WordPressでホームページを作成する方法
WordPressでホームページを作成する手順を紹介します。WordPress初心者の方でも迷わないようにすべての手順について画面を掲載しています。
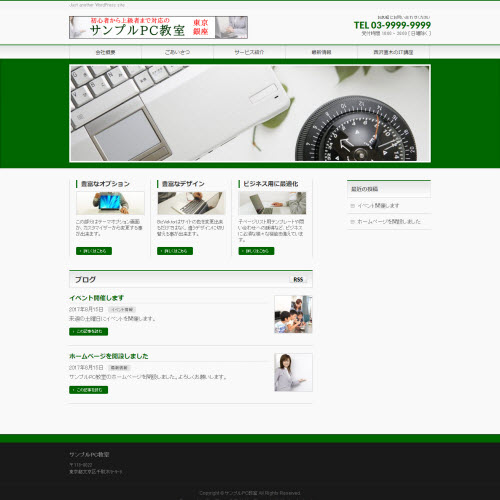
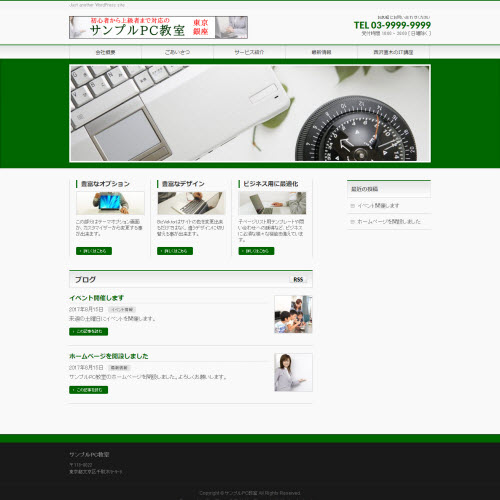
本格的な学習に進む前に短時間でコツをつかみたい方におすすめです。所要時間は1時間から2時間くらいでホームページのたたき台を作っていきます。作成するサイトのイメージは次のようになります。

ビジネスサイトを構築できるテーマとして大人気の「BizVektor(ビズベクトル)」を使ってホームページのデザインを仕上げていきます。
まずは短時間でこのレベルのホームページまでを構築して一段落してからゆっくりカスタマイズのイメージをふくらませたりブログ記事などを書く体制を整えていきましょう。
検証に使った環境は次のとおりです。
- WordPressバージョン:WordPress 4.8.1
- テーマ:Twenty Seventeen 1.3/BizVektor 1.9.14
この記事の内容
ホームページ作成に必要な準備
作業前にWordPressのインストールまでを完了してください。まだインストールしていない方や、よくわからないときは以下のページも参考にしてください。いずれのレンタルサーバーも無料で使える試用期間があります。
エックスサーバーでWordPressをインストールする方法
さくらインターネットでWordPressをインストールする方法
管理画面とサイトの確認
- ダッシュボード --- ホームページ作成に使う管理画面のことです。
- サイト --- 実際に作成するホームページのことです。
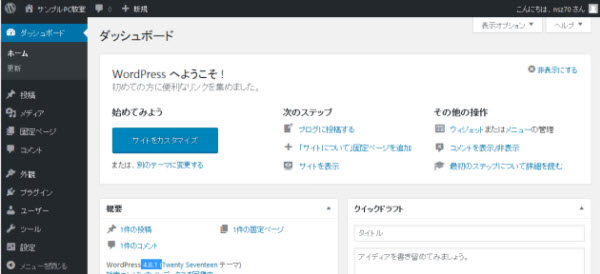
- 管理画面(ダッシュボード)の確認
WordPressの管理画面(ダッシュボード)を開いてください。レンタルサーバーでWordPressをインストールした場合は一般的に「管理画面URL」や「管理者ページURL」などのメニューから開けるようになっています。
WordPressのダッシュボード ダッシュボードのURLは「サイトアドレス+wp-admin」(例:http://example.com/wp-admin)です。このURLに直接アクセスしてダッシュボードを開くこともできます。 - サイトの表示
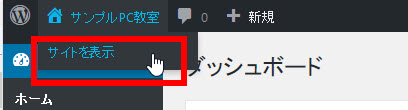
ダッシュボード左上のサイト名にマウスオーバー(カーソルを重ねる)したときに表示される「サイトを表示」をクリックして、サイトを表示しましょう。
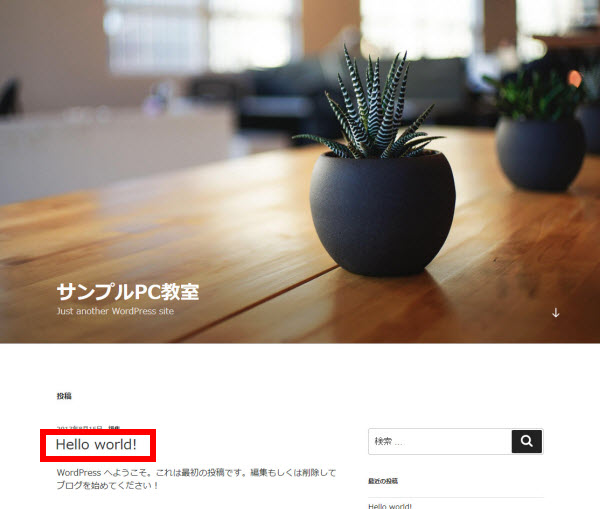
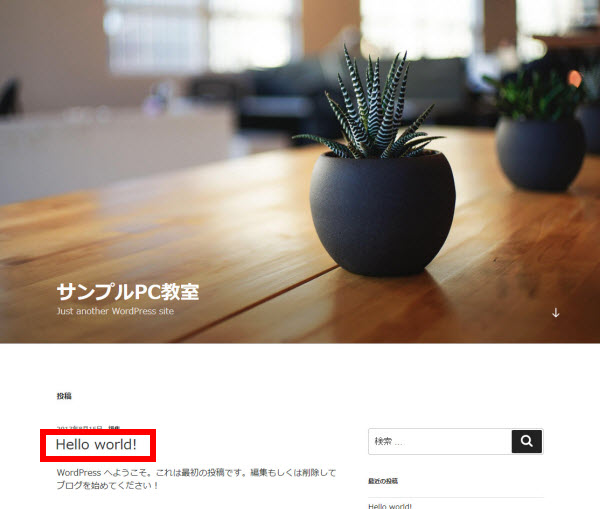
「サイトを表示」をクリック - テスト用の記事の確認
インストール直後はサイトのトップページに「Hello world!」と表示されているはずです。これはテスト表示用のブログ記事です。
テスト表示用の記事「Hello world!」 - ダッシュボードに戻る
もう一度サイト名にマウスオーバーして表示される「ダッシュボード」をクリックするとダッシュボードに戻ることができます。
ダッシュボードに戻る
デザインの切り替え
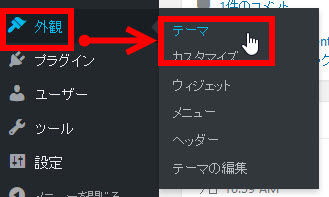
- 使用中のテーマの確認
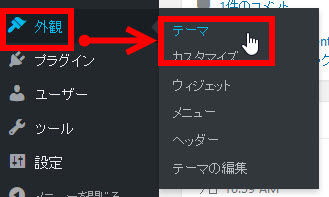
現在使用中のテーマを確認するため「外観」-「テーマ」メニューを開きます。
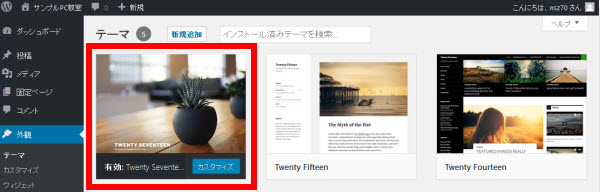
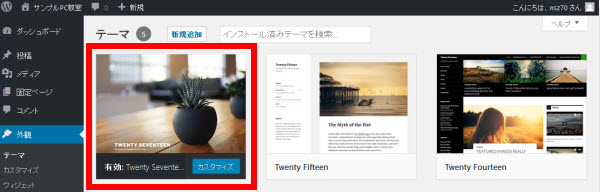
「外観」-「テーマ」メニューへ 左上にサムネイルが表示されているテーマが現在使用中のテーマです。ここではTwenty Seventeenというテーマが使用中になっています。

現在使用中のテーマ(デザインテンプレート) - テーマの新規追加
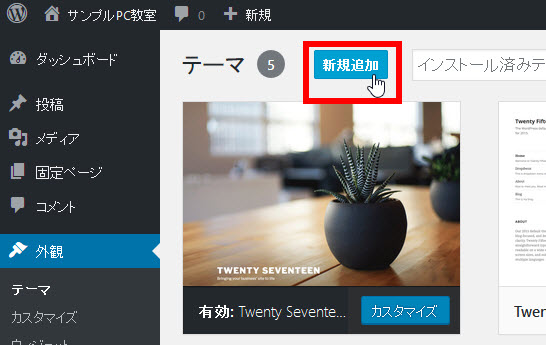
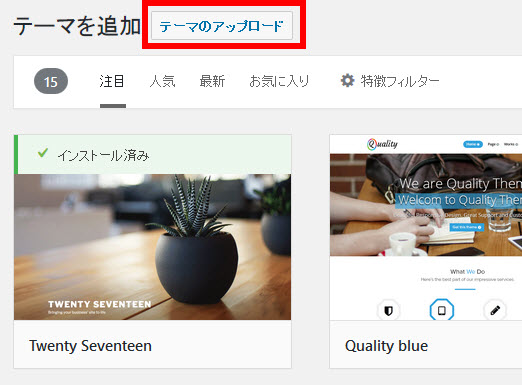
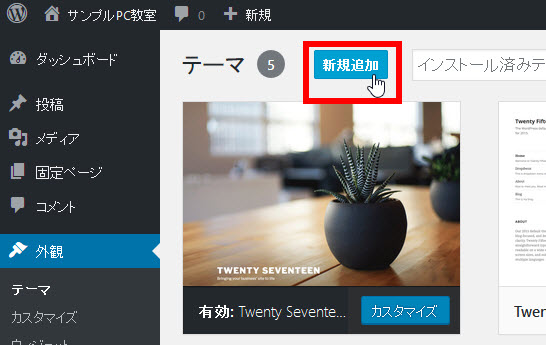
別のテーマ(デザインテンプレート)に切り替えるため、「新規追加」をクリックします。
テーマの新規追加 インストール可能なテーマのサムネイルが一覧表示されるので気に入ったものがあればマウスオーバーして「インストール」をクリックします。この方法でテーマをインストールできますが、ここで選べるのは公式サイトに登録されたテーマのみです。今回は外部サイトから「BizVektor」というテーマをダウンロードしてインストールします。
- テーマのダウンロードページに移動
「BizVektor」(ビズベクトル)というテーマをダウンロードしてインストールするため、BizVektorのダウンロードページを開きます。
BizVektorのダウンロードページ - テーマ「BizVektor」のダウンロード
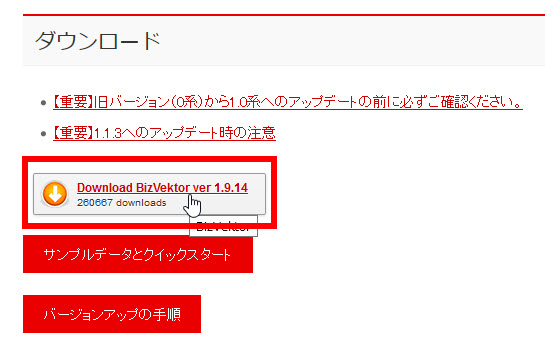
このページの少し下にあるダウンロード用のリンク(Download BizVektor ver x.x.x)をクリックします。
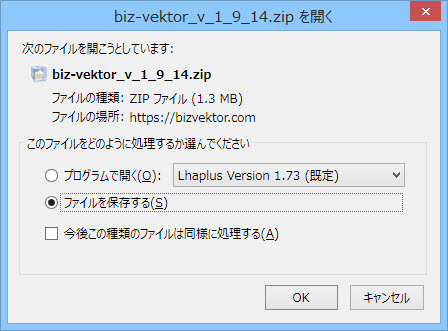
BizVektorのダウンロード このファイル(biz-vektor_v_x_x.zip)を任意のフォルダに保存してください。

BizVektor(biz-vektor_v_x_x.zip)の保存 ダウンロードしたzipファイルは解凍しないで大丈夫です。PCによってはダウンロード時に解凍されてzipファイルが削除されてしまうものがあります。その場合、もう一度デスクトップなどにzipファイルとして保存してください。 - テーマをアップロードしてインストール
「外観」-「テーマ」-「新規追加」から「テーマのアップロード」をクリックします。
テーマのアップロード - BizVektorのzipファイルを選択してインストール
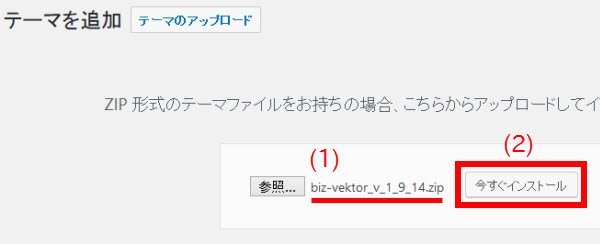
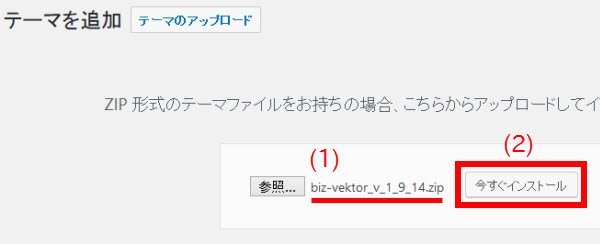
「参照」ボタンなどをクリックして、ダウンロードしたBizVektorのzipファイル(1)(biz-vektor_v_x_x.zip)を選択し、「いますぐインストール」(2)をクリックします。
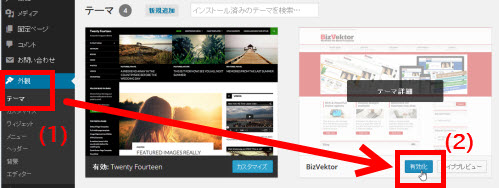
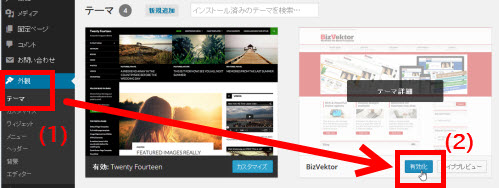
BizVektorのインストール すでにBizVektorをインストール済みの場合は「テーマのインストールに失敗しました。」と表示されます。その場合、「外観」-「テーマ」メニュー(1)を開いてインストール済みのBizVektorのサムネイルにマウスオーバーして「有効化」(2)をクリックします。

インストール済みのBizVektorを有効化する場合 - テーマの有効化
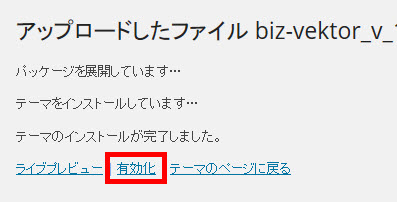
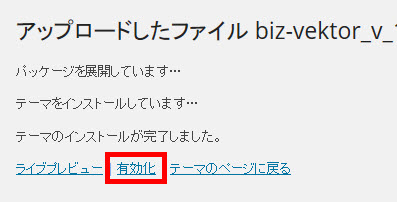
テーマのインストールが完了したら、「有効化」をクリックします。これでサイトのテーマがBizVektorに切り替わります。
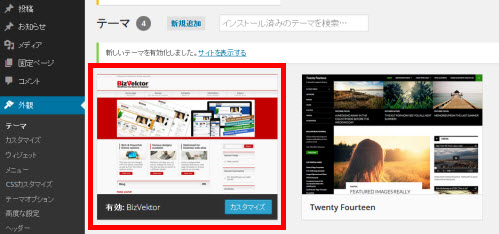
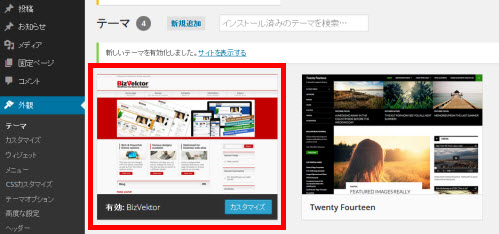
テーマの有効化 「外観」-「テーマ」を開くとテーマがBizVektorに切り替わったことがわかります。

