複数のカスタム分類を開閉表示するアコーディオンメニュー
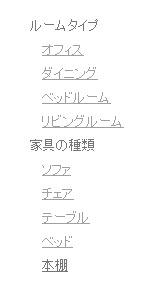
複数のカスタム分類のタームをサイドバーなどにアコーディオンメニューで表示したいこともあります。たとえば、「ルームタイプ」「家具の種類」というカスタム分類名をクリックすると、その分類に含まれるタームが展開されて一覧表示されるメニューです。

この本では次のようなアコーディオンメニューを使ってサイドバーにカスタム分類のメニューを表示しています。とてもわかりやすい本です。気になる方は、ぜひご一読ください。

この記事では、一般的なテーマを使って同じようなメニューを作りたい方に、JQuery Accordion Menu Widgetプラグインを使ってカスタム分類のアコーディオンメニューを作成する方法を紹介します。
※カスタム分類に限らず、普通のアコーディオンメニューを作成したい方も参考にしてください。
カスタム分類のメニューを作成
まずは、カスタム分類用のカスタムメニューを作成します。カスタム分類名を「親」としてタームを「子」として“階層化”するイメージです。
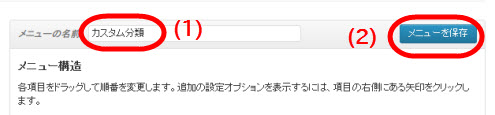
そのため、「外観」‐「メニュー」メニューで、新たなメニューを作成するためにメニュー名を入力(1)して「メニューを保存」ボタンをクリック(2)します。

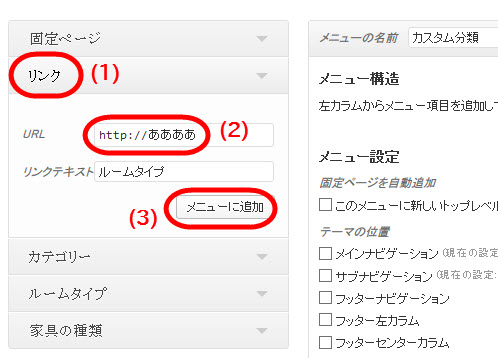
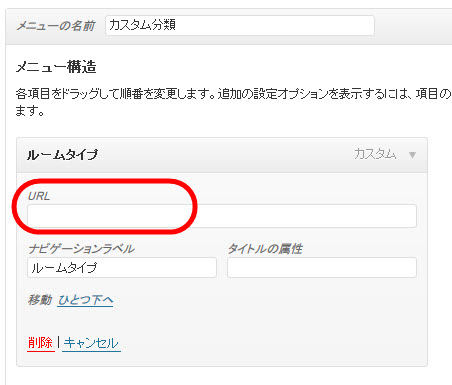
クリックして開閉させるためのダミーの見出しを追加します。そのため、「リンク」をクリックして(1)、URLに適当な文字を入力して(2)、「メニューに追加」ボタンをクリック(3)します。
※もう少しスマートな方法があるかもしれませんが。。。

追加された項目のURLは空にします。これで、クリックされても何もしない(どこにも移動しない)“親”項目になります。

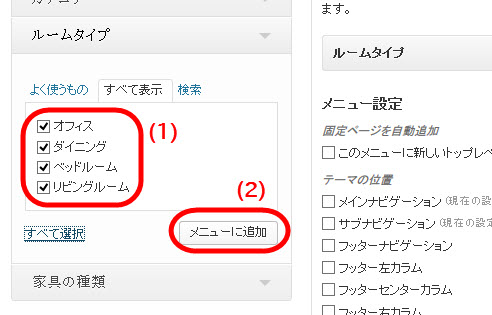
続いて、メニューに追加したいカスタム分類のタームを選択して(1)、「メニューに追加」ボタンをクリック(2)します。

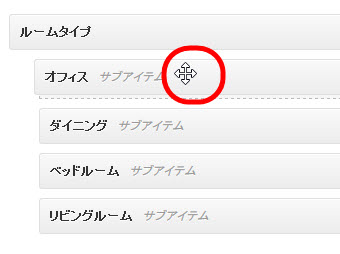
追加した項目を少し右にドラッグして、“親子関係”に見えるようにしましょう。

他のカスタム分類も追加して、「メニューを保存」ボタンをクリックしてメニュー構造を完成させます。

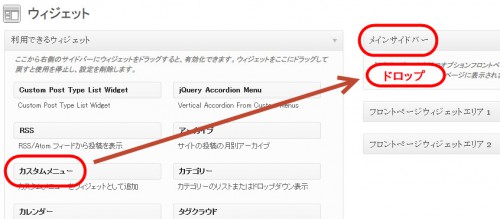
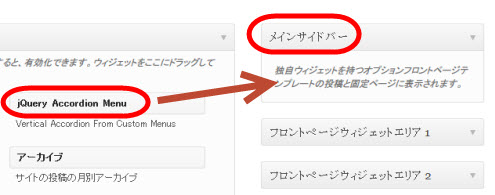
ひとまず、カスタムメニューをテスト表示するため、「外観」‐「ウィジェット」メニューで「カスタムメニュー」をサイドバーエリアにドラッグアンドドロップします。

