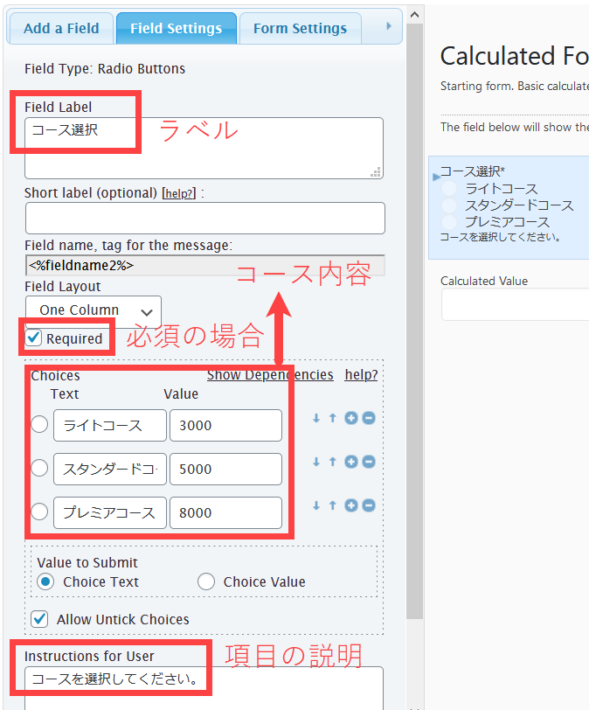
いろいろ設定できますが、ここでは、ラベル・必須設定・コースの内容・項目の説明を設定します。

- ラベル --- 「コース選択」などと入力
- 必須 --- 必須項目の場合はチェック
- コースの内容 --- 左にコース名・右に料金を設定
- 項目の説明 --- 「コースを選択してください。」などと入力
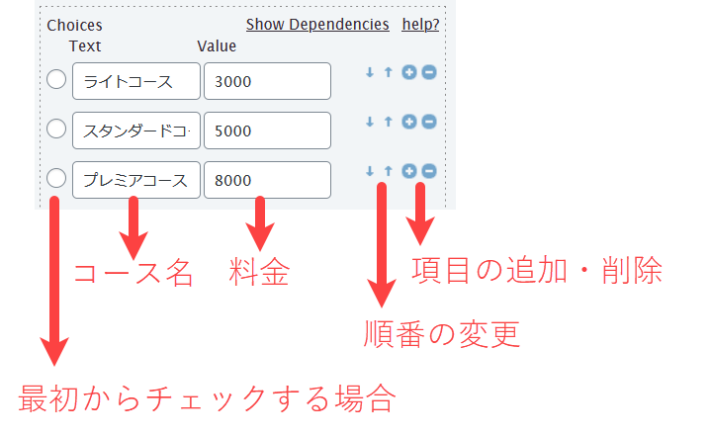
コースの設定部分は次のとおりです。コース名と料金以外は任意です。

オプション選択(チェックボックス)の配置
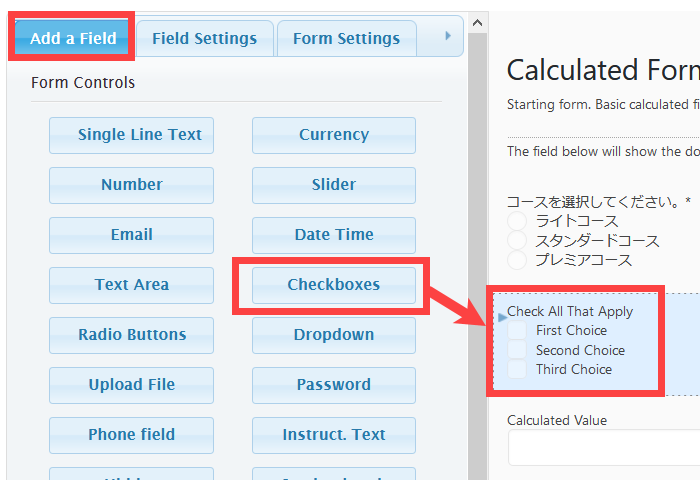
続いて、複数選択可のオプションを追加するため、「Add a Field」タブからチェックボックス(Checkboxes)をクリックします。画面右側にチェックボックスが追加されるので、ドラッグアンドドロップしてコース選択の下に移動しておきましょう。