使用中のテーマがBizVektorになる - テーマを変更する意味
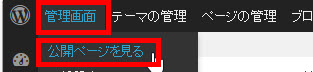
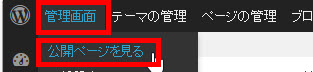
テーマを切り替えると、色(デザイン)だけでなく機能も変わります。それによりダッシュボードのメニューが増えたりメニュー名が変わったりします。たとえば、BizVektorではダッシュボードとサイトを切り替えるメニュー名が「管理画面」と「公開ページを見る」になります。
「管理画面」と「公開ページを見る」
ブログ記事(投稿)の作成
- 投稿 --- ブログ記事
- 固定ページ --- ブログ記事ではない普通のページ(例:会社概要、サービス紹介)
- ブログ記事をメンテナンスする「投稿」メニュー
ブログ記事を管理するメニューが「投稿」メニューです。新たなブログ記事を作成するには「投稿」‐「新規追加」メニューをクリックします。
「投稿」‐「新規追加」メニューをクリック 「投稿」にマウスオーバーすると「新規追加」などのサブメニューが表示されますが、「投稿」をクリックして展開されたサブメニューを選ぶこともできます。 - 記事のタイトル・本文を入力
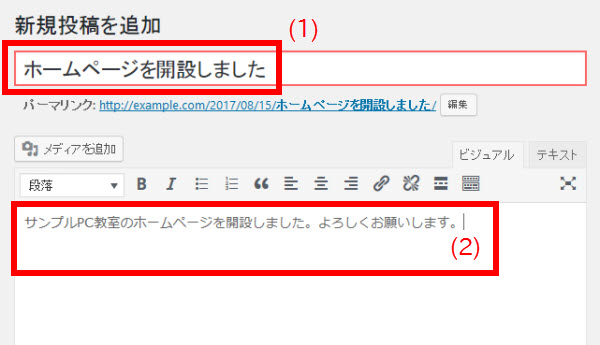
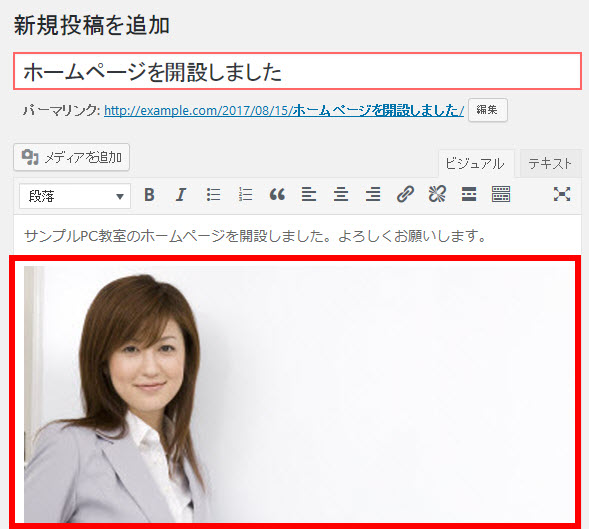
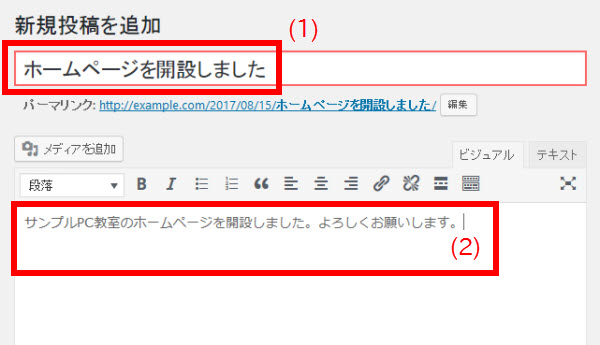
開いた画面(投稿の編集画面)でブログ記事のタイトル(1)と本文(2)を入力します。
投稿のタイトルと本文を入力 - 画像の追加
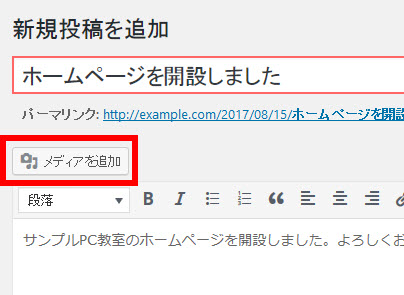
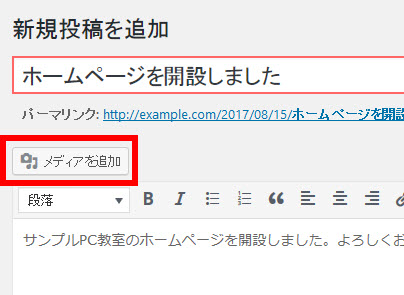
本文の下に画像を追加してみましょう。それには、本文の最後でEnterキーを押して改行して、本文枠のすぐ上にある「メディアを追加」をクリックします。
「メディアを追加」をクリック(画像の追加) 文章入力後のEnterキーによる改行で行間が開きすぎるのが気になるときはShiftキーを押しながらEnterキーを押してみましょう。 - 画像ファイルの選択
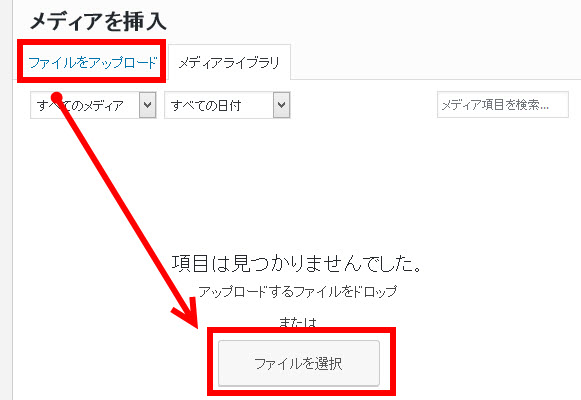
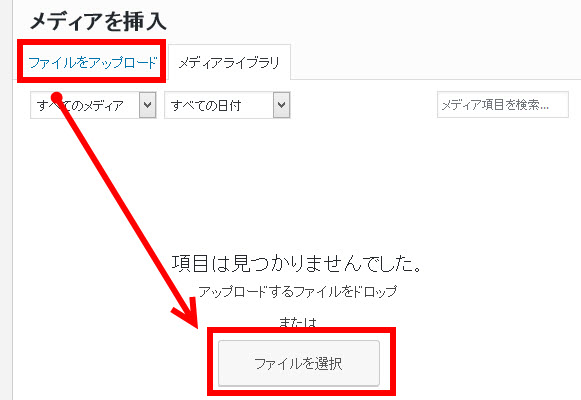
「ファイルをアップロード」-「ファイルを選択」をクリックして使用中のPCから適当な画像を選択しましょう。
画像ファイルの選択 この画面に画像をドラッグアンドドロップすることもできます。 - ファイルのアップロード
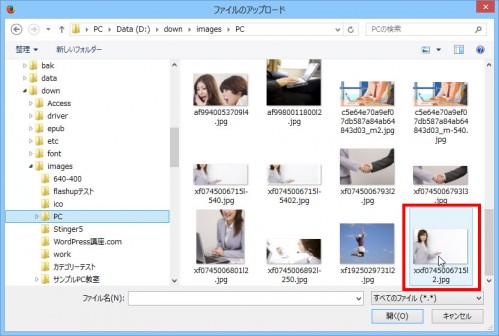
PCから画像ファイルを選択(ダブルクリックまたは「開く」をクリック)すると、その画像がアップロードされます。
使う画像をアップロード - アップロードされた画像を投稿に挿入
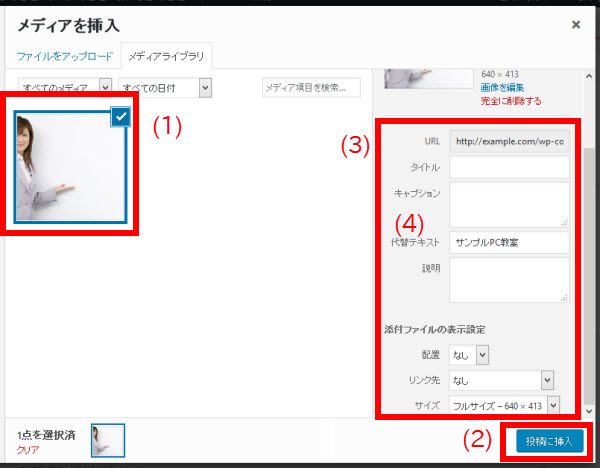
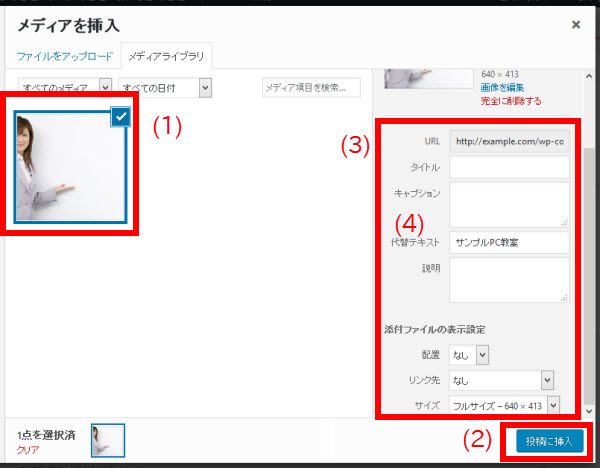
アップロードされた画像は「メディアライブラリ」(1)に登録されます。サムネイルをクリックして画面右下の「投稿に挿入」(2)をクリックして投稿に追加します。その前に余裕があれば、追加する画像の設定(3)も確認しましょう。
投稿に画像を追加 画像の表示設定(3) の「配置・リンク先・サイズ」について簡単に説明します。
配置 --- 画像と文章を横並びにするかどうかの設定です。- 「左」または「右」 --- 画像を文章の左または右にレイアウトします。
- 「なし」 --- 画像と文章を横並びにせず上下にレイアウトします。
- 「中央」 --- 画像を中央にレイアウトします(文章と横並びにしない)。
WordPressに慣れるまでは配置「なし」で作業した方が無難です。リンク先(画像クリック時の動作)- カスタムURL --- 指定URLに移動します。
- メディアファイル --- この画像を(拡大)表示します。
- 添付ファイルのURL --- この画像のページに移動します。
- なし --- 画像にリンクを設定しません。
よくわからなければリンク先も「なし」で大丈夫です。サイズ(差し込む画像のサイズ)- サムネイル --- 幅150px、高さ150pxなどの小さい画像です。
- 中 --- 幅が本文の半分程度の画像です。
- 大 --- 本文幅と同じくらいの画像です。
- フルサイズ --- アップロードした画像そのものです。サイズが大きすぎる場合、これは選ばないようにしましょう。
その上の項目(タイトル・キャプション・代替テキスト・説明)は今は気にする必要はありませんが、あえて重要な項目を挙げれば「代替テキスト」(4)はSEO的に重要です。練習を兼ねて画像の説明(例:「サンプルPC教室の紹介」「Excel講座の授業風景です」など)を入力しておきましょう。 - 追加された画像の確認
「投稿に挿入」ボタンをクリックすると投稿本文に画像が追加されます。
記事に画像が追加される - 投稿一覧と一緒に表示される「アイキャッチ画像」
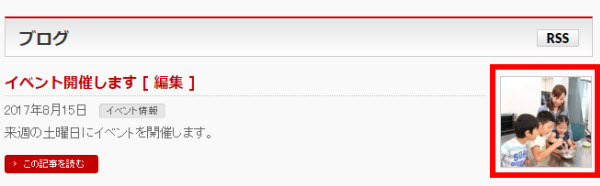
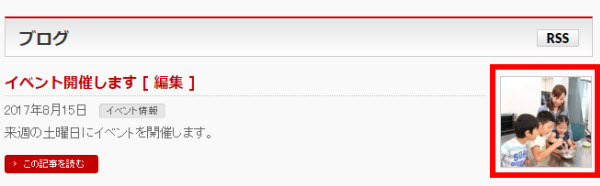
投稿を作成する際、もう1つ重要な画像があります。「アイキャッチ画像」です。これは投稿一覧と一緒に表示される小さい画像です。次のようなイメージです。
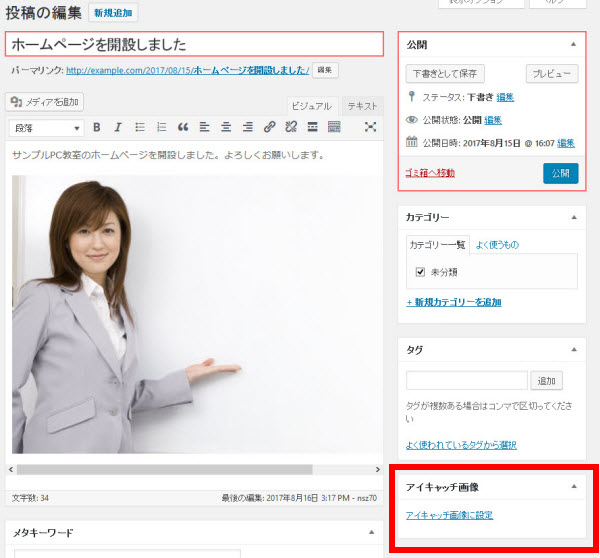
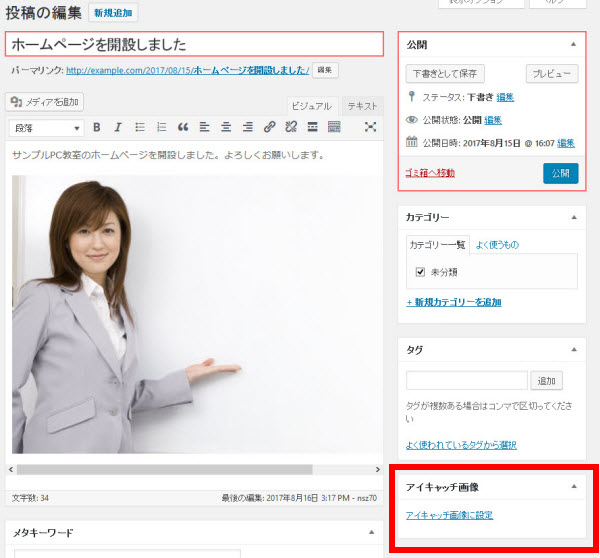
ブログ一覧に付いてくる「アイキャッチ画像」 アイキャッチ画像は編集画面右下の「アイキャッチ画像」セクションから設定します。「アイキャッチ画像に設定」をクリックして画像を選択しましょう。

アイキャッチ画像を追加する - アイキャッチ画像の設定
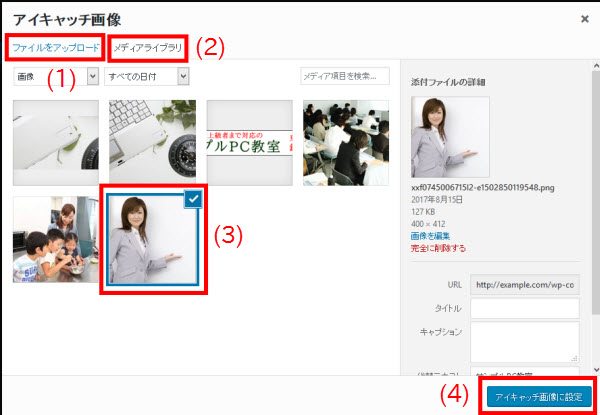
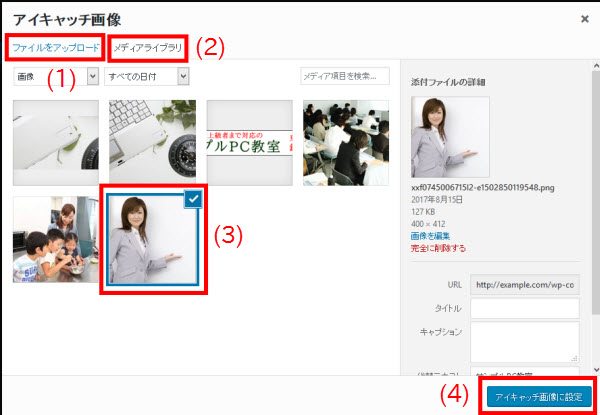
「ファイルをアップロード」(1)をクリックして新たな画像をアップロードするか、アップロード済みの画像を「メディアライブラリ」(2)から選択(3)して「アイキャッチ画像に設定」(4)をクリックします。
アイキャッチ画像を設定 - アイキャッチ画像の確認
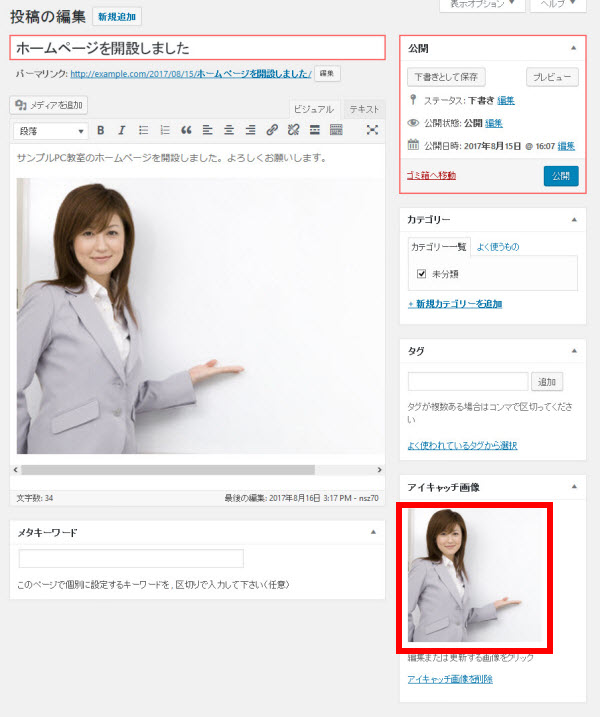
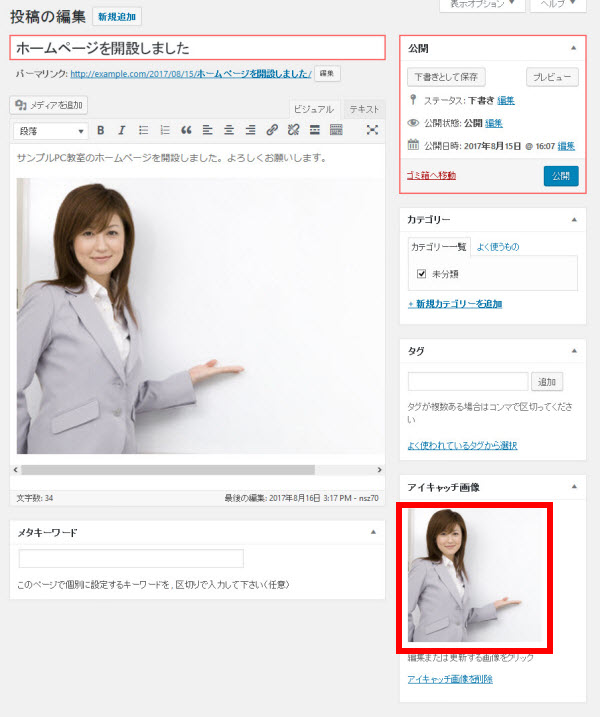
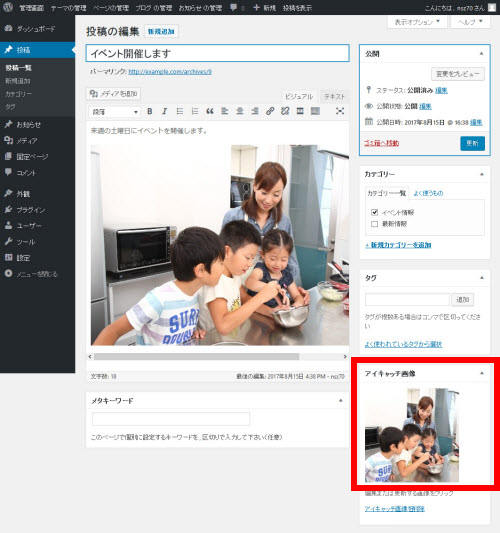
アイキャッチ画像を設定すると投稿の編集画面にサムネイルが表示されます。
この投稿のアイキャッチ画像が設定される - 投稿の公開
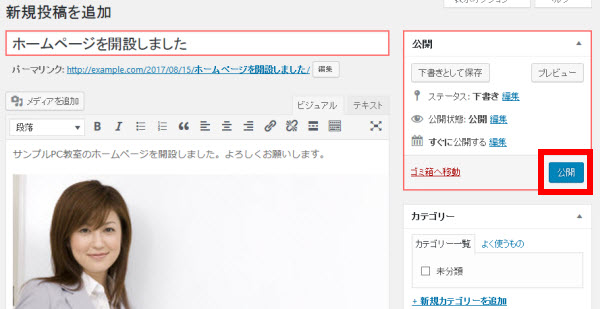
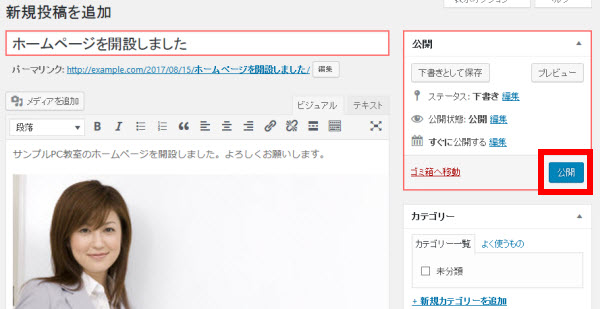
投稿のタイトル・本文・アイキャッチ画像が設定できたら、ひとまず、画面右側の「公開」ボタンをクリックして投稿を公開してみましょう。
投稿を公開 いきなり公開したくないときは「公開」ボタンの上にある「下書きとして保存」ボタンをクリックしましょう。投稿は保存されますが公開はされません。 - 投稿の確認
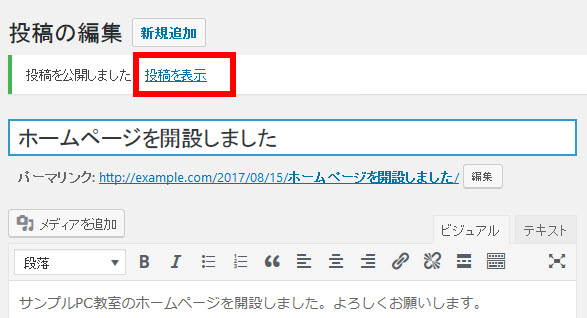
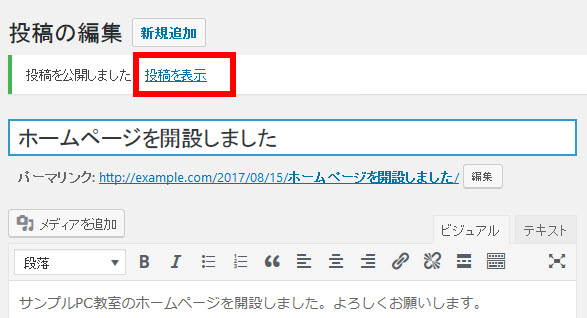
投稿を公開できたら、「投稿を表示」をクリックして投稿を確認しましょう。
投稿の確認表示 - 投稿の表示
画面に投稿が表示されます。
表示された投稿 - 投稿一覧の確認
「HOME」などをクリックしてトップページを見てみましょう。
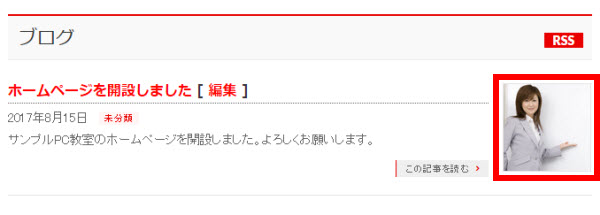
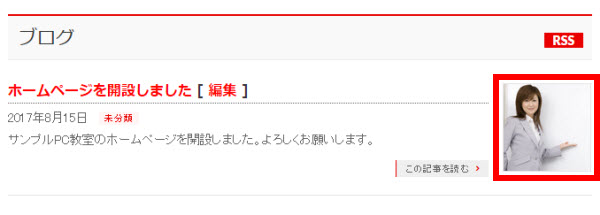
「HOME」をクリックしてトップページへ トップページの下にある投稿一覧(ブログ)を見ると、アイキャッチ画像が表示されているはずです。

