「ユーザー名.sakura.ne.jp/フォルダ名」のWordPressを独自ドメインで表示する
WordPressでホームページを作るときは、とりあえず仮のアドレスで作成しておいて、完成してから独自ドメインで表示するパターンが少なくありません。
ここでは、さくらインターネットを例に「http://ユーザー名.sakura.ne.jp/wp1」のような場所に作成したサイトを独自ドメイン(例:http://example.com/)で表示するまでの流れを紹介します。
この記事の内容
事前準備:ホームページの作成(http://ユーザー名.sakura.ne.jp/)
- さくらインターネットでWordPressをインストールします。
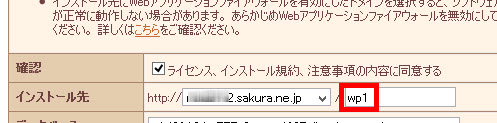
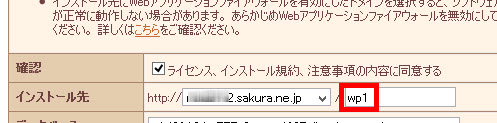
通常はインストール先のフォルダ名(例:wp1)を指定するので、WordPressのアドレスは「http://ユーザー名.sakura.ne.jp/フォルダ名」のようになります。
指定フォルダにWordPressをインストール - WordPressサイトを完成させます。

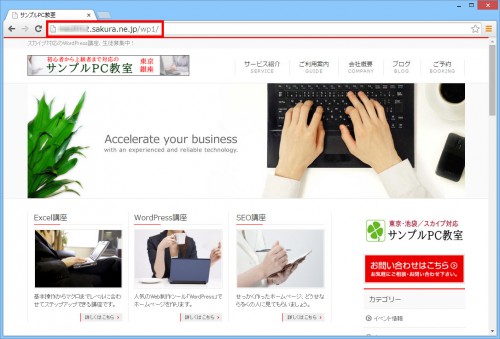
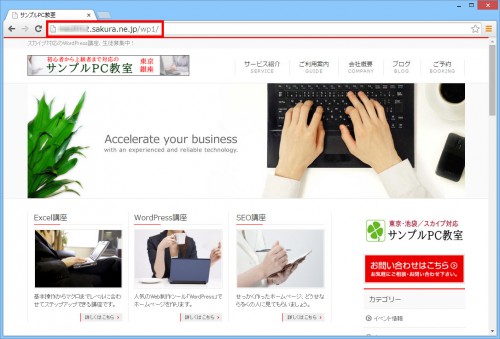
「http://ユーザー名.sakura.ne.jp/フォルダ名」のサイトが完成
独自ドメインの設定(さくらインターネットのサーバコントロールパネル)
- さくらインターネットのサーバコントロールパネルで独自ドメインを追加します。
すでに追加済みの場合もあるでしょうから手順は省略しますが、結果として次のように新たなドメインを追加することになります。

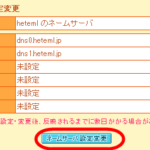
新たなドメインをさくらインターネットに追加 - 新たに追加したドメインとWordPressインストール先のフォルダを関連付けます。
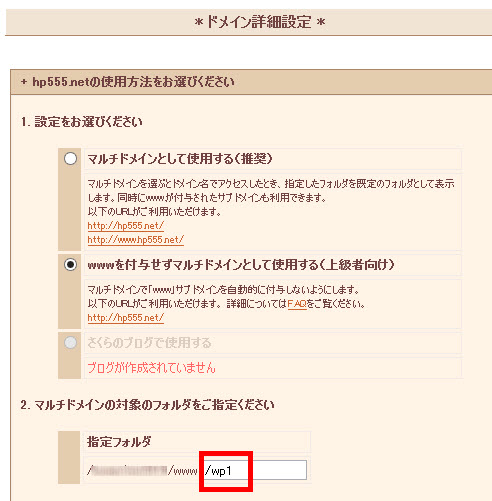
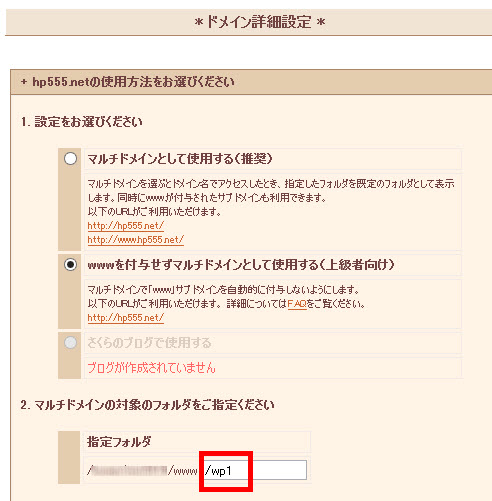
そのため、上記の独自ドメインの「変更」ボタンをクリックして開いたドメイン詳細設定画面の「2. マルチドメインの対象のフォルダをご指定ください」でWordPressインストール先のフォルダ名(ここでは「wp1」)を指定します。

