「続きを読む」で文章やクイズの答えを開けるExpanderプラグイン
投稿や固定ページの本文に入力した文章の一部を隠しておきたいこともあります。本文が長い場合や、クイズ、ドラマや映画のあらすじを掲載する場合などです。そのようなコンテンツでは、途中の文章まで見せておき「続きを読む」をクリックして先を読んでもらう方法があります。

Expanderプラグインを使うと、この仕組みを組み込むことができます。以下、Expanderプラグインの使い方を説明します。

Expanderプラグインのインストール
「プラグイン」‐「新規追加」メニューからExpanderプラグインをインストール、有効化します。

その他、特別な設定は不要です。
投稿本文に「続きを読む」を組み込む
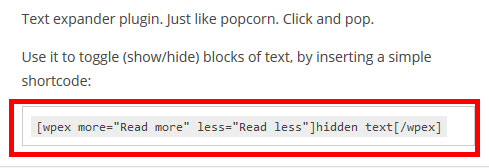
投稿本文(テキストエディタ)に入力する文章のうち、隠したい部分をwpexショートコードで囲みます。ショートコードのテンプレートは「プラグイン」‐「インストール済みプラグイン」メニューの「Expander」で「詳細を表示」をクリックして確認できます。

「続きを読む」や「閉じる」をクリックして隠れている部分の表示/非表示を切り替えるショートコードの例は次のようになります。
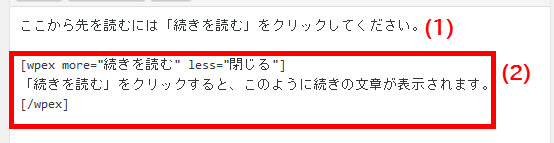
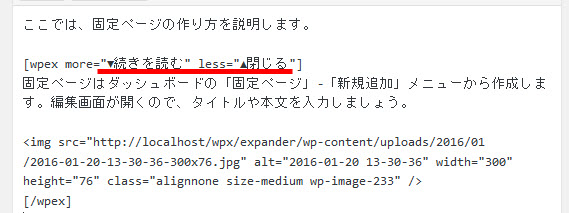
これを投稿や固定ページの本文に使えば、一部の文章を隠しておいて「続きを読む」をクリックして表示させる仕組みができます。テキストエディタに文章を入力した例は次のようになります。

最初から表示する部分(1)は通常通りに入力します。隠しておきたい部分(2)だけショートコードで囲みます。「more」にはクリックして開くときの文字、「less」には閉じるときの文字を入力できます。クイズの答えを隠す場合は「答えを見る」「答えを隠す」などに変更すれば良いでしょう。
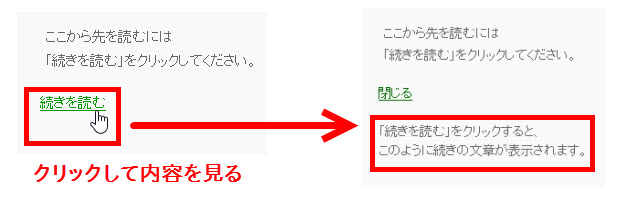
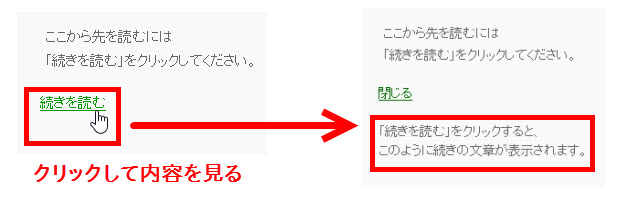
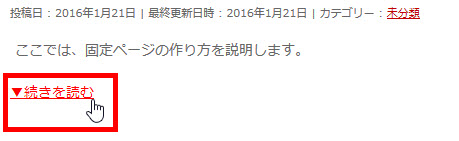
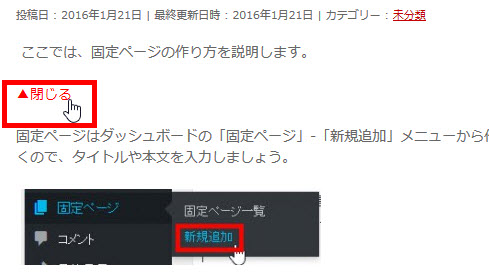
表示結果は次のようになります。

「続きを読む」にアイコンを付けるには
「続きを読む」も「閉じる」も同じ「wpex-link」というクラス名なのでCSSで別々のアイコンを付けるのは難しいです。やっつけですが、ショートコードで「続きを読む」や「閉じる」の前に記号を付ける方法があります。

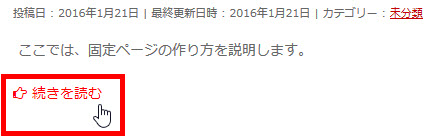
表示結果は次のようになります。

リンクの下線を削除するCSSの例は次のようになります。
/* 「続きを読む」「閉じる」の下線を削除 */
a.wpex-link {
text-decoration: none;
}
表示結果は次のようになります。

開くときも閉じるときも同じアイコンで良ければ次のようなCSSで付加できます。
/* 「続きを読む」「閉じる」に同じアイコンを付加 */
a.wpex-link:before {
content: '\f0a4 ';
font-family: FontAwesome;
padding-right: 5px;
}
ここではアイコンフォントFont Awesomeを使っています。使ったことがない方は以下のページも参考にしてください。
TwitterやFacebookなどのリンクアイコンを手軽に表示できる「Font Awesome」
表示結果は次のようになります。