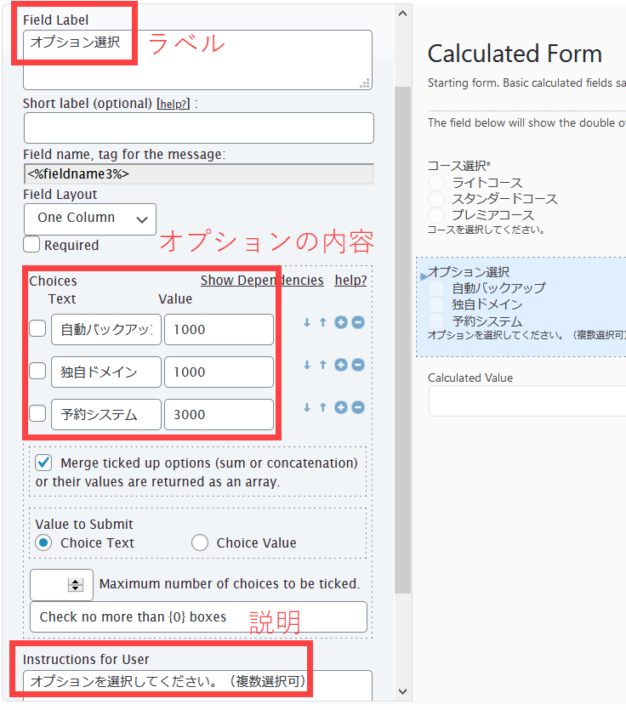
追加されたチェックボックスをクリックして、画面左側の設定画面でオプション項目のラベル・オプション名・料金・説明を設定しましょう。

合計金額(計算フィールド)の配置
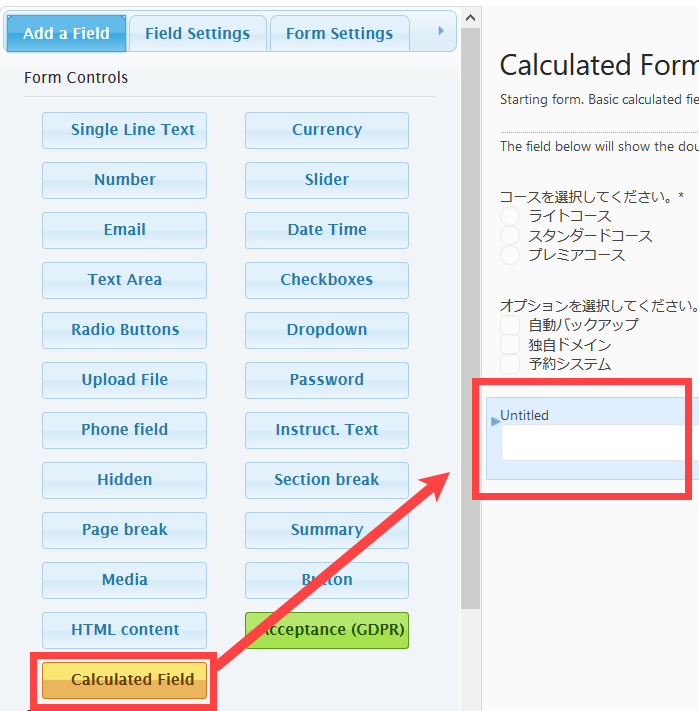
コース料金とオプション料金の合計を計算フィールド(Calculated Field)に表示します。
「Add a Field」タブからCalculated Fieldを追加しますが、すでにサンプルでCalculated Fieldが含まれる場合は、それを使っても大丈夫です。