投稿一覧にはアイキャッチ画像が付いてくる
これで投稿ができました。あとは文章を考えたり画像を作成してコツコツと記事を書いていきましょう。
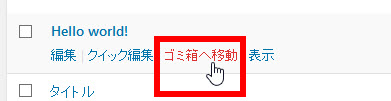
テスト表示用の投稿「Hello world!」などの不要な投稿は「投稿」‐「投稿一覧」メニューでタイトルにマウスオーバーして「ゴミ箱へ移動」で削除できます。

カテゴリーの作成
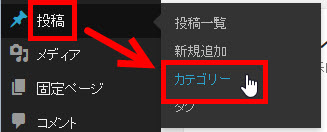
- カテゴリーを作成する「投稿」‐「カテゴリー」メニュー
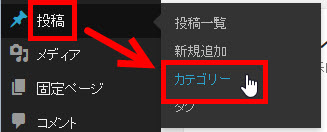
カテゴリーを作成するため、画面左上の「管理画面」をクリックしてダッシュボードに戻って「投稿」‐「カテゴリー」メニューを開きましょう。
「投稿」‐「カテゴリー」メニューへ - 既存カテゴリーの編集
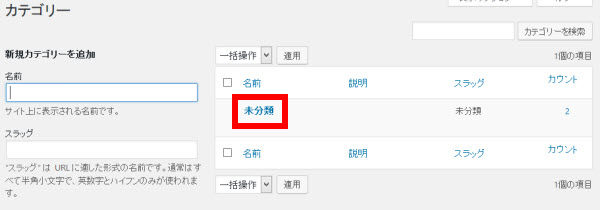
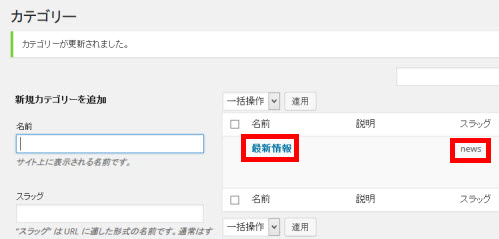
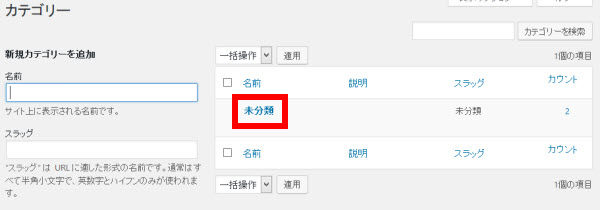
開いた「カテゴリー」メニューには、すでに「未分類」というカテゴリーが作成されています。この「未分類」をクリックしてカテゴリー名を変更しましょう。「未分類」にマウスオーバーして表示される「編集」をクリックしても大丈夫です。
既存の「未分類」カテゴリーをクリック - 「未分類」カテゴリーの変更
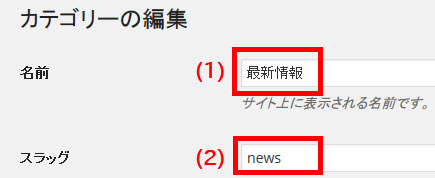
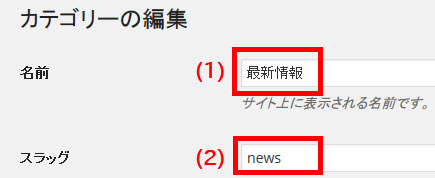
カテゴリーの名前(1)とスラッグ(2)が共に「未分類」になっているので任意の名前に変更しましょう。名前(1)は日本語(例:最新情報)、スラッグ(2)はアルファベット(例:news)で入力します。英単語でなくても大丈夫です。名前は画面に表示され、スラッグはURLの一部(例:http://example.com/category/news)になります。
「未分類」カテゴリーの変更 カテゴリーはブログ記事の分類、ジャンルです。たとえば、お知らせ、イベント情報、キャンペーン情報、新商品情報、おすすめ商品などです。 - カテゴリーの更新
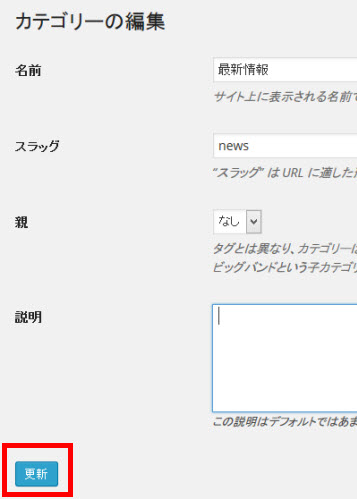
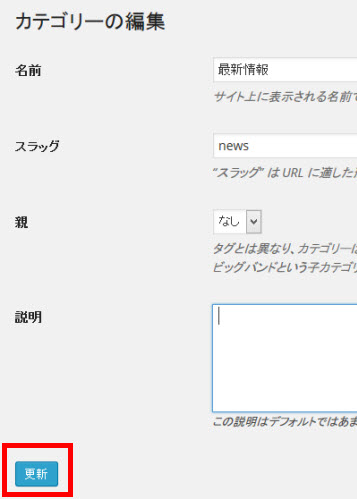
カテゴリー名とスラッグを入力したら、画面下の「更新」ボタンをクリックします。他の項目(「親」「説明」)の用途は今は考えなくても大丈夫です。
カテゴリーの更新 - 更新されたカテゴリー
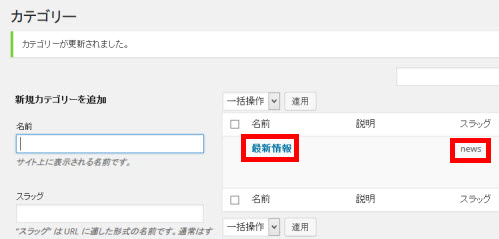
「未分類」カテゴリーの名前とスラッグが変更されます。
変更されたカテゴリー名とスラッグ - 新たなカテゴリーの追加
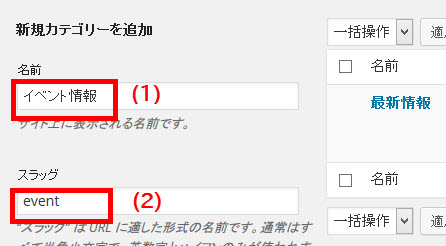
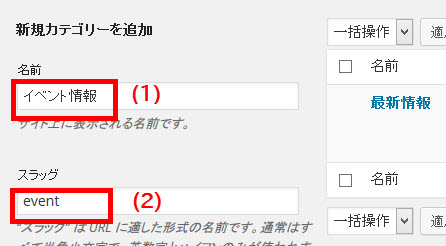
ついでに、「新規カテゴリーを追加」から新たなカテゴリーを追加してみましょう。名前(1)は日本語で、スラッグ(2)はアルファベットで入力します。
新たなカテゴリーの追加 2つ以上の単語でスラッグを入力する場合はハイフンで区切ります。たとえば、「event-info」や「customer-voice」などです。 - 追加されたカテゴリーの確認
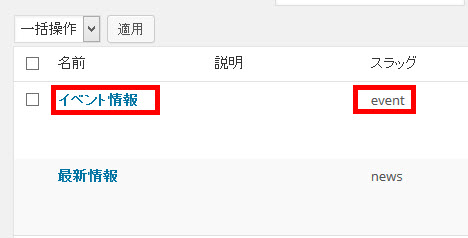
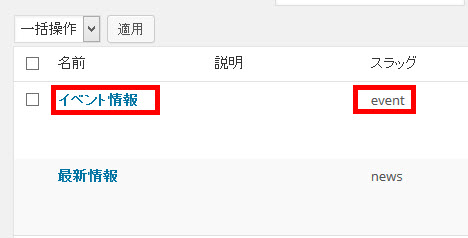
入力できたら、画面を下にスクロールして「新規カテゴリーを追加」ボタンをクリックすると新たなカテゴリーが追加されます。
追加されたカテゴリー カンの良い方は「最新情報」カテゴリーにチェックボックスがないことに気づいたかもしれません。これは、最初から存在するカテゴリーは削除できないことを示しています。 - カテゴリーを指定したブログ記事の作成
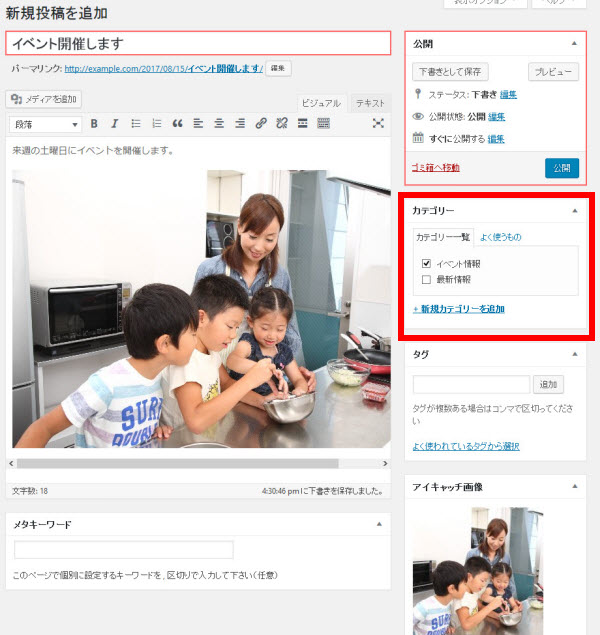
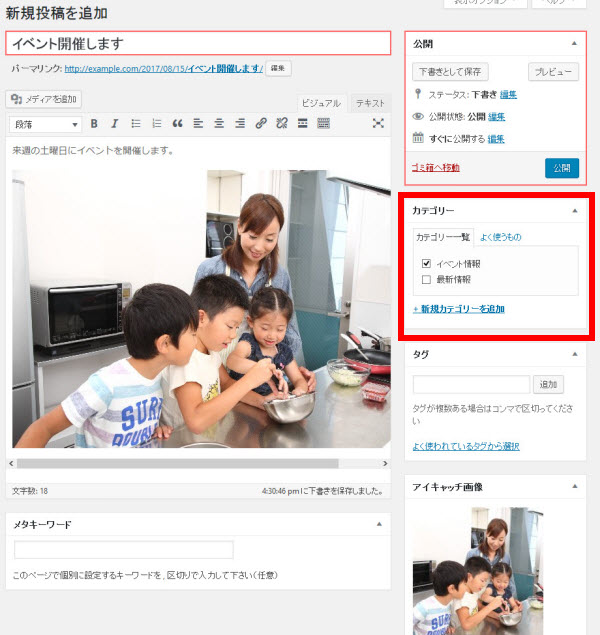
カテゴリーを選んでブログ記事を書く練習をしてみましょう。それには、「投稿」‐「新規追加」メニューを開いて投稿のタイトル・本文・アイキャッチ画像を設定し、画面右下で任意のカテゴリーをチェックします。
投稿のカテゴリーをチェック あとは通常通り「公開」ボタンをクリックすれば完成です。
- 投稿のカテゴリーの確認
「投稿を表示」などをクリックして、公開した投稿を表示してみましょう。選択したカテゴリーのリンクが表示されるはずです。クリックすると、そのカテゴリーの記事を参照できる仕組みです。
投稿のカテゴリーの確認 カテゴリーリンクが表示されるかどうかはテーマ(デザインテンプレート)によって異なります。これはBizVektorの例です。
普通のページ(固定ページ)の作成
- 「普通のページ」を作成する「固定ページ」メニュー
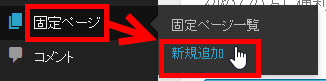
WordPressで作成する「普通のページ」は「固定ページ」とよばれます。ダッシュボードに戻って「固定ページ」‐「新規追加」メニューを開いて普通のページを作成しましょう。
「固定ページ」‐「新規追加」メニューへ - 固定ページのタイトル・本文の入力
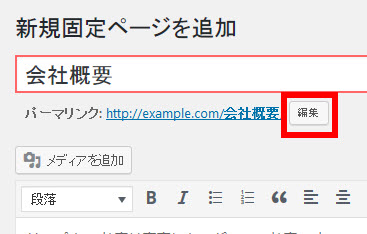
固定ページ作成画面の使い方は基本的に投稿と同じです。固定ページとして作成したいページのタイトル(1)と本文(2)を入力しましょう。
固定ページのタイトルと本文を入力 固定ページのタイトル候補をリストアップしておきます。
・会社概要・所在地・ごあいさつ・会社の歴史
・商品紹介・商品1・商品2
・サービス紹介・サービス1・サービス2
・料金表・お問い合わせ・よくある質問・プライバシーポリシー - パーマリンク(ページのURL)の変更
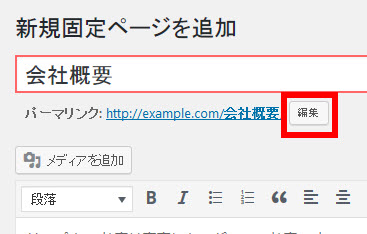
固定ページには投稿のカテゴリーと同じようにアルファベットのURL(例:company)を設定しておくと便利です。それには、パーマリンクの「編集」ボタンをクリックします。
パーマリンクの編集(URLをアルファベットに) - パーマリンクを英語に
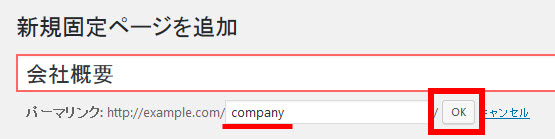
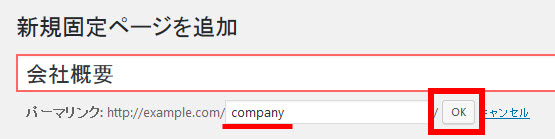
任意の名前(ここでは「company」)を入力して「OK」ボタンをクリックします。これにより、パーマリンク(ページのURL)が「http://example.com/company/」のようになります。
パーマリンク(ページのURL)を変更 - 固定ページの公開
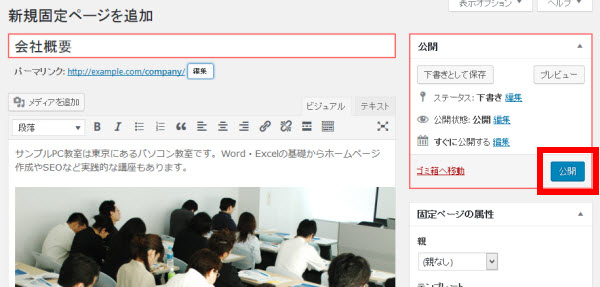
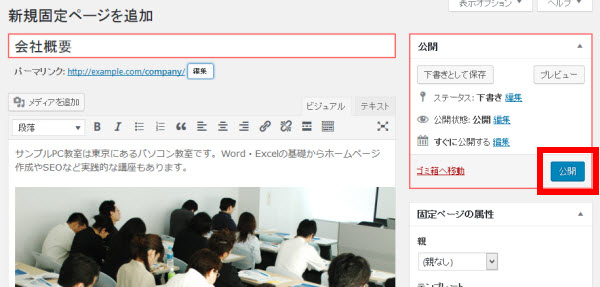
完了後、「公開」ボタンをクリックすると固定ページが公開されます。
完成したら「公開」ボタンをクリック - 固定ページの表示
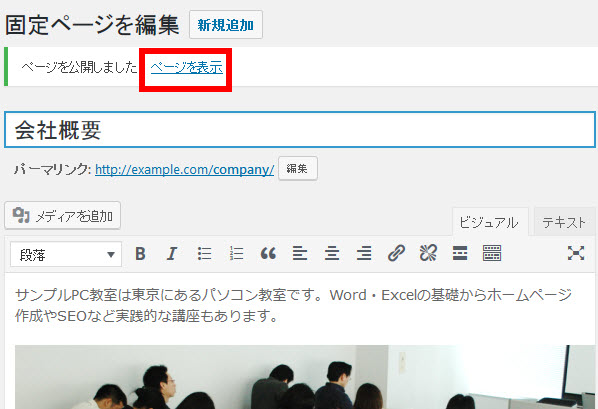
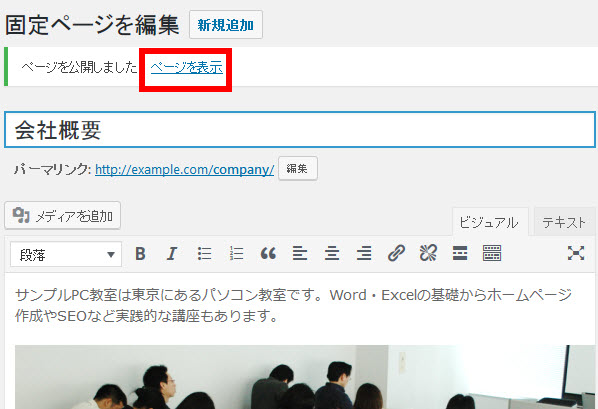
「ページを表示」をクリックして固定ページを表示してみましょう。
固定ページを表示する - 表示された固定ページ
作成した固定ページが表示されます。
表示された固定ページ
ここまででサイトの中身になる投稿や固定ページを作成できました。続いて、作成したコンテンツを表示するためのメニューを作っていきましょう。
メインメニュー(ナビゲーション)の作成
作成した固定ページやカテゴリーはメニューに整理してナビゲーションを構成することができます。ここまで完了すれば、ホームページらしい雰囲気が出てきます。

