WordPressの「不動産プラグイン」による物件検索システムの作成
この記事の内容
「不動産プラグイン」とは
WordPressの「不動産プラグイン」とは、いわゆる「物件検索システム」を短時間で構築できるプラグインです。各種オプションもありますが、基本機能は無料で使えます。十分に実践的なシステムを作成でき、加工、改変もできるので、無料で使うのが申し訳なくなるほど高機能です。
▼不動産プラグインのWebサイト
http://nendeb.jp/
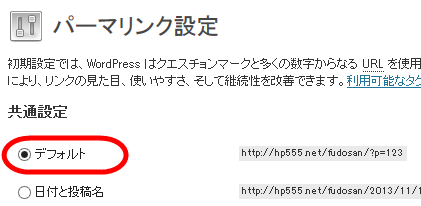
強いて課題があるとすればパーマリンク設定をデフォルトの「http://WordPressアドレス/p=1234」形式で使わなければならないことでしょうか。それを差し引いても、十二分に余りある高機能です。

不動産プラグインでは、さまざまな設定、入力項目など、短時間では把握しきれない幅広い機能が組み込まれています。まずは、たたき台を作成してから具体的な活用方法を検討していただけるように、この記事では、物件検索システムのたたき台を短時間で作成する手順を紹介していきます。参考にしてください。
所要時間は30分から60分・90分程度です。
※使用した不動産プラグインのバージョンはver1.4.1です。
不動産プラグインのインストール
不動産プラグインは、以下のサイトからダウンロードすることができます。
▼不動産プラグインのWebサイト
http://nendeb.jp/
上記のサイトにアクセスして、少しスクロールしたところにある「不動産プラグイン」(無料)をクリックします。

表示されたページをスクロールして「ダウンロード」をクリックします。

「不動産プラグインダウンロード」をクリックしてファイルをダウンロード、保存します。

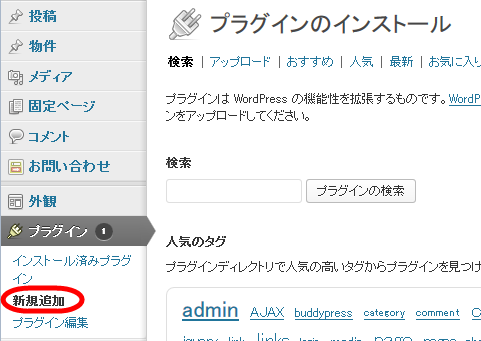
プラグインをインストールするため、WordPressのダッシュボードにアクセスして、「プラグイン」‐「新規追加」メニューを開きます。

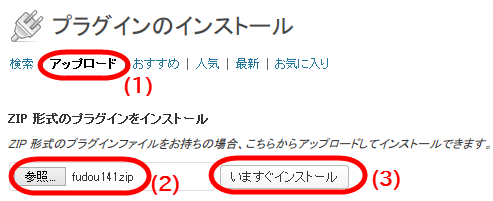
「アップロード」をクリック(1)して「参照」ボタンをクリック(2)し、ダウンロードした不動産プラグインのzipファイルを選択します。選択後、「いますぐインストール」ボタンをクリック(3)してインストールを開始します。

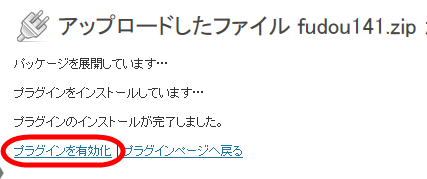
続いて、「プラグインを有効化」をクリックします。

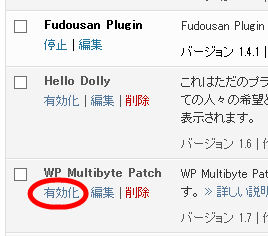
不動産プラグインが使用可能になりました。ついでに、日本語の不具合に対処するためWP Multibyte Patchプラグインを有効化しておきましょう。

メールフォーム作成プラグイン「Contact Form 7」のインストール
検索した物件について問い合わせを受けられるように、メールフォーム系のプラグインをインストールしておきましょう。ここでは、Contact Form 7をインストールします。
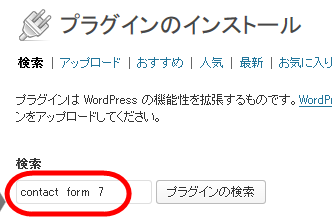
「プラグイン」‐「新規追加」メニューから「contact form 7」を検索します。