独自ドメインをWordPressインストール先のフォルダに関連づける その他の項目は設定しなくても大丈夫です。画面を下にスクロールして「送信」ボタンをクリックすると設定完了です。
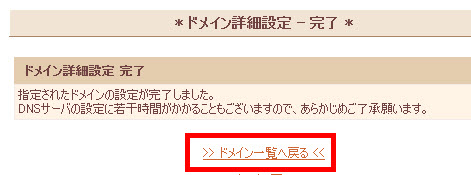
- 設定完了画面が表示されますが、反映されるまで少し時間がかかる場合があります。ひとまず、ドメイン一覧に戻ります。

ドメイン一覧に戻る - 追加したドメインのフォルダ(パス)が変更されていることを確認しましょう。

ドメインがフォルダに関連付けられる
WordPressアドレスとサイトアドレスの変更(WordPressダッシュボード)
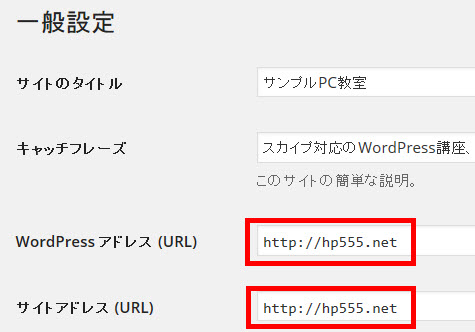
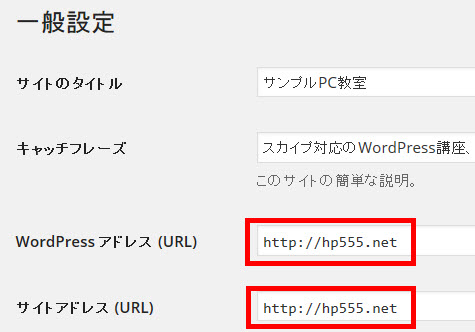
- WordPressダッシュボードの「設定」‐「一般」メニューから「WordPressアドレス」と「サイトアドレス」を修正します。
「http://ユーザー名.sakura.ne.jp/フォルダ名」を独自ドメインのURLに変更します。

「http://ユーザー名.sakura.ne.jp/フォルダ名」を独自ドメインに変更 変更の保存後にもう一度ログインすると、独自ドメインでサイトやダッシュボードが表示されるようになります。