メニューに固定ページを追加
- テスト用の固定ページの準備
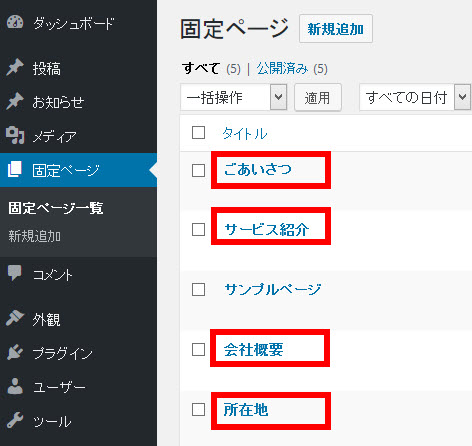
メニューの雰囲気がわかるように、ダッシュボードに戻って「固定ページ」‐「新規追加」メニューから固定ページを何ページか準備しておきましょう。テスト用なので本文は空で構いません。タイトルとスラッグだけ入力してください。
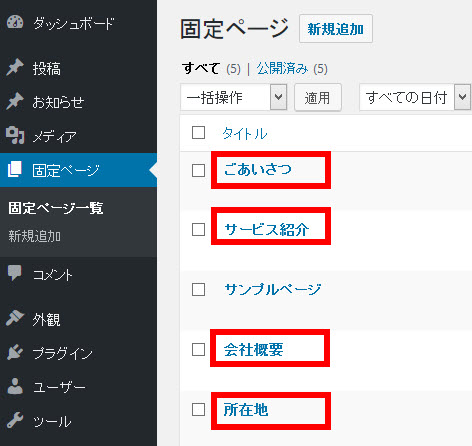
メニュー作成用に固定ページを準備 作成された固定ページは「固定ページ」‐「固定ページ一覧」メニューで確認できます。もう一度、固定ページのタイトル候補をリストアップしておきます。
・会社概要・所在地・ごあいさつ・会社の歴史
・商品紹介・商品1・商品2
・サービス紹介・サービス1・サービス2
・料金表・お問い合わせ・よくある質問・プライバシーポリシー「サンプルページ」など不要なページを削除したい場合は、ページタイトルにマウスオーバーして「ゴミ箱へ移動」をクリックします。

不要なページを削除 - オリジナルメニューを作成する「外観」-「メニュー」
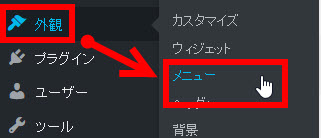
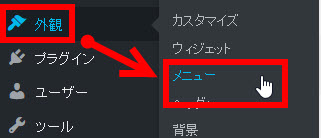
テスト用の固定ページを何ページか準備できたら、オリジナルメニューを作成するため「外観」-「メニュー」メニューを開きます。
「外観」-「メニュー」へ 自分で作るオリジナルメニューは「カスタムメニュー」とよばれることもあります。また、ホームページ上部にある全ページ共通のメニューは「グローバルメニュー」や「グローバルナビゲーション」といいます。 - メニュー名の入力
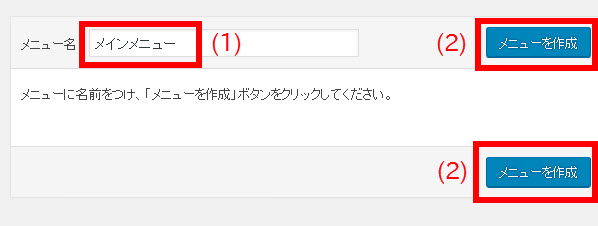
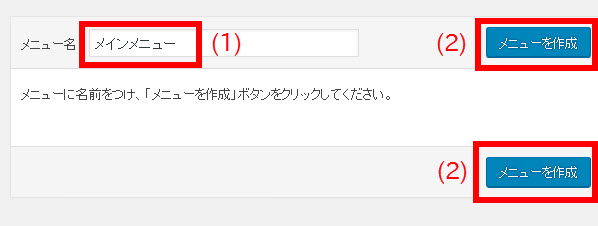
任意のメニューの名前(1)を入力(例:メインメニュー・ヘッダーメニューなど)し、「メニューを作成」ボタン(2)をクリックします。
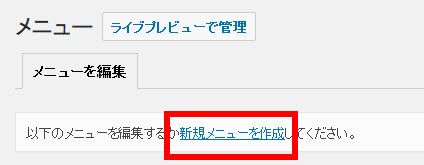
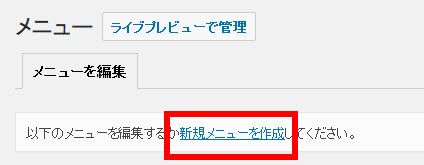
新たなメニューの作成 すでに作りかけのメニューが表示されている場合は「新規メニューを作成」をクリックしてゼロからメニューを作成しましょう。

新規メニューを作成 メニューの名前はホームページ上には表示されません。「menu1」や「メニュー1」「グローバルナビゲーション」など自由な名前で大丈夫です。 - 固定ページをメニューに追加
メニューに追加したい固定ページ(1)をチェックして、「メニューに追加」(2)をクリックします。
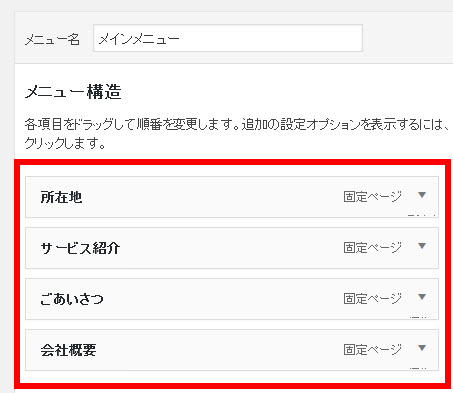
固定ページをメニューに追加 このページリストに表示されるのは作成済み・公開済みのページのみです。作成したはずのページがリストに見当たらない場合、「すべて表示」をクリックしてみてください。メニュー構造の下に固定ページが追加されます。メニューに表示されるページです。

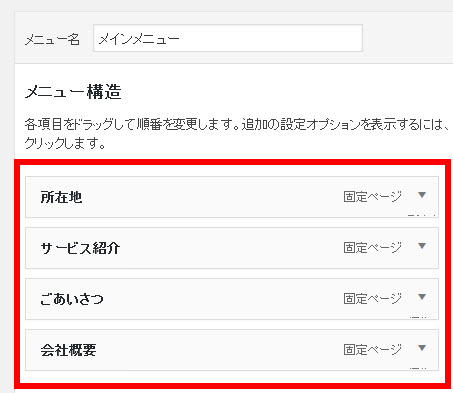
メニューに追加された固定ページ - 表示順の変更
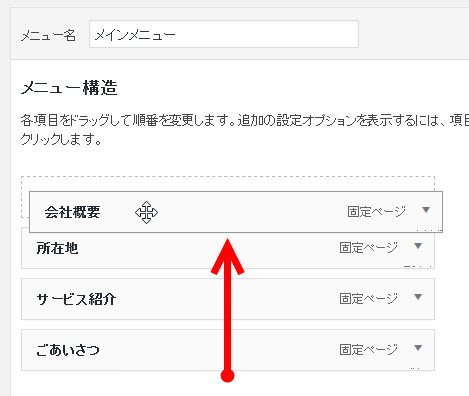
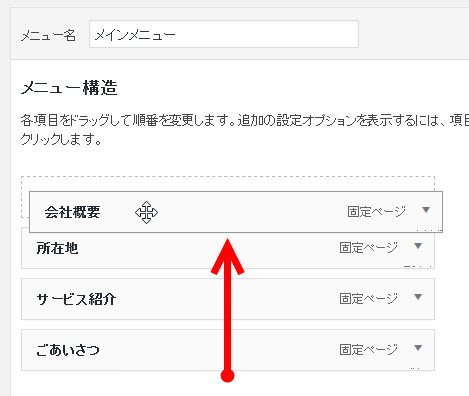
追加された固定ページはマウスで上下に移動して表示順を変更することができます。最も上の項目がメニューの左端に表示されます。
メニューの表示順の変更 - ドロップダウンの設定
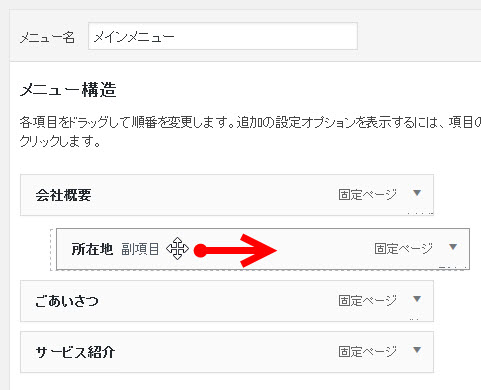
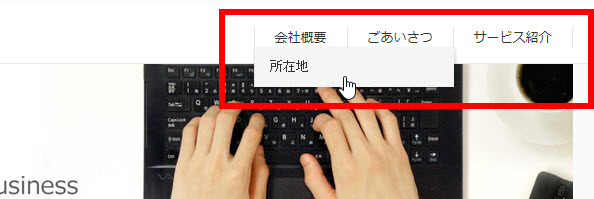
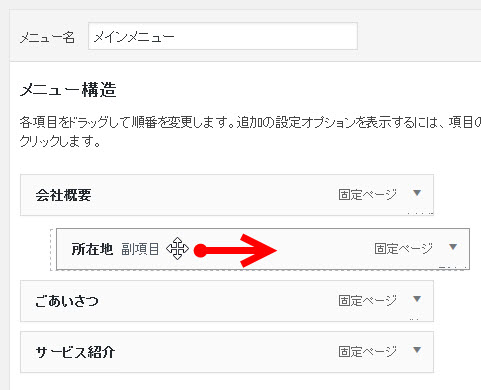
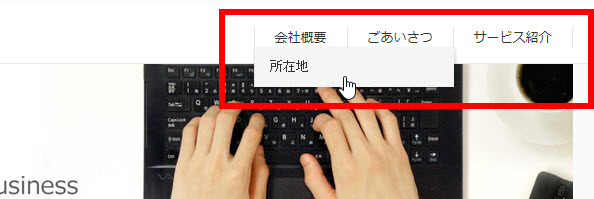
親子関係(ドロップダウン)にしたいメニューは、少し右にドラッグしてドロップします。この例では、「会社概要」にカーソルを合わせると「所在地」が表示されるドロップダウンメニューになります。
ドロップダウンメニューの設定 ドロップダウンメニューの動作イメージは次のようになります。親項目にカーソルを合わせると子項目が表示される仕組みです。

ドロップダウンメニューの動作イメージ 具体的な商品やサービスのページを作成済みの場合は「サービス紹介」の下に「サービスA」「サービスB」をぶら下げると良いでしょう。

ドロップダウンメニューの典型的な活用例 - メニューの表示位置の設定
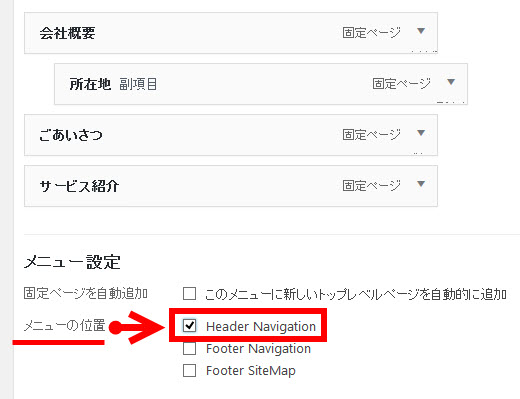
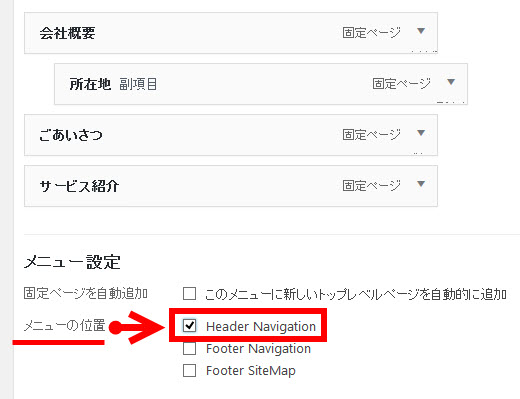
このメニューを表示する位置(ヘッダー・フッターなど)を設定します。それには、画面を下にスクロールして「メニューの位置」のチェックボックスから選択します。ここではヘッダーのメニューとして表示したいので「Header Navigation」をチェックします。
メインメニューの表示位置の選択 メニューを表示する位置(メニューの位置)はテーマによって異なります。多くのテーマでは1つですが、ヘッダーとフッターに3つも表示できるBizVektorは非常に便利だと言えます。 - メニューの保存
作業が完了したら「メニューを保存」ボタンをクリックします。
メニューの保存(完成) - メニューの確認
これでメニューは完成です。サイトを表示してメニューを確認しましょう。
作成されたメインメニュー
メニューにカテゴリーを追加
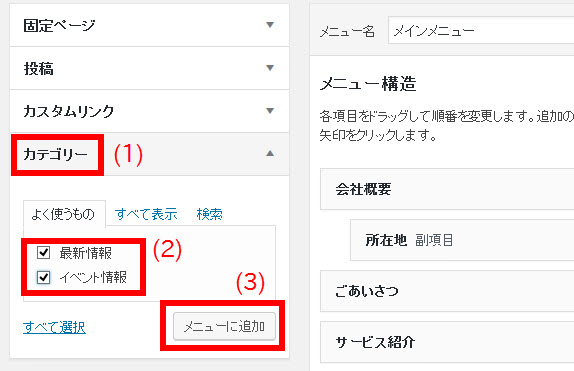
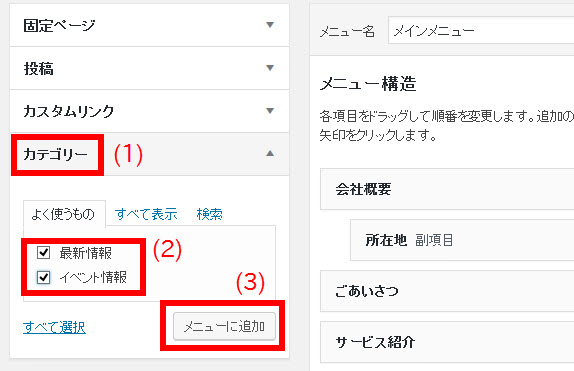
- メニューには投稿のカテゴリーなども追加できます。もう一度、ダッシュボードの「外観」-「メニュー」メニューに戻って、固定ページのチェックボックスの下に見える「カテゴリー」(1)をクリックしましょう。メニューに追加したいカテゴリー(2)をチェックして「メニューに追加」(3)ボタンをクリックします。

カテゴリーをメニューに追加 - チェックしたカテゴリーがメニューに追加されます。

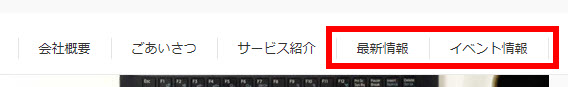
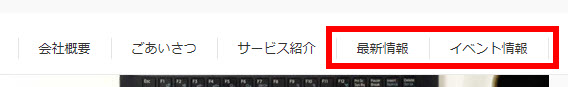
メニューに追加されたカテゴリー - メニューを保存してサイトを表示してみましょう。メニューにカテゴリーが追加されています。クリックしたカテゴリーの投稿のみが表示される仕組みです。

メニューにカテゴリーが追加される
メニューにリンクを追加
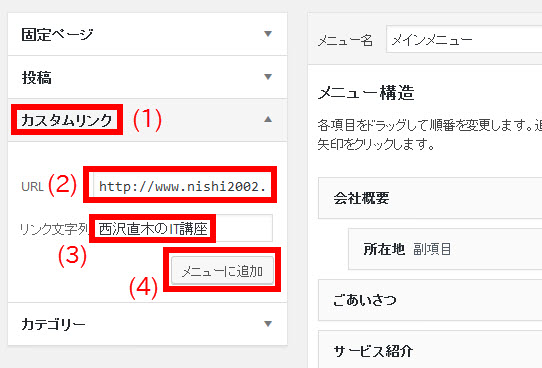
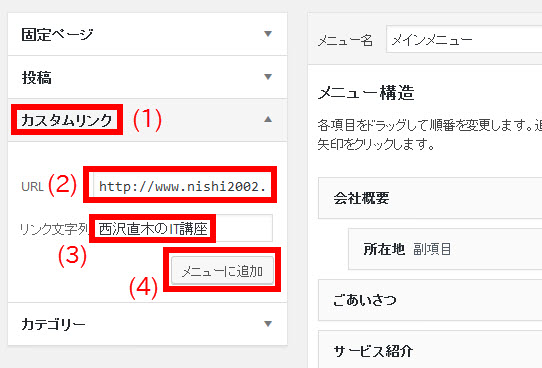
- メニューには外部サイトへのリンクも追加できます。もう一度、ダッシュボードの「外観」-「メニュー」メニューに戻って、固定ページのチェックボックスの下に見える「カスタムリンク」(1)をクリックしましょう。メニューに追加したいリンクのURL(2)とリンク文字列(3)(リンクに表示する文字)を入力して「メニューに追加」(4)ボタンをクリックします。