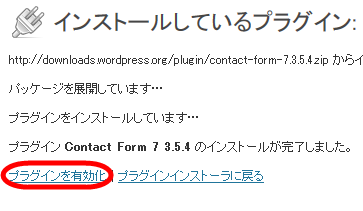
見つかったプラグインから「Contact Form 7」の「いますぐインストール」をクリックします。

続いて、「プラグインを有効化」をクリックします。

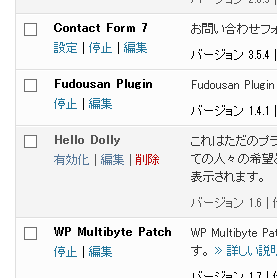
不動産プラグインに加えて、メールフォーム用のContact Form 7プラグインがインストールされます。

不動産プラグインの設定
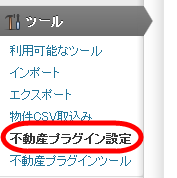
不動産プラグインの設定を行うため、「ツール」‐「不動産プラグイン設定」メニューを開きます。

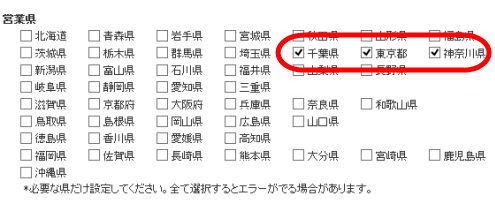
動作に必要な最低限の設定は、営業県の選択です。これは、物件の登録時にドロップダウンリストから住所を選ぶために必要です。後で再設定できるので適当にチェックしても構いません。

ここから先は動作に必須ではありませんが、運用時には必要になる設定です。動作の雰囲気を確かめたい方は、設定しておきましょう。
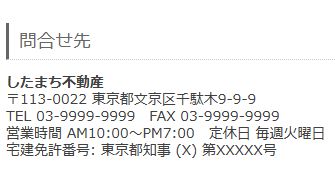
物件問合せ先は、個別の物件の下に表示される不動産会社の基本情報です。次のような内容が表示されるイメージです。

ここでは、次のような情報を入力しています。
<h3>問合せ先</h3> <div> <strong>したまち不動産</strong> <br /> 〒113-0022 東京都文京区千駄木9-9-9<br /> TEL 03-9999-9999 FAX 03-9999-9999<br /> 営業時間 AM10:00~PM7:00 定休日 毎週火曜日<br /> 宅建免許番号: 東京都知事 (X) 第XXXXX号 <br /> </div>
問合せフォームには、先ほどインストールしたContact Form 7プラグインが生成したメールフォーム用のショートコードをコピーペーストします。
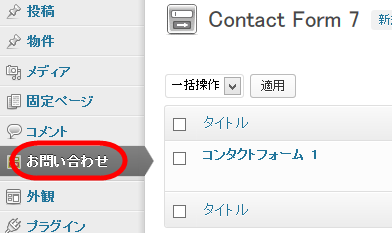
そのため、いったん「変更を保存」ボタンをクリックして「お問い合わせ」メニューに移動するか、ブラウザで別のタブを開いて「お問い合わせ」メニューを開きます。

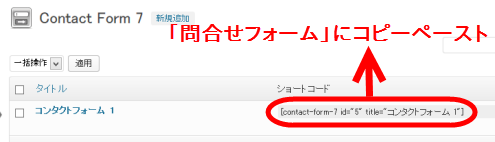
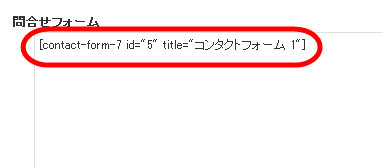
画面右に表示されているショートコードをコピーします。
ショートコードは [ から ] までのコードです。

このコードを「ツール」‐「不動産プラグイン設定」メニューの問合せフォームにペーストします。

他にも設定項目はありますが、たたき台としてはこれくらいで十分なので、ひとまず画面を下にスクロールして「変更を保存」ボタンをクリックします。これで設定完了です。
物件データの登録
物件データを登録するため「物件」‐「新規追加」メニューを開きます。