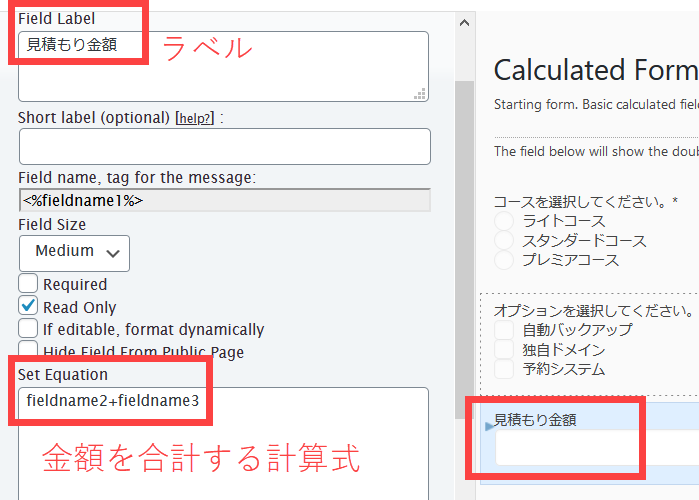
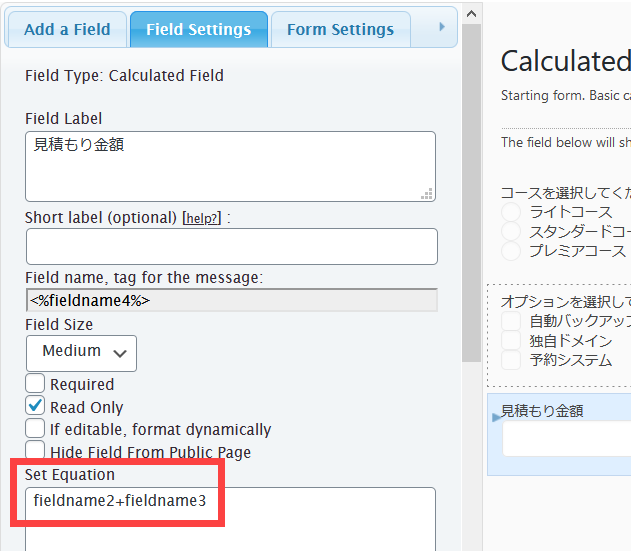
追加されたCalculated Fieldをクリックして、画面左側でラベル・合計金額(計算式)を設定します。

合計金額の計算式がわかりづらいので詳しく説明します。
考え方は、各フィールドの金額を合計するので最終的に「fieldname2+fieldname3」になります。
「fieldname2」や「fieldname3」は、ここまでに作成したコース選択(fieldname2)とオプション選択(fieldname3)のフィールド名です。これを使った計算式を入力します。
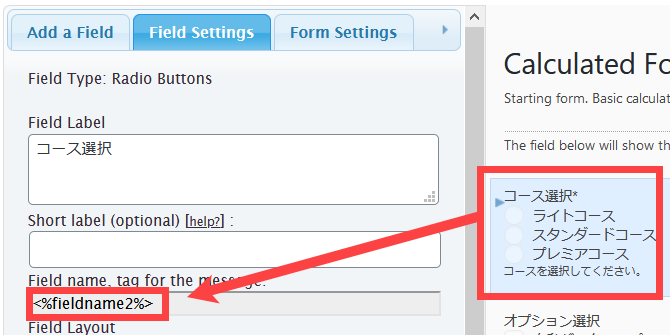
フィールド名は各フィールドの設定画面を見るとわかります。
たとえば、コース選択のラジオボタンをクリックすると、フィールド名はfieldname2だとわかります。

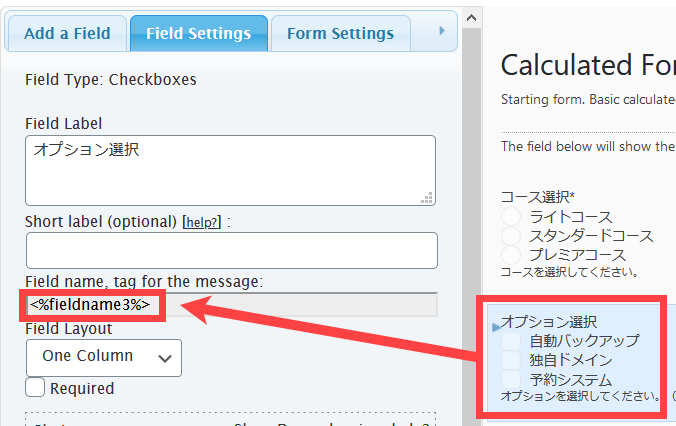
同じようにオプション選択のフィールド名はfieldname3だとわかります。

見積もり金額の合計はコース料金+オプション料金なので計算式はfieldname2+fieldname3になります。
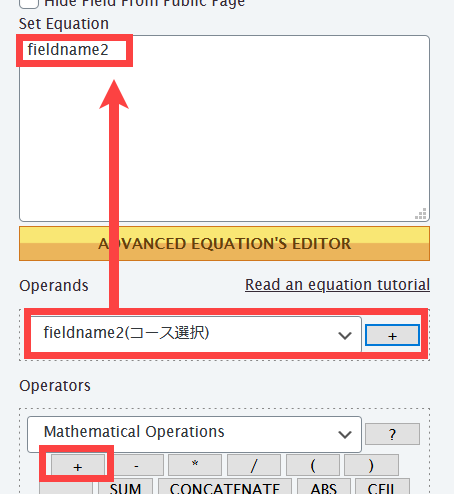
これをCalculated FieldのSet Equationに入力します。