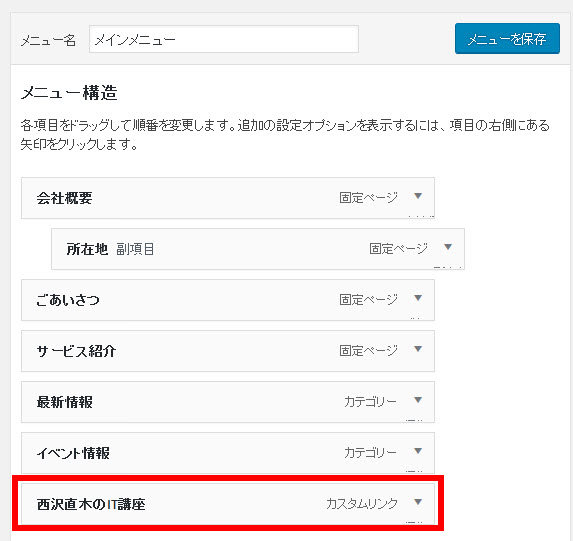
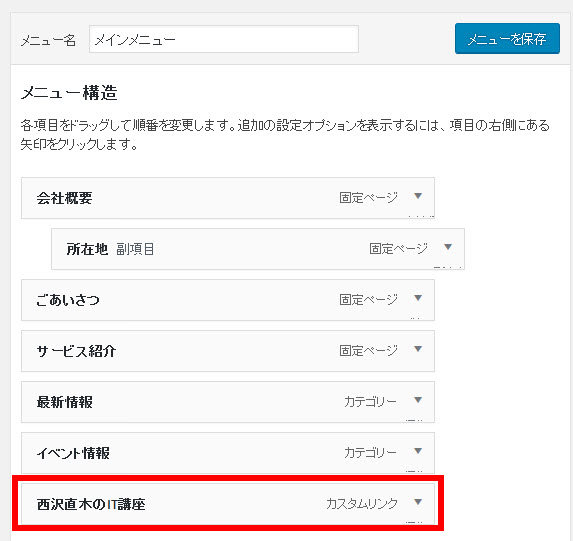
リンクの追加 - メニューにリンク項目が追加されます。

リンクが追加される - リンクを新たなウィンドウで開く設定
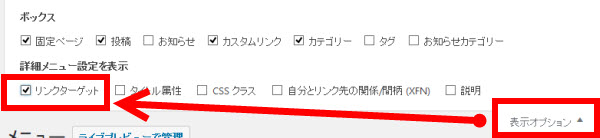
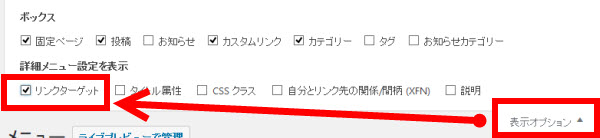
外部サイトへのリンクは他のメニュー項目と違い、クリック時に新たなページを開きたいところです。同じページで外部リンクを開くと、お客様がサイトから出ていってしまいます。そこで、画面を一番上までスクロールして右上の「表示オプション」をクリックし、「リンクターゲット」をチェックします。
「表示オプション」‐「リンクターゲット」をチェック - 新たなウィンドウで開くように設定
画面を下にスクロールしてメニューに追加したリンク項目の右端にある「▼」をクリックして設定画面を開き、「リンクを新しいタブで開く 」をチェックします。これでリンク項目のクリック時に新たなタブが開くようになります。
リンクを新たなウィンドウで開く設定 設定後、メニューを保存してサイト表示に戻り、追加されたリンクの動作を確認しましょう。

新たなウィンドウが開くリンク
これでメニュー(カスタムメニュー)は完成です。続いてサイト設定などを進めていきます。
サイト設定の変更
サイトURL(パーマリンク)の設定
- 現在のURLの確認
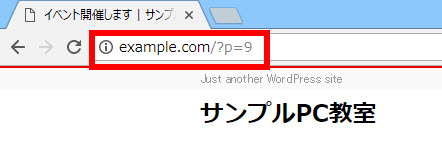
作成済みの投稿を見てURLをチェックしましょう。「?」が付いていてブログっぽい場合もあります。
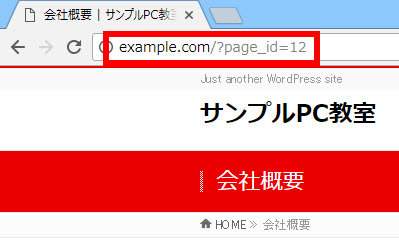
現在の投稿のURLをチェック 固定ページのURLも見てみましょう。「?」が付いていて「会社概要」ページのために入力したスラッグ「company」が反映されていない場合もあります。

現在の固定ページのURL(スラッグが反映されていない) - URLの設定を変更する「設定」‐「パーマリンク設定」メニュー
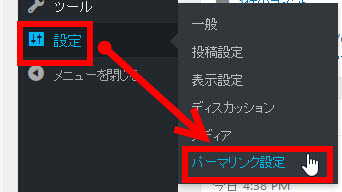
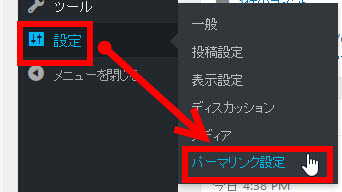
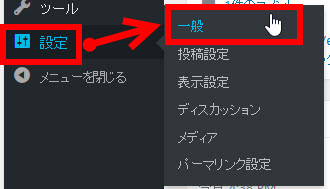
各ページのURL設定を変更するため「設定」‐「パーマリンク設定」メニューを開きます。
「設定」‐「パーマリンク設定」メニューへ - パーマリンク設定の変更
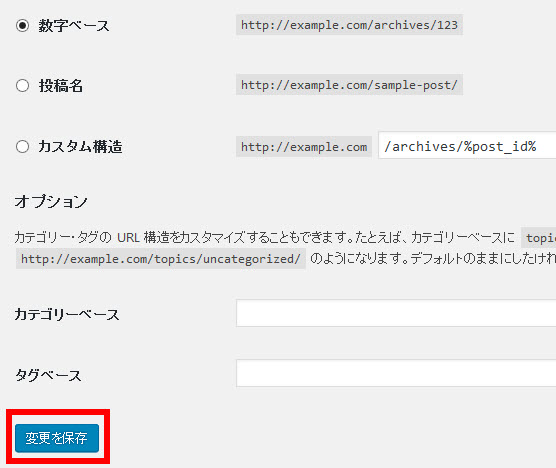
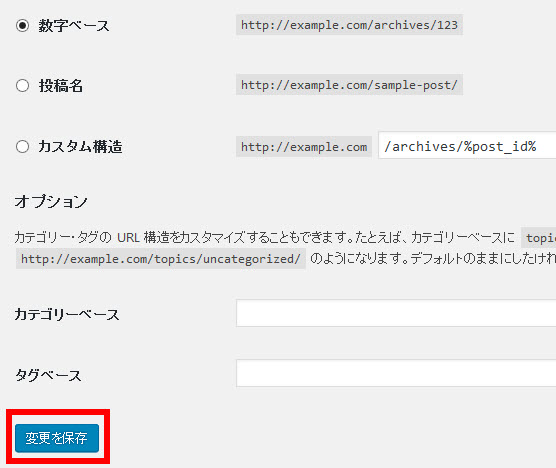
「パーマリンク設定」の「共通設定」が「基本」になっている場合、「http://example.com/?p=123」のようにブログっぽいURLになってしまいます。そこで、「基本」以外(例:数字ベース)に切り替えます。
パーマリンク設定を「デフォルト」以外に 「数字ベース」がベストというわけではありません。あくまで初期設定の「基本」から変更する例として紹介しています。 - 変更したパーマリンク設定の保存
設定を保存するため、画面を下にスクロールして「変更を保存」ボタンをクリックします。
パーマリンク設定の保存 - 変更後のパーマリンクの確認
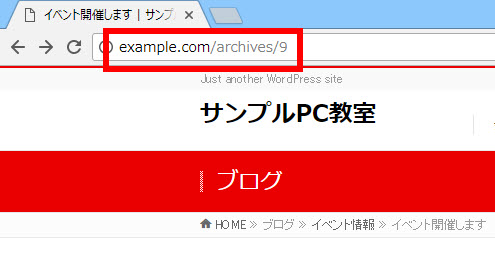
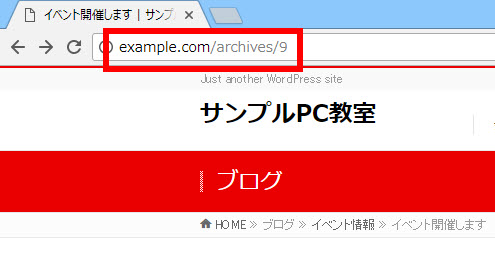
サイトを表示して個別の投稿を確認してみましょう。URLから「?」が消えて「http://example.com/archives/9」のようになっているはずです。
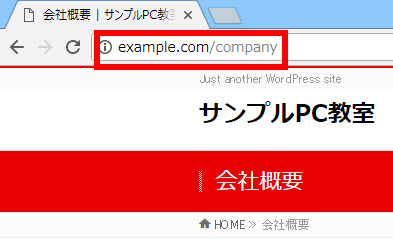
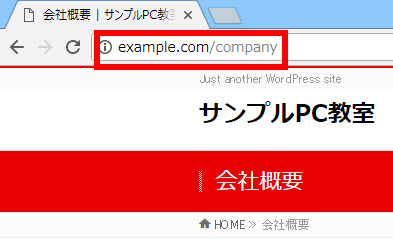
URL設定の変更後 固定ページも表示して確認しましょう。URLから「?」が消えて固定ページの作成時に入力した文字が反映されて「http://example.com/company」のようになります。

固定ページのパーマリンク設定が反映される
こうしたURLの設定は変更することができます。
これでサイトのURL設定は完了です。
サイト名とキャッチフレーズの設定
- 「設定」‐「一般」メニューへ
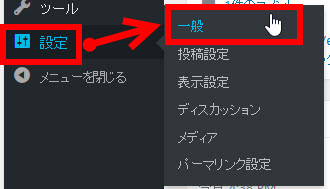
サイト名とキャッチフレーズを設定するため「設定」‐「一般」メニューを開きます。
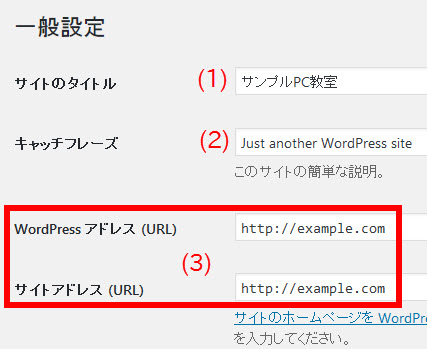
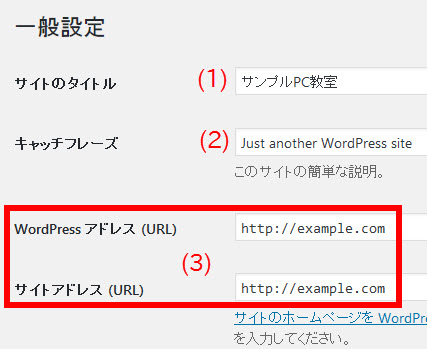
「設定」‐「一般」メニューへ - サイトのタイトル(1)はWordPressをインストールしたときに入力したホームページの名前です。問題なければそのままでも構いません。キャッチフレーズ(2)はサイトの簡単な説明ですが初期設定では「Just another WordPress site」になっています。ホームページの一番上に表示されるのが定番なので適当な文言に変更しておきましょう。

サイト名とキャッチフレーズの設定 キャッチフレーズの下にあるWordPressアドレスとサイトアドレス(3)の2つは絶対にお試しで変更しないでください。非常に面倒な問題が起きる場合があります。
「ブログ」メニューの作成

- 固定ページで「トップページ」と「ブログ」を作成
「固定ページ」‐「新規追加」メニューから、「トップページ」と「ブログ」というページを作成しておきます。
「トップページ」と「ブログ」というページを作成 本文は空で大丈夫です。 - 固定ページ「ブログ」をメニューに追加
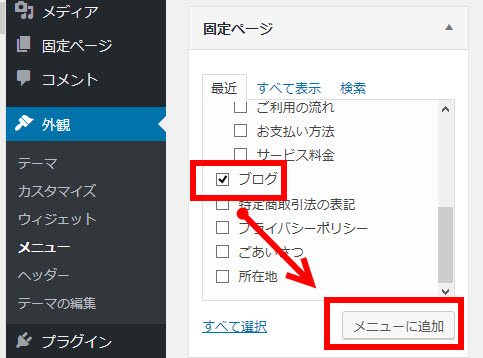
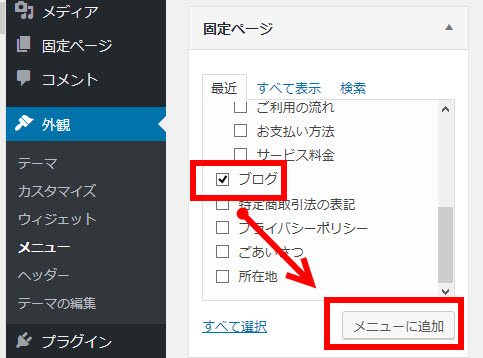
「外観」-「メニュー」メニューを開いて、固定ページの「ブログ」をメニューに追加します。
固定ページ「ブログ」をメニューに追加 - メニューを確認
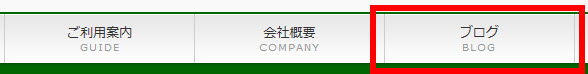
「ブログ」がメニューに追加されたことを確認します。まだ設定していないのでクリックしても投稿は一覧表示されません。
グローバルメニューに「ブログ」が追加される - 「設定」‐「表示設定」メニューでホームページの表示を設定
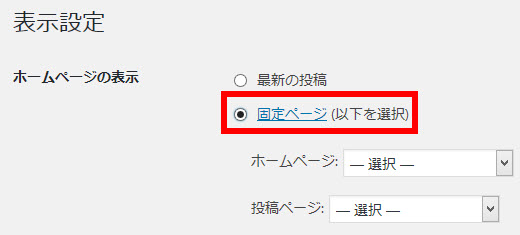
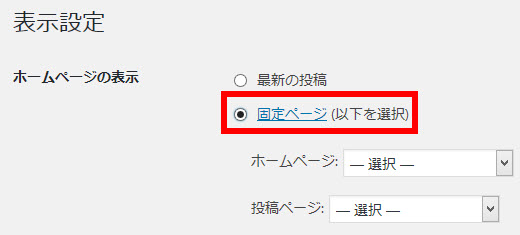
「設定」‐「表示設定」メニューを開いて「ホームページの表示」で「固定ページ」を選択します。
「ホームページの表示」を「固定ページ」に - ホームページと投稿ページを選択
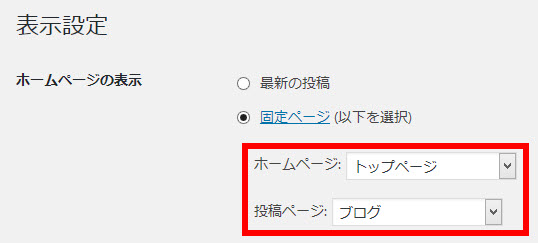
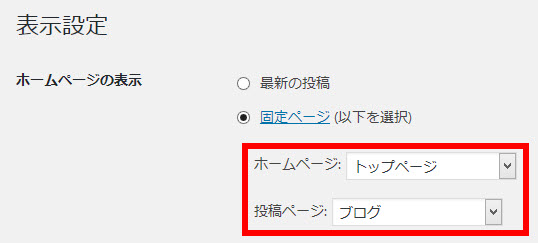
「ホームページ」で「トップページ」を選択、「投稿ページ」(投稿が一覧されるページ)で「ブログ」を選択します。
「ホームページ」と「投稿ページ」を選択 「変更を保存」ボタンをクリックすると設定完了です。
- 「ブログ」メニューの確認
「ブログ」メニューをクリックしてみましょう。カテゴリーに関係なく、すべてのカテゴリーの投稿が表示されるはずです。
全カテゴリーの投稿が表示される「ブログ」メニュー
デザインの設定
デザイン設定は主に「外観」-「テーマオプション」メニューで
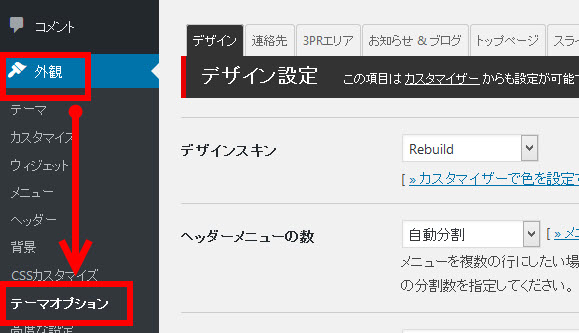
画面のデザイン設定は主に「外観」-「テーマオプション」メニューを使います。

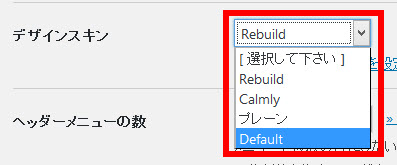
「外観」-「テーマオプション」メニューを開いて最初の項目「デザインスキン」から見ていきましょう。
デザインスキン(デザインパターン)
「デザインスキン」ではデザインパターンを4種類から選択できます。ここまでは初期設定のRebuildでしたが、ここでは会社用のサイトにも適したDefaultに切り替えてみましょう。

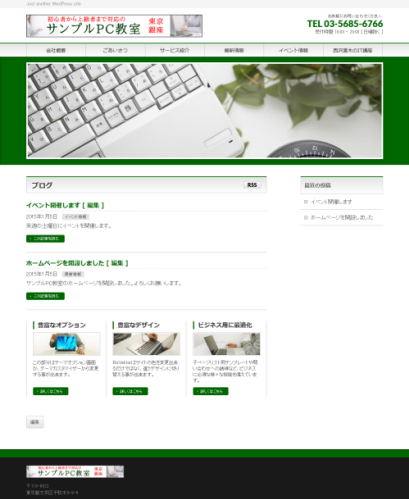
Defaultデザインスキンの仕上がりイメージは次のようになります。

Default、Rebuildを含めて次の4パターンから選ぶことができます。いろいろとお試しください。
- Default --- サイトのテーマカラーを全面に押し出すパターン
- Rebuild --- 画面右上に連絡先が表示されないパターン
- Calmly --- 1つだけ色を選べる静かなトーンのデザイン
- プレーン --- 白ベースのパターン
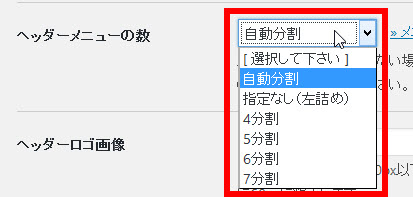
ヘッダーメニューの数
Rebuild以外のデザインスキンではヘッダーメニューを左右均等に表示することができます。