非常に長い登録フォームが開きます。
最上部は、通常の投稿と同じタイトル(1)と本文(2)の入力枠です。

タイトルは物件ページへのリンクタイトルになるので必須ですが、本文は物件の補足説明のような位置づけで表示されるだけなので入力しなくても構いません。
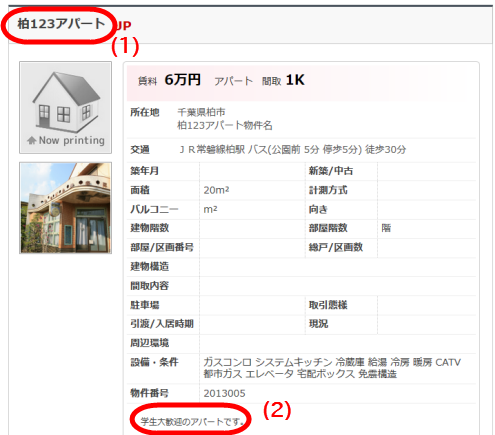
入力したタイトル(1)と説明(2)の表示イメージは次のようになります。

ここから下が、物件の詳細項目の入力です。
※時間がない方は、タイトル以外に何も入力せずに「公開」ボタンをクリックして、動作と表示の雰囲気だけを確認することもできます。
物件画像のアップロード
物件画像の設定は任意です。設定しない場合は次のようなデフォルト画像が表示されます。

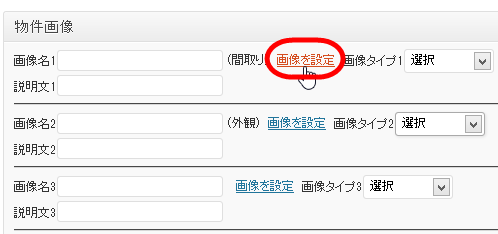
物件画像をアップロードするには、物件画像セクションで「画像を設定」をクリックします。

※物件画像は複数アップロードすることができます。
※「間取り」「外観」の注記や画像タイプのドロップダウンリストはひとまず気にしなくても大丈夫です。
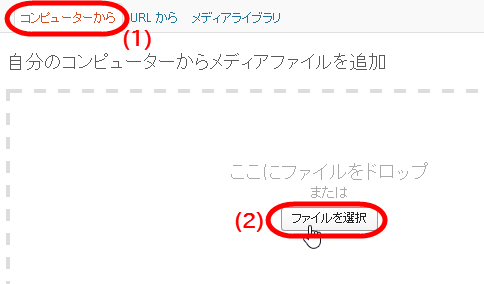
コンピュータから画像をアップロード(1)するため、ファイルをドラッグアンドドロップするか、「ファイルを選択」(2)をクリックします。

アップロードする画像を選択(1)して、「開く」をクリック(2)します(または画像をダブルクリック)。

アップロードが完了したら、「ギャラリー」をクリックします。


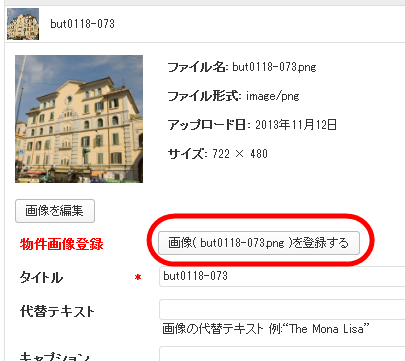
「画像を登録」ボタンをクリックします。


物件に画像が登録されます。

設定した画像は、物件詳細ページの中で次のように表示されます。クリックすると、実寸の画像が表示されます。

複数の画像を設定した場合、次のように表示されます。

物件情報の各項目の入力
その他、物件の登録画面には膨大な項目があるので、必要に応じて入力し、物件詳細ページの表示イメージを確認しながら必要な項目を検討していく方が良いかもしれません。
重要な項目は*必須マークが目安です。
物件番号は、問い合わせフォームのタイトルに自動で挿入されます。どの物件への問い合わせなのか判断するのに役立ちます。

物件種別は、賃貸や売物件などから選ぶことができます。

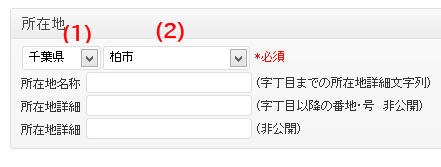
所在地は、都道府県(1)を選択すると、その都道府県の市町村名(2)を選べるようになります。

※都道府県が選択できない場合は、前述したたように「ツール」‐「不動産プラグイン設定」メニューで「営業県」を設定してください。その都道府県を選択できるようになります。
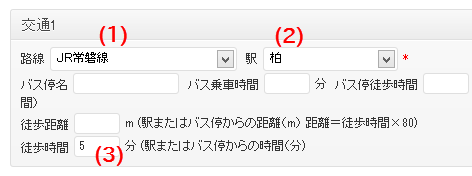
交通は、所在地の都道府県に関連した路線(1)と駅(2)を選択することができます。合わせて徒歩時間(3)なども設定しておきましょう。