フィールド名を調べて入力するのが面倒であれば、下のOperandsからフィールドを選んで「+」をクリックして組み立てることもできます。また、Operatorsから「+」や「-」などの演算子を選ぶこともできます。

最終的に「fieldname2+fieldname3」を組み立てましょう。
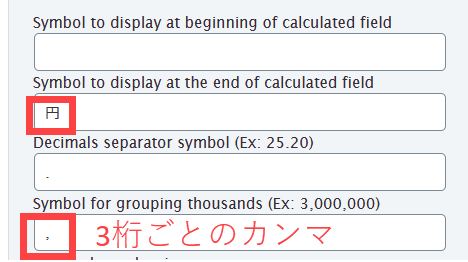
あとは画面を下にスクロールして、金額に付加する「円」や3けたごとのカンマ(,)を設定すれば完成です。

これで完成ですが動作確認の前に、サンプルで入っていたラベルを削除したりラベルを設定して整理しましょう。

画面を下にスクロールして「Save Changes」ボタンをクリックすると完了です。
見積もりフォームの動作確認
フォームを動作確認するため、「Calculated Fields Form」メニューで見積もりフォームのショートコードをコピーします。

任意の投稿または固定ページのショートコードブロックにペーストします。

ページを表示すると、見積もりフォームが表示されます。コースやオプションを選択すると、見積もり金額が切り替わります。

これで見積もりフォームのたたき台は完成です。あとは必要に応じてフィールドやデザインのカスタマイズなどに取り組んでください。
見積もりフォームのデザイン
テンプレートを選択する場合
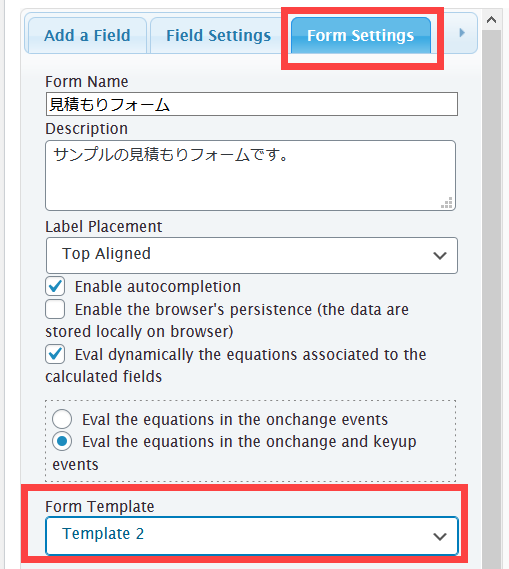
見積もりフォームのデザインは「Form Settings」タブの「Form Template」から選択できます。

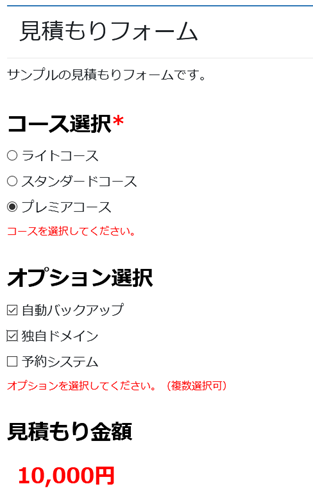
表示例は次のようになります。

CSSを記述する場合
見積もりフォームにはクラス名が付いているので、CSSを使ってデザインをカスタマイズすることができます。以下、CSSの例を紹介します。
/* フォーム見出し */
#fbuilder .fform h2 {
padding: 15px !important;
}
/* フォーム見出し説明 */
#fbuilder .fform h2 + span {
margin-top: 10px;
display: block;
}
/* ラベル */
.fields > label {
font-weight: bold;
font-size: 26px;
color: #000;
margin-top: 20px
}
/* 必須マーク */
span.r {
color: red;
}
/* 項目の説明 */
span.uh {
color: red;
}
/* 計算フィールド */
.cff-calculated-field .dfield input {
background: none;
color: red;
font-size: 26px;
font-weight: bold;
border: none;
box-shadow: none;
}
表示結果は次のようになります。

使用中のテーマによっては見た目が異なる場合があります。これはLightningの例です。ご注意ください。
まとめ
以上、Calculated Fields Formプラグインを使って見積もりフォームを作成する方法を説明しました。jQueryなどの難しいコードを書かずに設定画面で組み立てることができます。あとは、あなたのアイデア次第です。興味がある方は、ぜひお試しください。