初期設定の「自動分割」ではメニュー幅が自動設定されて左右いっぱいに表示されます。また、4分割から7分割などメニューの数に応じて分割することもできます。

ヘッダーロゴ画像
ヘッダーに表示するロゴ画像をアップロードできます。大きい画像は高さ60pxに縮小されます。

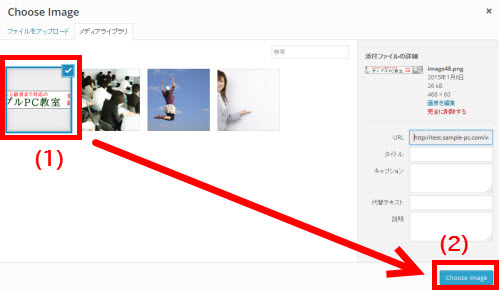
ロゴ画像を追加するには、「画像を選択」をクリックして開いた画面で必要に応じてアップロードしたロゴ画像(1)を選択し、「Choose Image」(2)をクリックします。

他にも設定項目がありますが、ここまでを確認するため、ひとまず画面を少し下にスクロールして「変更を保存」ボタンをクリックしてください。
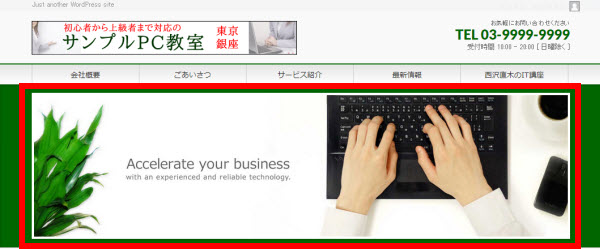
画面左上の「管理画面」にマウスオーバーして「公開ページを見る」からサイトを確認しましょう。画像の周りが真っ赤なのが気になるかもしれませんが、この「赤」は変更できます。手順は後で紹介します。

「外観」-「テーマオプション」メニューから移動しようとすると確認画面が表示されますが「移動する」で大丈夫です。

ちなみに、テーマをBizVektorに切り替える前のTwenty Seventeenでは次のようなイメージでした。

どうでしょう。制作中のサイトとは全く別のサイトに見えませんか?WordPressでは選んだテーマによって印象がまったく違うサイトができるということです。
できるだけ簡単に会社用のサイトを作りたいなら、ここで紹介しているBizVektorがベストですがテーマを切り替えるのは自由です。その際は次の点に注意すると良いでしょう。
- 「外観」-「テーマオプション」メニューがあれば楽にカスタマイズできる
- 「おしゃれなテーマ」が必ずしもカスタマイズしやすいとは限らない
ここでは、引き続きBizVektorの定番のデザイン設定項目を紹介していきます。
トップページの3PRエリア
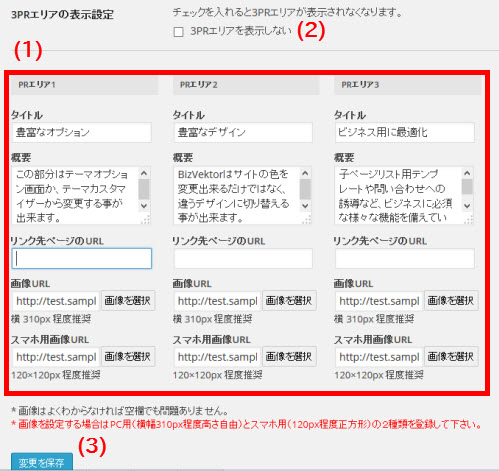
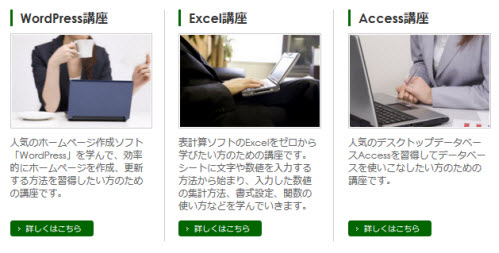
トップページには3つ程度のサービスや商品の宣伝に使える「3PRエリア」があります。すぐ下の「編集」ボタンをクリックして内容を編集することができます。

宣伝したい3つのサービスや商品、特定のページなどのタイトル、画像、リンク先を個別に設定(1)できます。3PRエリアが不要であれば「3PRエリアを表示しない」(2)をチェックします。編集の完了後、「変更を保存」ボタン(3)をクリックします。

「管理画面」‐「公開ページを見る」からサイトに戻って表示結果を確認しながら、3PRエリアに設定する内容を検討してください。次のように特に宣伝したいサービスなどに使うのが定番の用途です。

ブログ(最新記事)の設定
初期設定では3PRエリアの下部にはブログの最新記事が一覧表示されるように設定されています。

このパーツの設定は「外観」-「テーマオプション」メニューの「お知らせ&ブログ」(お知らせとブログの設定)から行います。

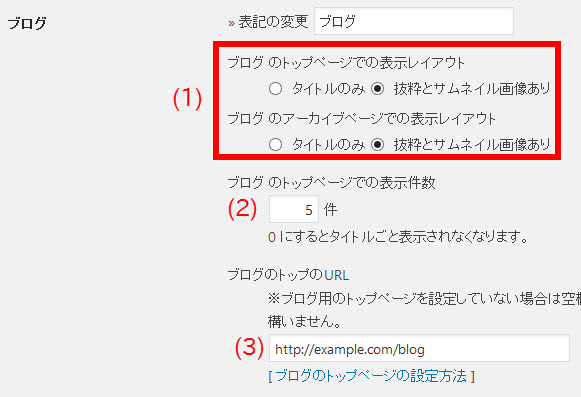
ブログ記事の表示レイアウト(1)(サムネイル付で一覧表示するか)や、トップページでの表示件数(2)を設定することができます。また、投稿一覧する設定にした固定ページがある場合は「ブログのトップのURL」(3)に指定しましょう。

その他の項目は、あえて説明しません。「お知らせ」とは何のことなのかなど、いろいろと疑問はあると思いますが少しずつ理解していきましょう。
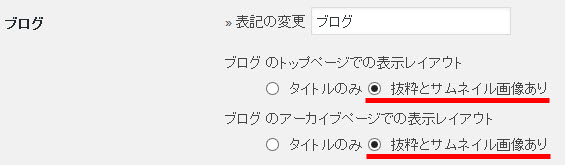
「サムネイル画像あり」でブログを一覧するには
上記の設定項目「ブログの表示レイアウト」で「抜粋とサムネイル画像あり」にしたのにサムネイル画像が表示されなかった方へ。

この設定だけではサムネイル画像は表示されません。

投稿の編集画面で忘れずにアイキャッチ画像を設定しましょう。

連絡先の設定
- BizVektorではビジネスサイトに定番の連絡先を表示できます。電話番号などを自動で表示してくれます。

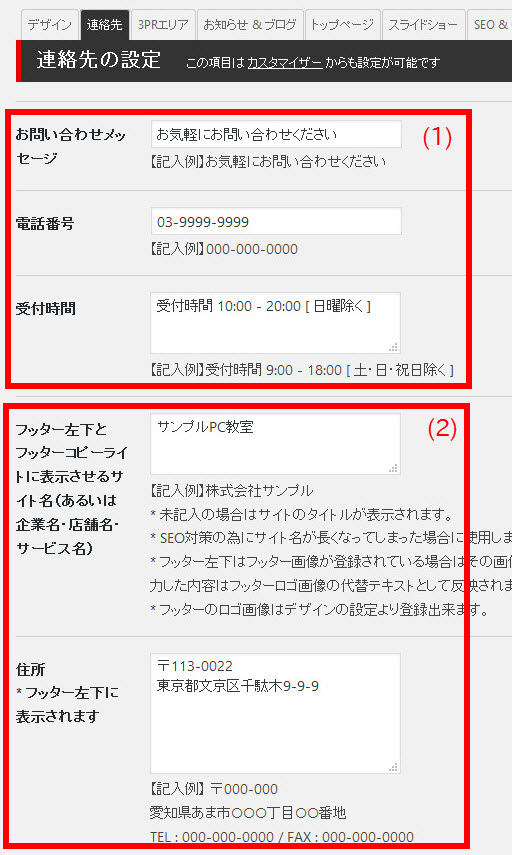
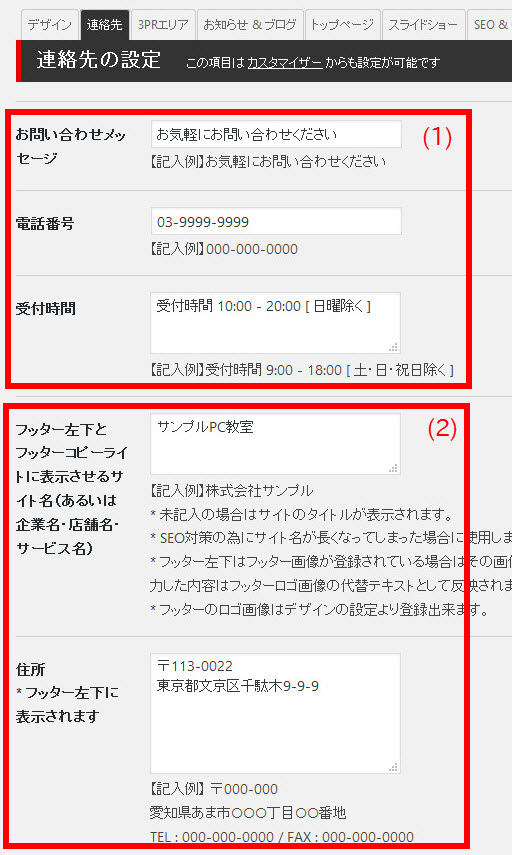
企業サイトには必須の「連絡先」 設定するには「外観」-「テーマオプション」メニューの「連絡先」を使います。必要に応じて連絡先(1)や会社名・住所(2)を設定しましょう。

連絡先の設定 入力が完了したら「変更を保存」ボタンをクリックしてサイトを確認しましょう。
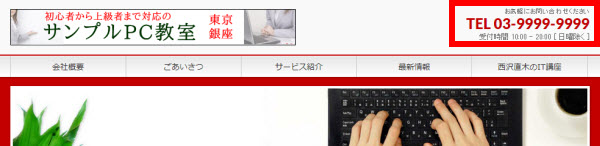
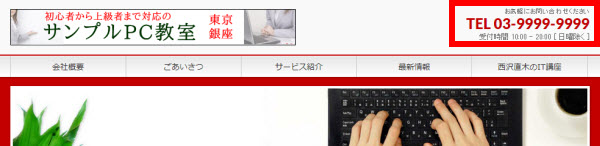
- お問い合わせメッセージ・電話番号・受付時間は画面右上に表示されます。ちなみに、スマホでは電話番号をクリックしてダイヤル可能なパーツ(Click to Call)になります。

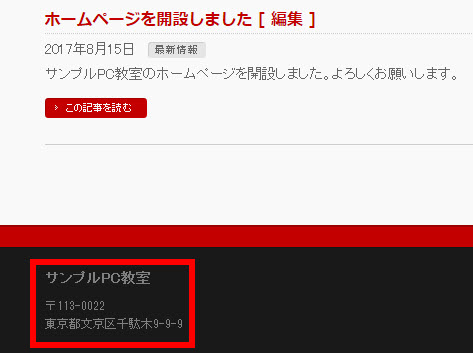
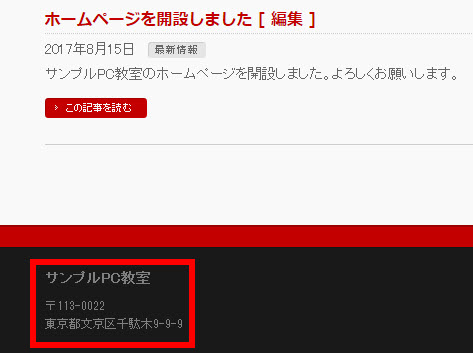
画面右上の連絡先 - 企業名・住所(2)はフッター(ページ最下部)に表示されます。フッターロゴが設定されている場合は企業名の代わりにロゴが表示されます。

フッターの企業名と住所
サイトのキーカラーの設定
- ここまで、サイト全体の色が真っ赤なのが気になっていたかもしれませんが、この色は変更できます。デザインスキンによってメニューが異なりますが、ここではDefaultデザインスキンの例で説明します。

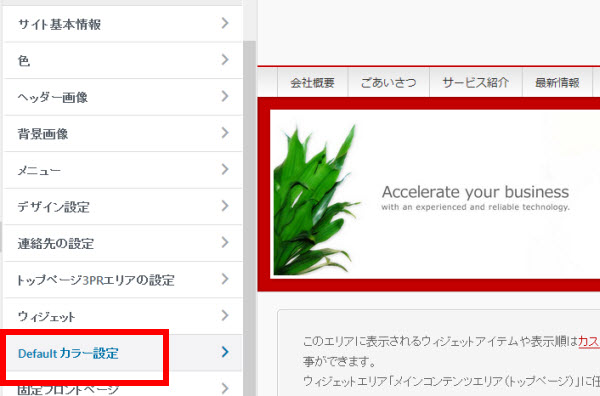
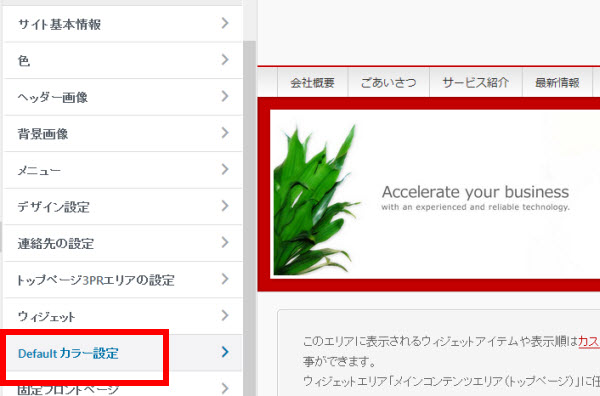
Defaultパターンで色を緑に設定した例 設定するには「外観」-「カスタマイズ」メニューを選択して左下の「Defaultカラー設定」を開きます。

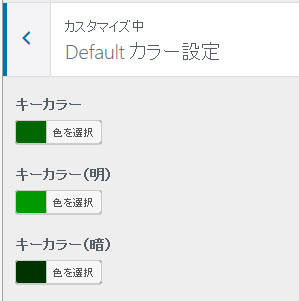
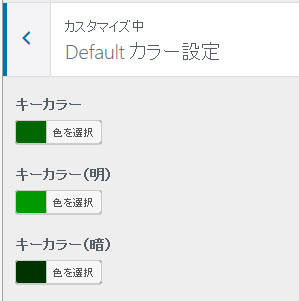
「外観」-「カスタマイズ」メニューの「Defaultカラー設定」を開く それぞれの色を選ぶときは「色を選択」をクリックして開いたパレットの下から近い色(1)を選ぶことができます。選ばれた色(2)の微調整もマウスでできます。また、カラーコードを直接入力(3)することもできます。

「色を選択」メニュー - 選べる3つの色のうち一番上(キーカラー)がサイト全体に反映させる色(企業のイメージカラーなど)です。

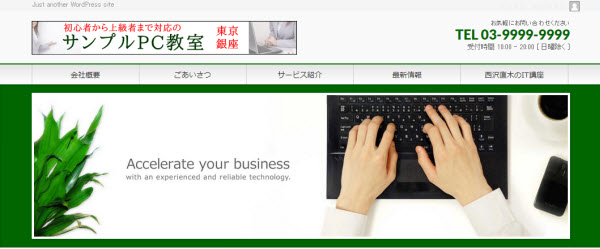
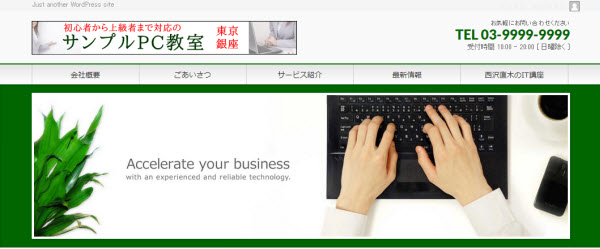
Defaultデザインスキンで選べる3つの色 ここでは緑(カラーコード:#006600)に設定しています。

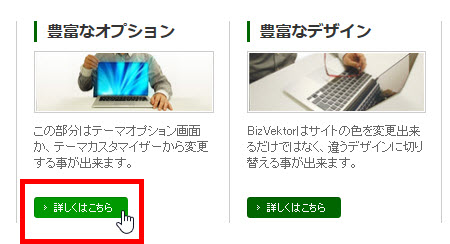
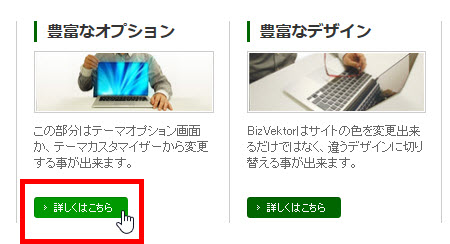
サイトのキーカラーの設定後 - 2番目のキーカラー(明)は「詳しくはこちら」など一部のリンクにマウスオーバーしたときに変わる色です。

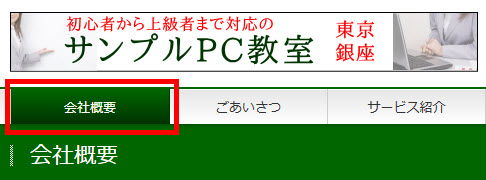
キーカラー(明)が反映される場所 - 最後のキーカラー(暗)はメニューバーなどでキーカラーから少し暗めの色にグラデーションがかかります。

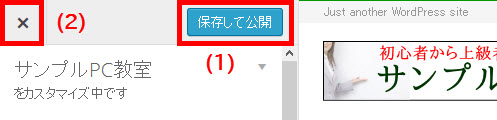
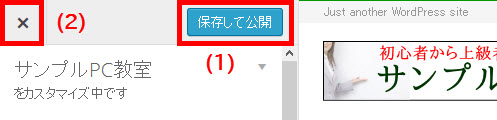
キーカラー(暗)が反映される場所(グラデーション) - 色を選択して「保存して公開」(1)ボタンをクリックすると選択した色が反映されます。左の「×」(2)をクリックして画面を閉じてサイト表示を確認しましょう。