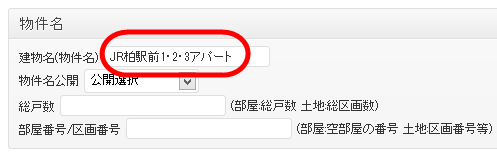
物件名は、画面最上部のタイトルと重複するかもしれませんが、表示場所が異なります。

タイトル(1)と物件名(2)の表示イメージは次のようになります。

その他、間取り、専有面積、築年月、賃料、敷金、礼金などを入力することができます。必要な項目を吟味して入力してください。
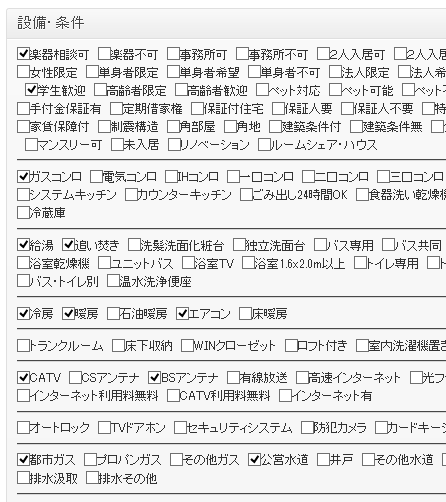
画面を一番下までスクロールすると、電気・ガス・水道、CATV、エレベータの有無など、設備・条件関係のチェックを入れることができます。

設定を完了したら、画面を上までスクロールして「公開」ボタンをクリックします(すでに公開した物件は「更新」ボタン)。
物件詳細ページの表示
「投稿を表示」をクリックして物件の詳細ページを表示してみましょう。

次のように、画像や物件の詳細情報が表示されます。

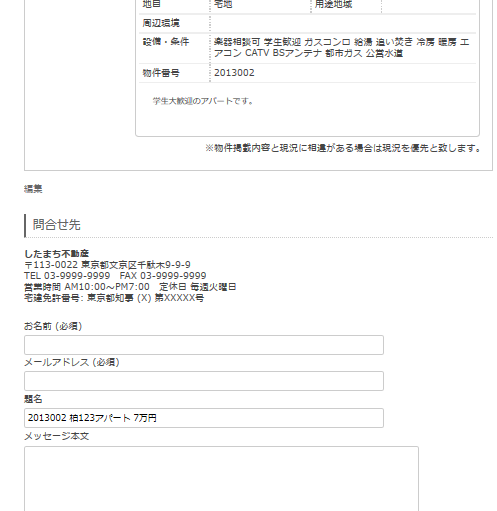
画面を下にスクロールすると、問合せ先とメールフォームが表示されています。メールフォームのタイトルには物件名(タイトル)と物件番号も自動で入力されています。

物件の検索・表示に役立つウィジェットメニュー
不動産プラグインのウィジェットメニューを使うと、物件検索フォームやカテゴリーの一覧を簡単に表示することができます。
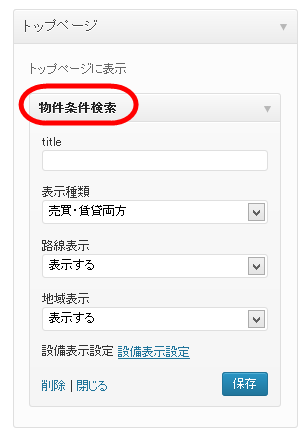
「外観」‐「ウィジェット」メニューを開いて「物件条件検索」を選択して、画面右側の「トップページ」にドラッグアンドドロップします。

これで、トップページに物件検索フォームが表示されるようになります。
表示された物件検索フォームで種別(1)を選ぶと、その他の検索条件を表示するドロップダウンリストやチェックボックスが動的に切り替わります。
条件を選択後「物件検索」ボタン(2)をクリックすると、条件に当てはまる物件が一覧表示されます。

※物件検索フォームはサイドバーなどにも表示することができます。
ここまで長い説明でしたが、これが不動産プラグインの強力な機能です。
既存のデータを反映してドロップダウンリストやチェックボックスの項目が自動で切り替わるのです!新たな属性の物件を入力したからといって、検索フォームを毎回修正する必要がありません。
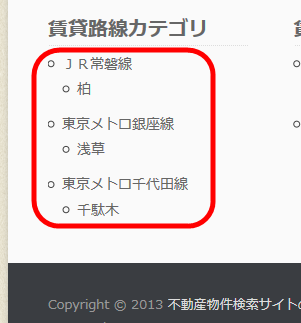
データ内容に応じて内容が切り替わるのは検索フォームだけではありません。たとえば、フッターに「賃貸路線カテゴリ」を配置してみます。

