子テーマをインストールせずにCSSをカスタマイズできるプラグイン
テーマをカスタマイズするときは子テーマを使うと便利だとわかっていても、インストールやstyle.cssの設定変更などが面倒で、という方にはModular Custom CSSプラグインが役立ちます。
メニューからCSSを入力してデザインをカスタマイズすることができます。子テーマをインストールする必要はありません。
BizVektorの「CSSカスタマイズ」やJetpackプラグインの「CSS編集」メニューのイメージです。
Modular Custom CSSプラグインを使うには「プラグイン」‐「新規追加」メニューからインストール、有効化して「外観」-「カスタマイズ」メニューを開きます。
「Custom CSS」をクリックして開いたウィンドウにCSSを入力してみましょう。右側のプレビューで確認できます。

テーマのカスタマイズには「Custom Theme CSS」(1)を使いますが、プラグインのカスタマイズには「Custom Plugin CSS」(2)を使うと便利です。テーマが変わってもカスタマイズ内容が保持されます。
「保存して公開」ボタンをクリックするとCSSによるカスタマイズが反映されます。

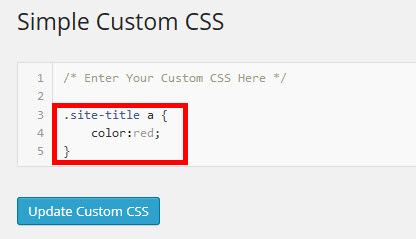
Simple Custom CSSプラグイン
プレビューが不要な方にはSimple Custom CSSプラグインが役立ちます。
「外観」-「Custom CSS」メニューでCSSを入力しましょう。

子テーマをインストールせずにデザインをカスタマイズできる点はModular Custom CSSプラグインと同じです。