キーカラーの変更を確定 さまざまなパーツに選択した色が反映されていることを確認できます。

選択した色が反映される
ちなみに、デザインスキン「Default」以外のカラー設定メニューは次のとおりです。
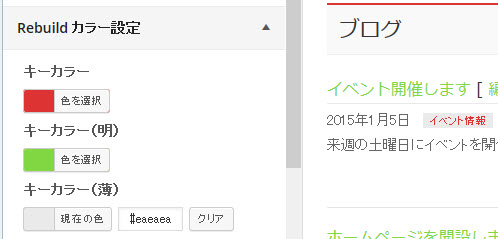
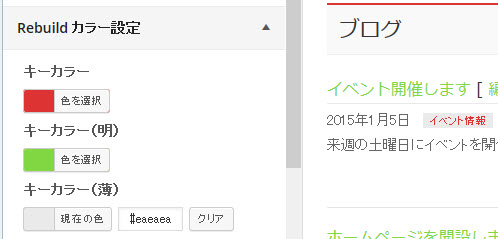
- Rebuild --- 「Rebuildカラー設定」

Rebuildカラー設定 - Calmly --- 「Calmlyの設定」

Calmlyの設定 - プレーン --- 色設定メニューはありません。
まぎらわしいですが、「外観」-「カスタマイズ」の「色」メニューは背景色の設定です。「外観」-「背景」メニューと同じです。

ヘッダー画像の変更
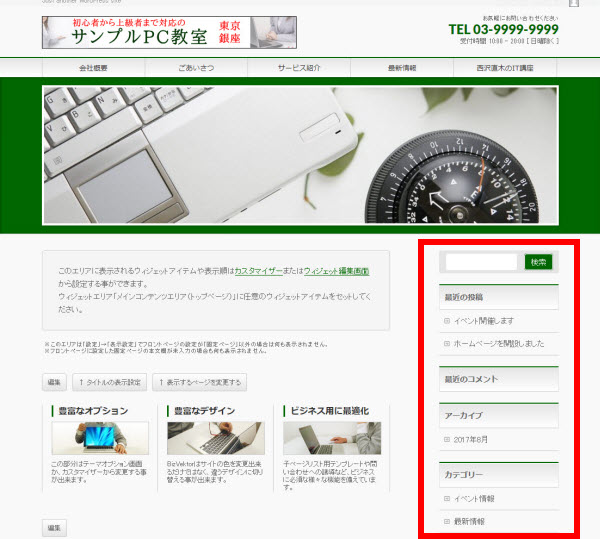
- サイトのトップページに表示される大きな画像(ヘッダー画像)も変更できます。

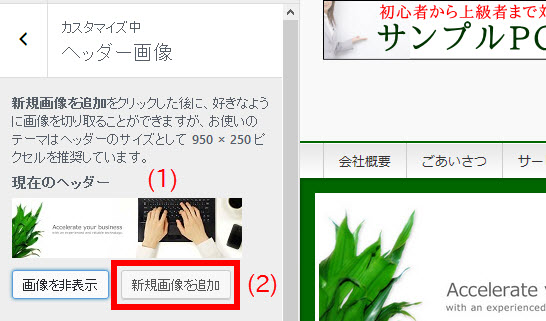
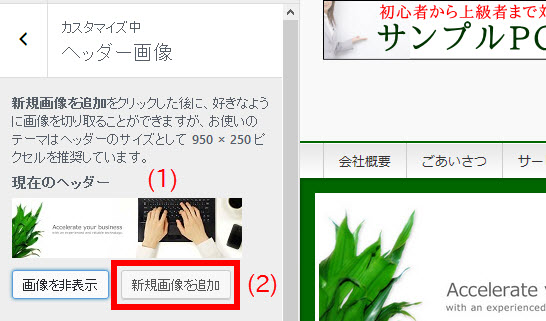
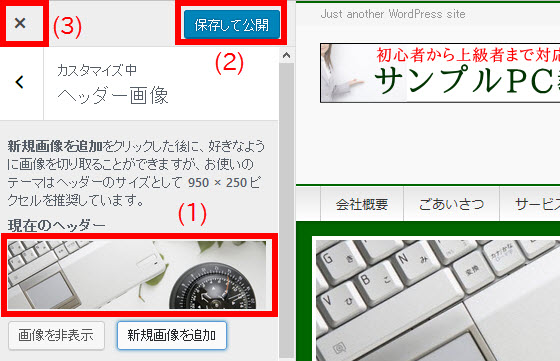
ヘッダー画像も変更できる - 変更するには「外観」-「ヘッダー」メニューを開きます。現在のヘッダー画像(1)を確認して、変更する場合は「新規画像を追加」ボタン(2)をクリックします。

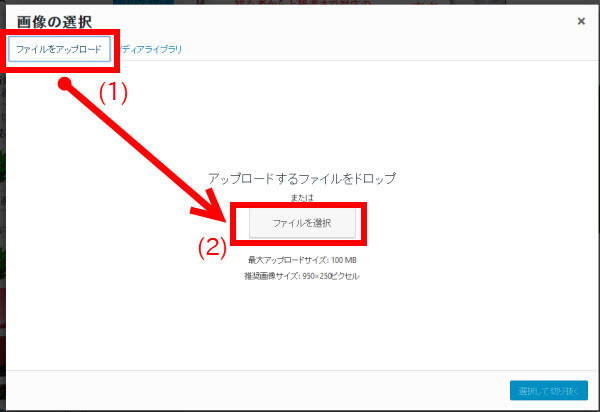
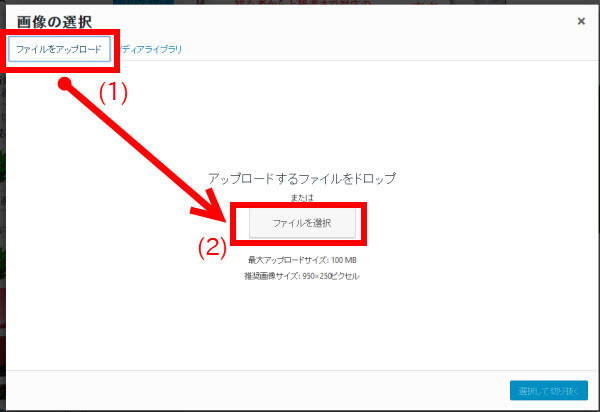
「外観」-「ヘッダー」メニューで「新規画像を追加」をクリック 推奨サイズは幅950px、高さ250pxです。これより小さい画像は引き伸ばされるので本格的に使うのはおすすめできません。 - 新たな画像をアップロードする場合は「ファイルをアップロード」(1)をクリックしてファイルを選択(2)します。

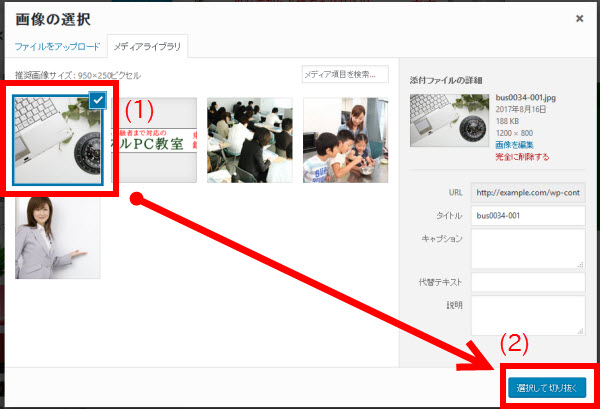
使いたい画像をアップロード - アップロードされた画像(1)を確認して、「選択して切り抜き」をクリックします。

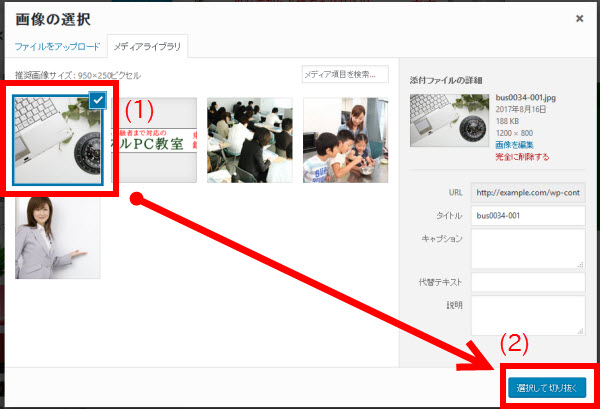
画像を選択(アップロード)して「選択して切り抜く」をクリック - 表示された画像のうち明るく見えている部分(1)がヘッダー画像として使われます。この位置はマウスで移動(2)することができます。確定したら「画像切り抜き」ボタン(3)をクリックします。

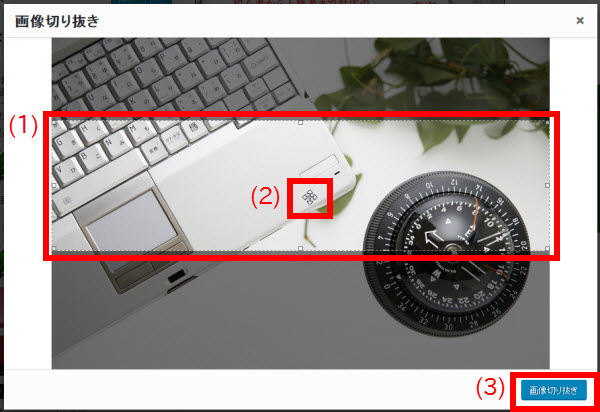
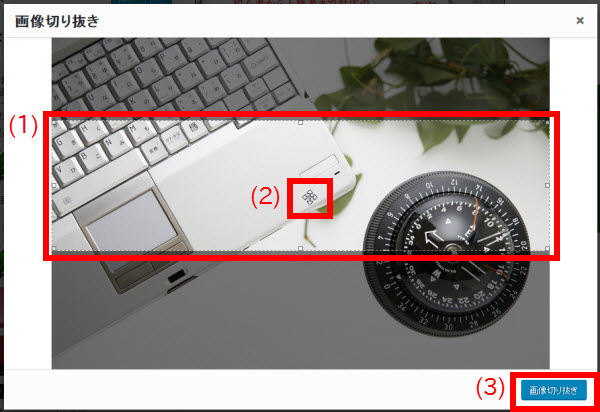
ヘッダー画像として使う部分を切り抜く - 現在のヘッダー画像(1)が切り替わります。確認するため、「保存して公開する」(2)と「×」(3)をクリックして画面を閉じて、公開ページを確認しましょう。

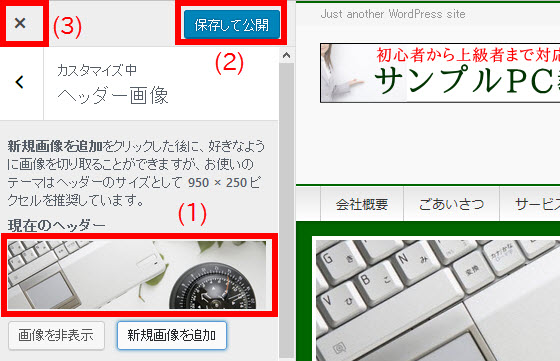
確認するため画面を閉じる - サイトを確認するとヘッダー画像が切り替わっているはずです。

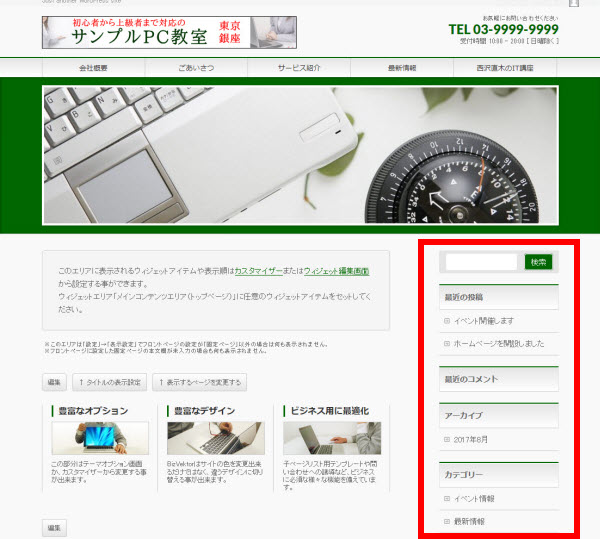
変更後のヘッダー画像
サイドバーのメンテナンス
- ページの左または右に表示されるサイドバーの表示内容も設定することができます。

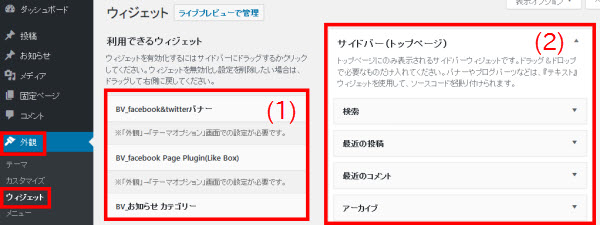
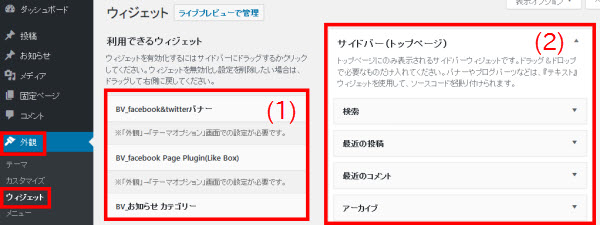
画面の横に表示されるサイドバーも変更可能 - サイドバーは「外観」-「ウィジェット」メニューで管理します。画面左側(1)が利用できるウィジェットパーツ、画面右側(2)がサイドバーなどのウィジェットエリアです。左側のパーツを選んで右側のサイドバーに配置していくことで、サイドバーに表示する内容を制御できます。

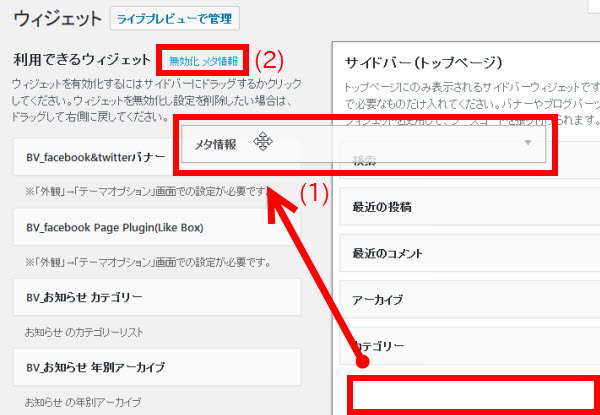
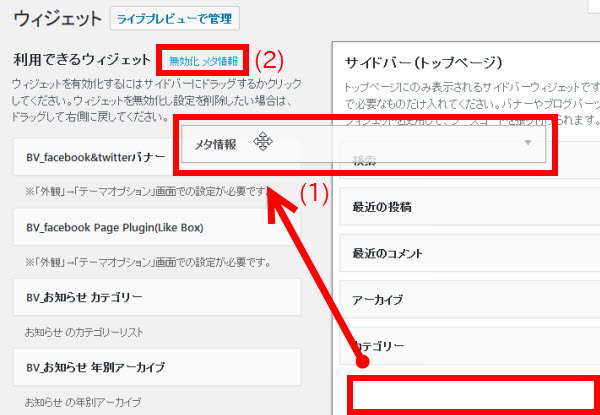
「外観」-「ウィジェット」メニュー - すでに、サイドバー(トップページ)にいくつかのウィジェットが格納されているので削除してみましょう。それには、サイドバーからウィジェットパーツを左の方にドラッグ(1)して、「無効化」(2)と表示されたタイミングでドロップします。

サイドバーからウィジェットを削除 - これでサイドバーからウィジェット(例:メタ情報)が消えます。

メタ情報ウィジェットが消える - 同じように他のウィジェットも削除して空にします。

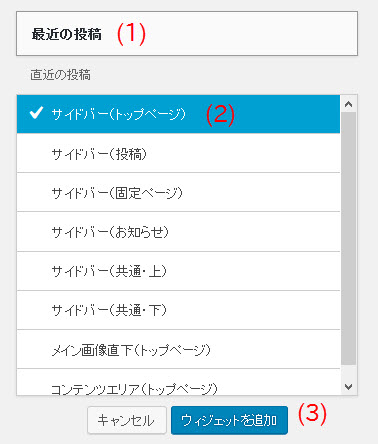
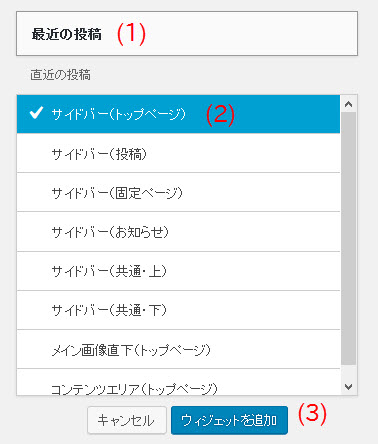
サイドバー(トップページ)が空に - あとは、好きなサイドバーに好きなウィジェットを追加してメンテナンスしていきましょう。サイドバーにウィジェットを追加するには、画面左側にある任意のウィジェット(1)(例:最近の投稿)をクリックして、配置先のサイドバーを選択(2)して「ウィジェットを追加」ボタン(3)をクリックします。

サイドバーにウィジェットを追加 - サイドバーにウィジェットが追加されます。

サイドバーに追加されたウィジェット - 作成したサイドバーの確認
サイトを表示してサイドバーを確認しましょう。ここではトップページのサイドバーに「最近の投稿」が表示されます。
トップページのサイドバーに「最近の投稿」が追加される サイドバーには種類があります。トップページ・投稿ページ・固定ページ・お知らせページのサイドバーは、それぞれの種類のページのみで表示されるサイドバーです。「共通・上」「共通・下」は全ページに表示される共通のサイドバーです。「上」「下」は、それぞれの種類のページのサイドバーを基準に上または下に表示されるということです。ただし、サイドバーの構成はテーマによって異なります。ここでの説明はBizVektorの場合です。
コンテンツエリア(トップページ)
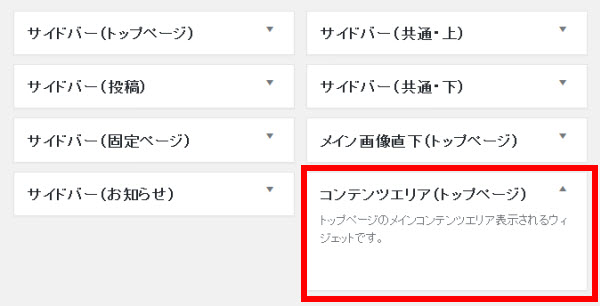
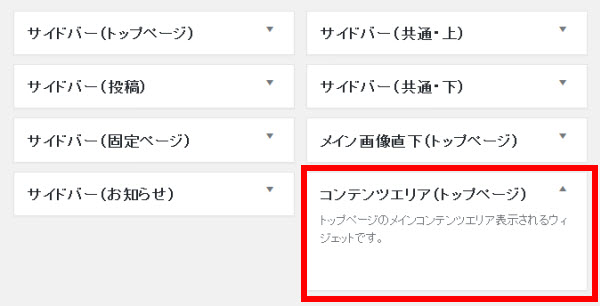
- 「外観」-「ウィジェット」メニューのサイドバーの中にはサイドバーではないものもあります。たとえば、コンテンツエリア(トップページ)はサイドバーではなくトップページに表示するコンテンツのレイアウトです。