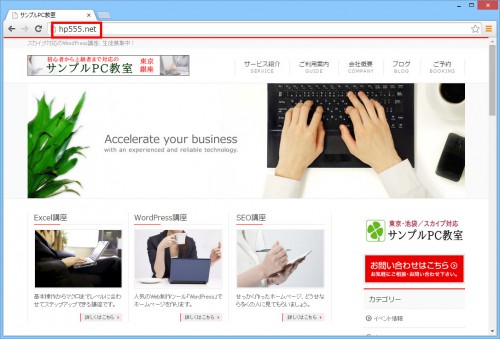
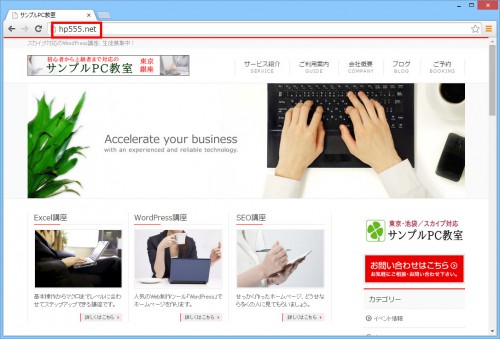
ホームページのURLが独自ドメインに変更される ドメイン設定が反映されるまで時間がかかる場合があります。
ここからが重要!パスの変更をお忘れなく!
WordPressのアドレスは変更できましたが中身が古いままです。
具体的には、投稿に挿入した画像のパスなどが古い「http://ユーザー名.sakura.ne.jp/フォルダ名」を使っているので変更が必要です。
ホームページ内に古いURLが残っていることを確認
ブラウザに表示されたページの画像のURLが古いままになっていることを確認します。次のブラウザメニューを使うと表示中の画面のURLを調べることができます。
- FireFox:画像を右クリックして「画像だけを表示」をクリック
- Google Chrome:画像を右クリックして「新しいタブで画像を開く」をクリック
- Internet Explorer:画像をドラッグしてブラウザのアドレスバーにドロップ

このように、トップページを独自ドメインで表示できた後も一部のURLが古いままになっています。画像を含めて次のようなパーツのURL修正が必要です。
- 投稿や固定ページの本文
- 「テキスト」ウィジェットに入力した画像パス
- 「外観」-「テーマオプション」で選択した画像
- 「外観」-「ヘッダー」で選択した画像
- テーマに直接入力した画像パス
- 「ホーム」メニューへのリンク
Better Search ReplaceプラグインでURLを一括修正
上記のURLは手作業でも変更できますが、ページ数が多いと面倒です。その場合、Better Search Replaceプラグインが役立ちます。
サイト内の文字を一括で置き換えるプラグインで、サイト移転時に古いURLを新たなURLに置き換えるときなどに役立ちます。
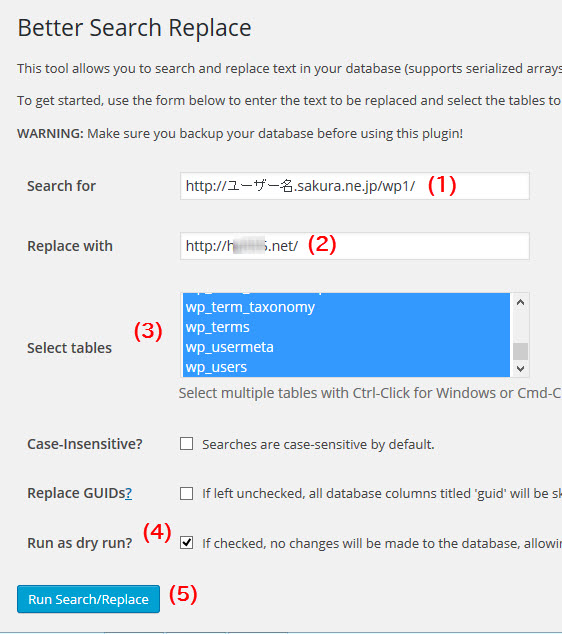
インストール後、「ツール」‐「Better Search Replace」メニューを開いて、古いドメイン(1)、新たなドメイン(2)を入力、処理対象のテーブル(3)を選択してURLを一括で置き換えることができます。

初期設定では「Run as dry run?」(4)がチェックされており、「Run Search/Replace」(5)をクリックすると、検索のみが実行されます。チェックをはずすと実際に置き換えが実行されます。
各種パスのリニューアルが終われば、独自ドメインへの切り替えは完了です。