※どのような部分のウィジェットエリアを使えるかは、テーマによって異なります。
このウィジェットによってフッターに表示されるカテゴリの一覧は、投稿された物件データを反映した内容になっています。

こうしたカテゴリ一覧を表示するのにwhileループを使ってsidebar.phpやfooter.phpプログラムを記述したり、物件が登録されるたびにメンテナンスする必要はありません。データ内容に応じて自動でリストが表示されます。
他にもウィジェットパーツはいくつもあります。冗談抜きで恐ろしいほど高機能だと言って良いでしょう。
固定ページで「物件検索ページ」を作成する方法
ウィジェットだけで検索やデータ一覧、カテゴリー表示などが可能ですが、「物件検索」という固定ページを作成したいこともあります。その方法を紹介して、この記事を終わりにします。
それには、プラグインに含まれる物件検索ページ用のテンプレートをテーマディレクトリにコピーします。
具体的には、WordPressインストール先の
/wp-content/plugins/fudou/themesディレクトリ(または、その中のpage-templatesディレクトリ)にある
page-jyoken-b.php(売買物件の検索用)
page-jyoken-c.php(賃貸物件の検索用)
を
/wp-content/themes/テーマ名
というディレクトリにコピーします。
たとえば、Twenty Twelveテーマで賃貸物件の検索ページを作るには、
/wp-content/themes/twentytwelve/page-jyoken-c.php
というファイルになります。
※page-jyoken-c.phpなどのファイルをコピーしなくても検索フォームを作成することはできます。これらのテンプレートをコピーするのは、簡単に(本文に何も書かずに)物件検索ページを作成するためです。
以下、賃貸物件の検索ページの例で話を進めます。
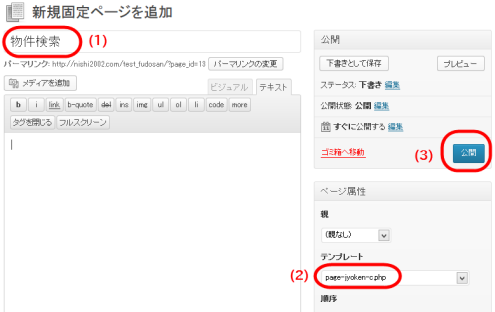
page-jyoken-c.phpをコピーペーストした後、「固定ページ」‐「新規追加」メニューで物件検索ページを作成します。
そのため、ページ名を入力(1)し、テンプレートでpage-jyoken-c.phpを選択(2)します。本文などには何も入力する必要はありません(入力しても構いません。その内容は検索フォームの上に表示されます)。
「公開」ボタン(3)をクリックすると、物件検索ページは完成です。怖いくらいに簡単です。

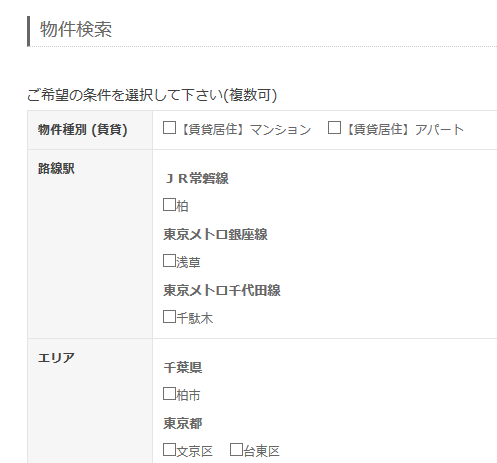
物件検索ページを表示すると、データ内容を反映した検索項目で構成されたフォームが表示されます。

検索すると、結果は次のように一覧表示されます。

一覧表示された物件のタイトル(1)(または「物件の詳細を見る」)をクリックすると、物件の詳細ページが表示されます。

まとめ
以上、物件検索システムを作成する手順を紹介してきました。不動産プラグインは、ここで紹介しきれないほど詳細な物件データの入力画面、役立つウィジェットメニューを使用することができます。
不動産物件の検索システムを作成してみようと思っている方は、ぜひ、お試しください!
▼不動産プラグインのWebサイト
http://nendeb.jp/