※サイドバーが使えないテーマもあります。その場合は、他のウィジェットエリアでも構いません。
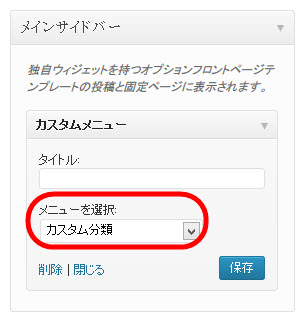
表示するメニュー(ここでは「カスタム分類」)を選択して「保存」ボタンをクリックします。

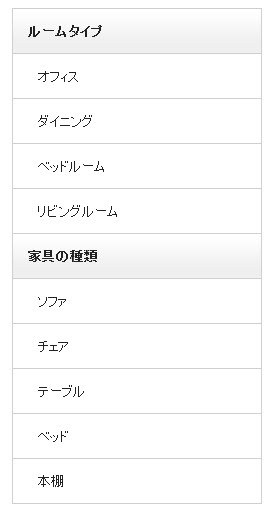
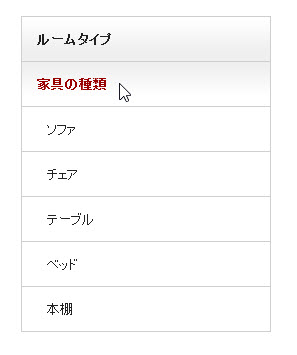
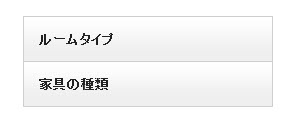
ユーザー用のサイトを確認表示すると、カスタム分類のタームがメニューとして一覧表示されるはずです。まだアコーディオンではないので、見出し(ルームタイプ、家具の種類)をクリックしても何も起きません。

アコーディオンメニューの作成・表示
「プラグイン」‐「新規追加」メニューからJQuery Accordion Menu Widgetプラグインをインストール、有効化します。

「外観」‐「ウィジェット」メニューから、JQuery Accordion Menuをサイドバーにドラッグアンドドロップします。

※テスト表示に使った「カスタムメニュー」アイテムは削除してください。
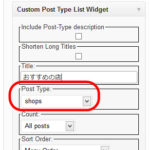
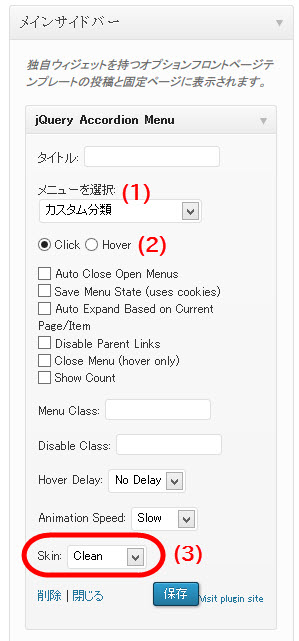
表示するメニュー(ここでは「カスタム分類」)を選択(1)し、メニュー開閉のタイミングに「Click」または「Hover」を選択(2)します。
これでアコーディオンメニューは表示されますが、「Skin」(3)で適当なテーマを選んでおくと、より雰囲気が出るでしょう。

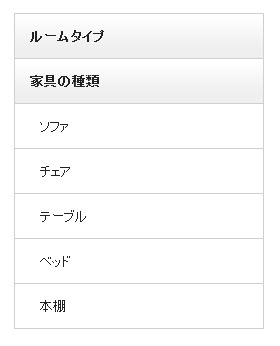
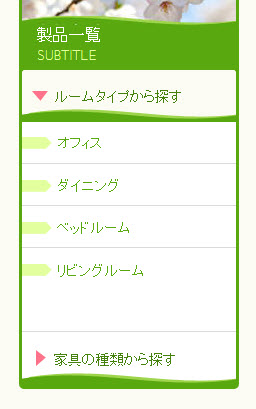
ユーザー用のサイトを確認表示すると、カスタム分類のタームメニューが閉じた状態で表示されます。

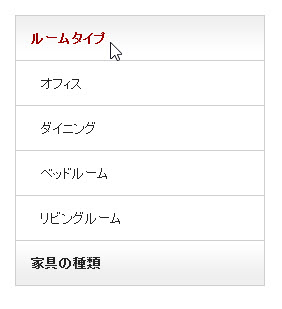
親メニューに設定した見出しをクリックすると展開されます。

もう一度クリックすると閉じます。デフォルトでは、開いたメニューはそのままですが、他の見出しをクリックしたときに自動で閉じたいときは上記の設定で「Auto Close Open Menus」をチェックします。