トップページのレイアウトを決めるコンテンツエリア(トップページ) 初期設定ではコンテンツエリア(トップページ)は空ですが、その場合、決まった内容がトップページに表示されます。具体的にはトップページ用の固定ページ、3PRエリア、お知らせ、ブログです。それでも問題ありませんが、表示順を変更したい場合などにはコンテンツエリア(トップページ)を活用できます。
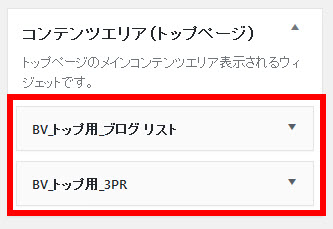
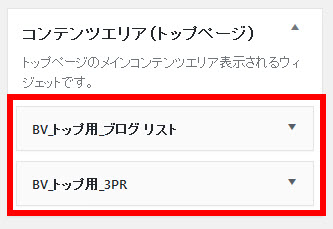
- コンテンツエリア(トップページ)に配置するウィジェットには「BV_トップ用_???」のような名前が付いています。そのウィジェットを必要に応じてコンテンツエリア(トップページ)に配置しましょう。次の例では、BV_トップ用_ブログリストとBV_トップ用_3PRを配置しています。

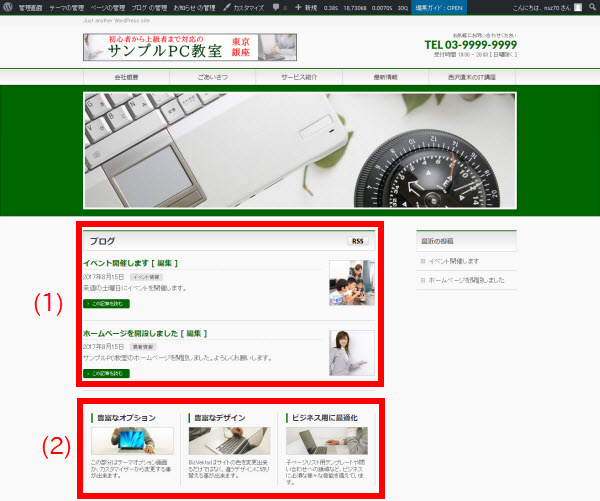
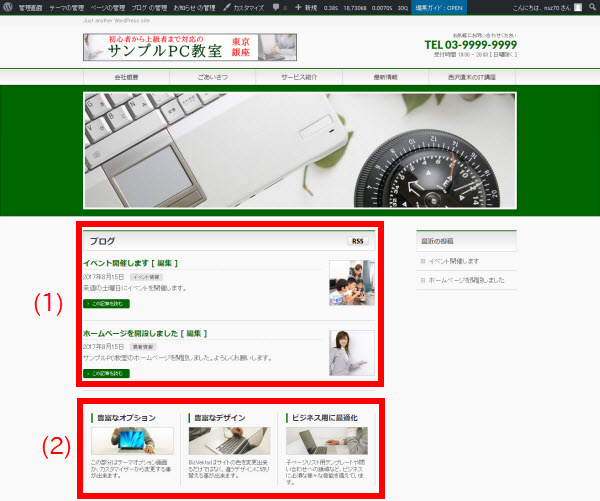
トップページのレイアウトを設定 「トップページにブログは不要」「3PRエリアは不要」という場合、そのウィジェットをコンテンツエリア(トップページ)に含めなければ良いということです。 - サイトを確認するとトップページにはブログの最新記事(1)と3PRエリア(2)が表示されています。

設定後のトップページ
機能の拡張(問い合わせフォームの作成)
- 機能を拡張するため「プラグイン」‐「新規追加」メニューへ
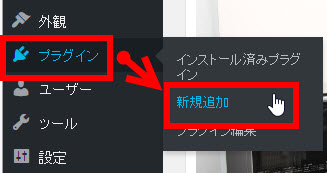
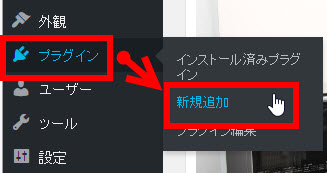
プラグインをインストールするため、「プラグイン」‐「新規追加」メニューを開きます。
「プラグイン」‐「新規追加」メニューへ - インストールするプラグインの検索
「プラグインの検索」にプラグインの名前を入力してEnterキーを押します。
プラグイン名の入力用のテキストボックス ここではメールフォーム用のプラグインである「Contact Form 7」と入力してEnterキーを押します。

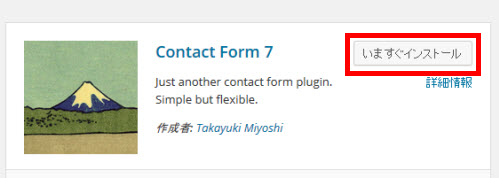
「Contact Form 7」プラグインを検索 ここではプラグインの名前がわかっているので「Contact Form 7」と入力しました。名前がわからない場合はGoogleなどで「WordPress 問い合わせフォーム プラグイン」など、実現したいことを検索キーワードにしてプラグイン名を探してみましょう。ほとんどの要件で「このプラグインがおすすめです!」のようなブログ記事が見つかるはずです。 - プラグインのインストール
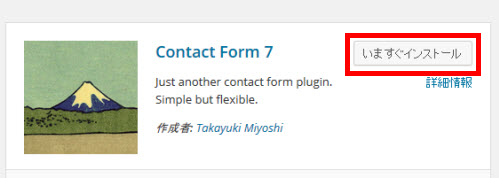
見つかった場合は「いますぐインストール」をクリックします。
プラグインをインストール 「インストール済み」と表示される場合は「プラグイン」‐「インストール済みプラグイン」メニューに移動して、該当するプラグイン(ここではContact Form 7)の「有効化」をクリックします。企業サーバーにインストールしたWordPressなど一部の環境ではプラグインを自由にインストールできない場合があります。それはWordPressの問題というよりサーバー設定の問題です。サーバー管理者に問い合わせてみてください。 - プラグインの有効化
インストールが完了したら「有効化」をクリックします。
プラグインを有効化 - 「お問い合わせ」メニューへ
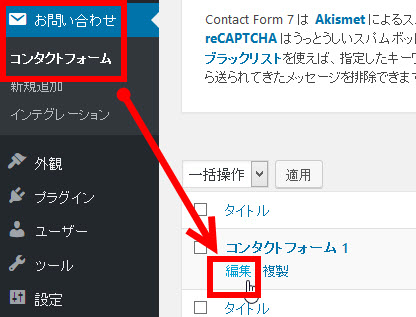
Contact Form 7プラグインを有効化すると「お問い合わせ」というメニュー(1)が追加されます。その中のコンタクトフォーム(2)をクリックします。
「お問い合わせ」‐「コンタクトフォーム」メニューへ - ショートコードのコピー
「コンタクトフォーム1」(1)の右側にあるショートコード(2)をコピーします。このコードを固定ページの本文にペーストすればメールフォームが表示される仕組みです。
メールフォーム用のショートコードをコピー ショートコードとは、複雑な命令を簡単に呼び出すための短いコードです。 - 固定ページ「お問い合わせ」の作成
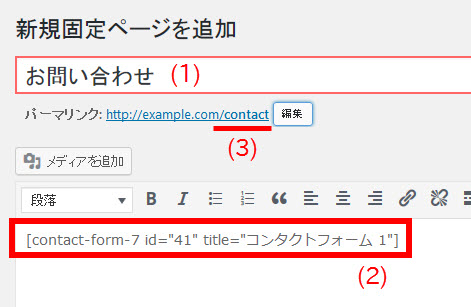
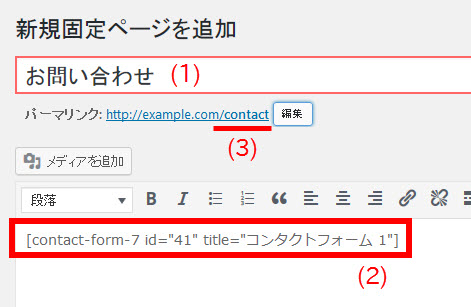
「固定ページ」‐「新規追加」メニューを開いて問い合わせページを作成します。タイトル(1)に「お問い合わせ」と入力し、本文(2)には上記のステップでコピーしたショートコードをペーストします。パーマリンク(3)をアルファベットに変更して「公開」ボタンをクリックすれば完了です。
お問い合わせページの作成 - 問い合わせフォームの確認
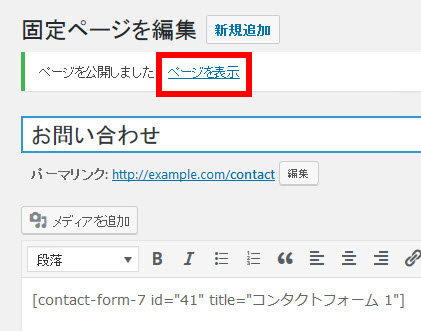
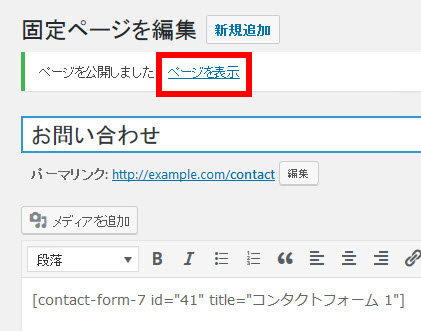
「ページを表示」をクリックして問い合わせフォームを確認しましょう。
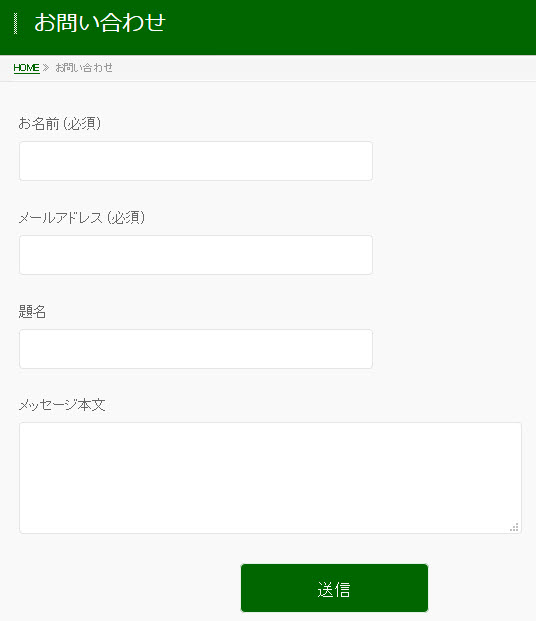
問い合わせページの表示 - うまくいっていれば次のような問い合わせフォームが表示されます。

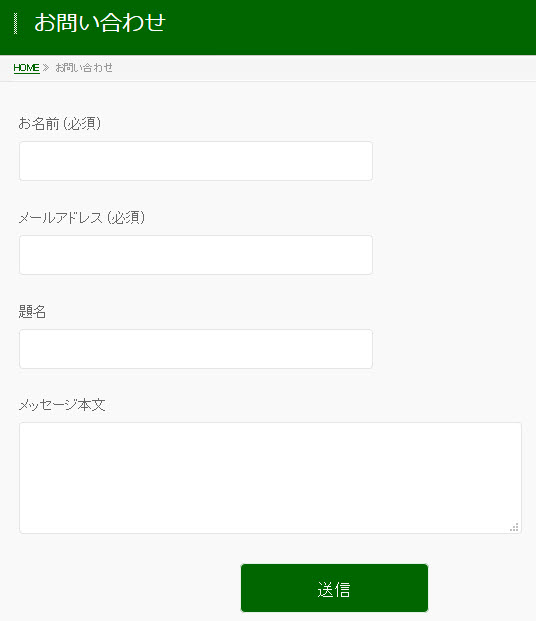
作成された問い合わせフォーム - メール送信のテスト
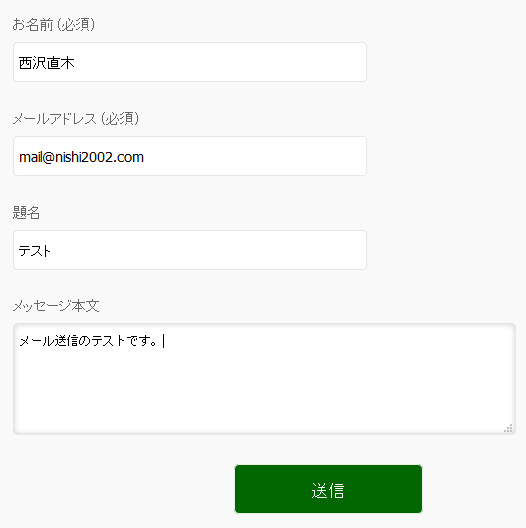
あとはメールが届くかテストしてみてください。
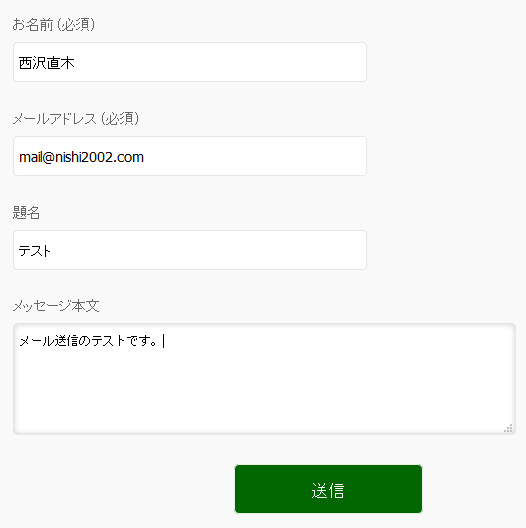
メール送信のテスト うまくいけばメールが届きます。
エックスサーバーでは試用中はメール送信ができません。 - 問い合わせページのURLを設定
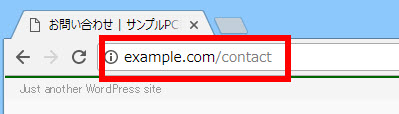
問い合わせフォームが表示できたら、そのページのURLをコピーして「テーマオプション」メニューの問い合わせページのURLにペーストしましょう。
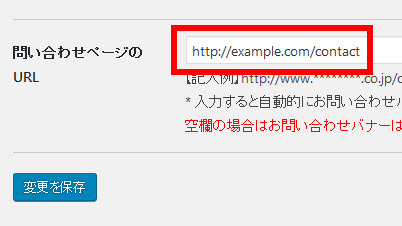
問い合わせフォームのURLをコピー ペースト先は「外観」-「テーマオプション」メニューの「連絡先」です。「問い合わせページのURL」にURLをペーストして「変更を保存」ボタンをクリックします。

お問い合わせページのURLを設定(「外観」-「テーマオプション」-「連絡先」) - 「お問い合わせはこちら」ボタンの表示確認
サイトを確認しましょう。初期設定では「会社概要」などの固定ページのサイドバーに「お問い合わせはこちら」ボタン(1)が表示されます。また、固定ページの一番下には「メールでのお問い合わせはこちら」(2)ボタンが自動で表示されるようになります。
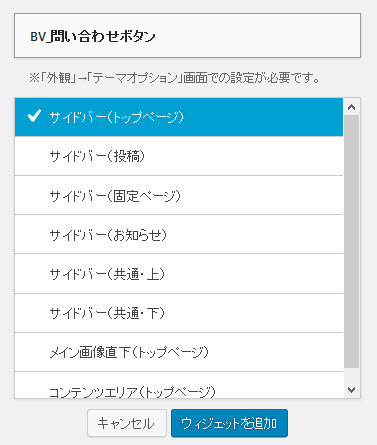
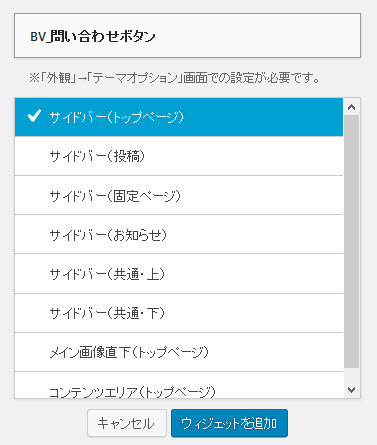
「お問い合わせはこちら」ボタンが表示されるようになる 「お問い合わせはこちら」ボタンをサイドバーに表示する場合は、「外観」-「ウィジェット」メニューで「BV_問い合わせボタン」ウィジェットを任意のサイドバーに配置します。

「BV_問い合わせボタン」ウィジェットをサイドバーに配置 - メール送信先の設定
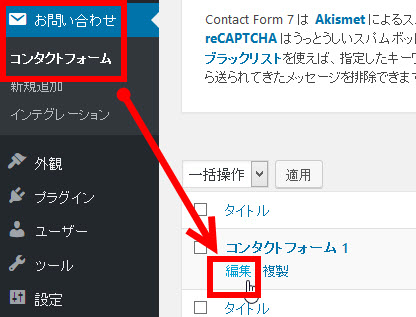
Contact Form 7によるメールの送信先はWordPressをインストールしたときに入力した管理者のメールアドレスになっていますが、変更できます。それには、「お問い合わせ」‐「コンタクトフォーム」メニューで「コンタクトフォーム1」の「編集」をクリックします。
コンタクトフォームの編集 開いた設定画面を少し下にスクロールすると「メール」の「宛先」に送信先のメールアドレスが設定されています。変更も可能です。

メールの送信先 変更後は画面右上の「保存」ボタンをクリックします。
まとめ
お疲れ様でした!これでホームページ作成の説明は終了です。まだまだ紹介したい機能は山ほどありますが、2万文字を超えているのでキリの良いこのあたりで作業をいったん終わりにします。ひとまず、ここまでの作業で普通のページ、ブログ記事、問い合わせフォームで構成されるホームページのたたき台が立ち上がったかと思います。

あとは少しずつカスタマイズしたりブログ記事やページを増やしてサイトを充実させていきましょう。カスタマイズの例を紹介します。
- 予約システムやショッピングカートを追加したい
- デザインを修正したい(文字サイズ・色・背景画像など)
- 表・箇条書き・バナー広告を入れたい
- 「スタッフブログ」などのオリジナルメニューを追加したい
- BizVektorのフッターのコピーライトを消したい
これらのカスタマイズを含めてWordPress個別サポートで対応しております。気軽にご利用ください。
WordPressによるホームページ作成講座も開講しております。先に受講してから復習としてこの記事を読んでいただくのも良いと思います。自由に講座をご活用ください。