Shortcodes Ultimateのノートの枠線幅を文章に合わせる
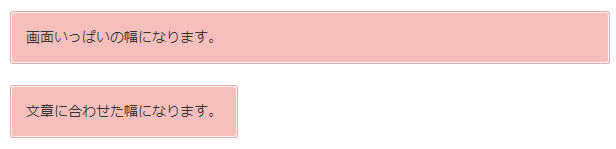
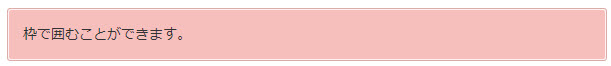
Shortcodes Ultimateの「ノート」は文章を枠線で囲むことができますが、枠線ブロックの幅は画面いっぱいに広がっています。

枠線の幅を文章に合わせる方法を紹介します。
枠線(ノート)の幅を文章に合わせる
上記のノートでも問題ありませんが、文章が短いときなど幅に合わせて狭い枠線にしたい場合は、次のようなCSSを使います。
/* Shortcodes Ultimateのノート幅を文章に合わせる */
.su-note {
display: inline-block;
}
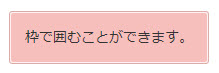
これで、ノートのサイズは入力した文章に応じて切り替わります。

個別に幅を切り替えたいとき
上記のCSSではすべてのノートが文章に合わせた幅になってしまいますが、個々のノートに応じて枠線の幅を切り替えたいときはクラス名を指定する方法があります。
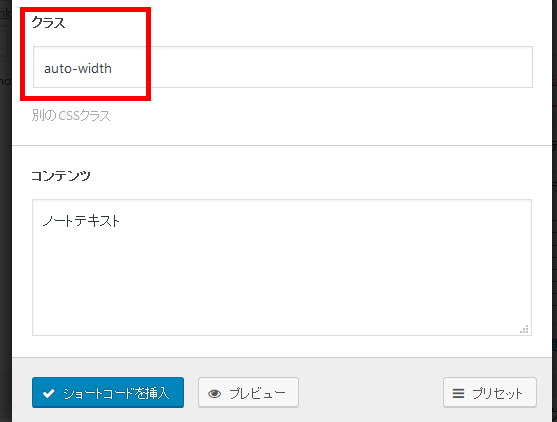
それには、「ショートコードの挿入」‐「ノート」メニューの「クラス」に任意のクラス名(ここでは「auto-width」)を入力します。

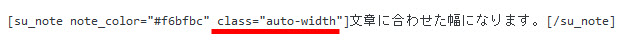
ショートコードを挿入すると、クラス名が付いているのを確認できます。

あとは、該当するクラスのみに狭い枠線を付加するように前述のCSSを修正します。
/* Shortcodes Ultimateのノート幅を文章に合わせる */
.auto-width {
display: inline-block;
}
これで、画面いっぱいの枠線と任意の幅の枠線を使い分けられるようになります。