表示するウィジェットを条件分岐で制御できるWidget Logicプラグイン
サイドバーなどのウィジェットが1つしか使えないテーマもあるので、表示条件を設定できると便利です。たとえば、モバイル用とPC用で違うバナーを表示する場合や、ログイン中のユーザーに見せない広告を設置したいときです。
その場合、Widget Logicプラグインが役立ちます。以下、使い方を紹介します。
Widget Logicプラグインの使い方
「プラグイン」‐「新規追加」メニューからWidget Logicプラグインをインストール、有効化します。

モバイルのみで表示されるウィジェットを作成してみましょう。
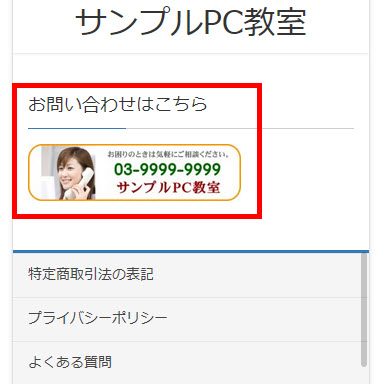
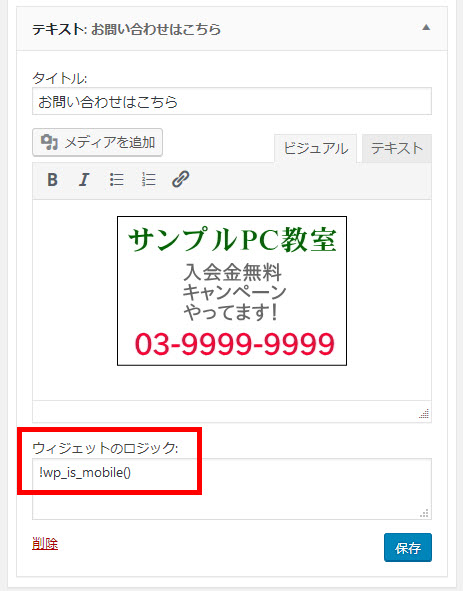
「外観」-「ウィジェット」メニューで任意のウィジェットを追加します。ここではテキストウィジェット(1)を追加して、「お問い合わせはこちら」のバナーを配置しました。このとき、「ウィジェットのロジック」(2)に表示条件を入力する必要があります。具体的には、「モバイルのみ」を示す wp_is_mobile() と入力します。

「保存」ボタンをクリックすると設定完了です。モバイル端末で確認すると、問い合わせバナーが表示されます。

PCでは表示されません。
逆にPCのみで表示するウィジェットを作成する場合は上記の「ウィジェットのロジック」(2)に !wp_is_mobile() と入力します。

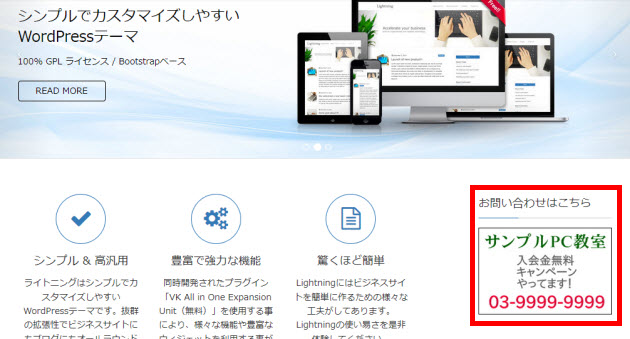
このウィジェットはPCのみで表示されます。

1つのサイドバーに複数のウジェットが入っていますが「ウィジェットのロジック」で表示条件を設定することで、PC用/モバイル用として使い分けられるということです。

あとはアイデア次第です。
表示条件のバリエーション
「ウィジェットのロジック」には、WordPressの条件分岐タグを入力すれば大丈夫です。主なものを紹介します。
- モバイル端末(PC以外)か --- wp_is_mobile()
- ユーザーがログイン中か --- is_user_logged_in()
- 投稿か --- is_single()
- 固定ページか --- is_page()
- フロントページか --- is_front_page()
- アーカイブか --- is_archive()
ログイン中のユーザーに表示しない広告
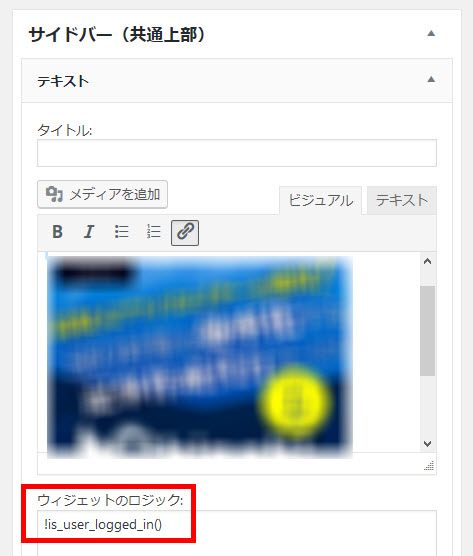
上記の条件分岐タグを使って、たとえば、ログイン中のユーザーには表示しない広告も作成できます。

「ウィジェットのロジック」に !is_user_logged_in() と入力することで「ログイン中でなければ」という条件分岐として機能します。「!」を省略すると「ログイン中のユーザーのみ」という逆の条件になるので注意が必要です。