Lightningの各種パーツの色を変更する
Lightningではサイト全体の色として「キーカラー」が反映されますが、すべてのパーツに反映されるわけではありません。また、「このパーツはキーカラーと違う色にしたい」ということもあります。そのようなケースに役立つように、Lightningの主なパーツの色を個別に修正するためのCSSを紹介します。参考にしてください。

この記事の内容
サイト名の色
サイト名の色を変更するには次のCSSを使います。
/* サイト名の色 */
.navbar-brand a {
color: green;
}
表示結果は次のようになります。

サイト名のマウスオーバー時の色
画面上部のサイト名にマウスオーバーしたときの色を変更するには次のCSSを使います。
/* サイト名マウスオーバー時の色 */
.navbar-brand a:hover {
color: green;
}
表示結果は次のようになります。

グローバルメニューの色
グローバルメニュー各項目の色を変更するには次のCSSを使います。
/* グローバルメニューの色 */
.navbar ul.gMenu > li a {
color: green;
}
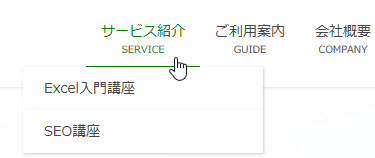
表示結果は次のようになります。

グローバルメニューマウスオーバー時の色
グローバルメニュの各リンクはタイトル(gMenu_nameクラス)、説明(gMenu_descriptionクラス)、下線(:after擬似要素)で構成されています。マウスオーバーしたときの色を変更するには次のCSSを使います。
/* グローバルメニューマウスオーバー時の色 */
.navbar ul.gMenu > li a:hover .gMenu_name,
.navbar ul.gMenu > li a:hover .gMenu_description {
color: green;
}
/* グローバルメニューの下線の色 */
.navbar ul.gMenu > li.current-menu-ancestor > a:after,
.navbar ul.gMenu > li.current-menu-item > a:after,
.navbar ul.gMenu > li.current-menu-parent > a:after,
.navbar ul.gMenu > li.current-post-ancestor > a:after,
.navbar ul.gMenu > li.current_page_ancestor > a:after,
.navbar ul.gMenu > li.current_page_parent > a:after,
.navbar ul.gMenu > li > a:hover:after {
border-bottom: 1px solid green;
}
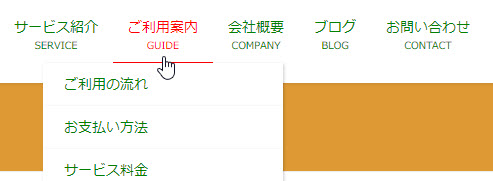
表示結果は次のようになります。

サブメニューマウスオーバー時の色
グローバルメニューのサブメニューにマウスオーバーしたときの色を変更するには次のCSSを使います。
/* グローバルメニュー(サブメニュー)マウスオーバー時の色 */
.navbar ul.gMenu > li > ul.sub-menu li a:hover {
color: green;
}
表示結果は次のようになります。

PR Blockのアイコンの色
トップページにある3つのPR Blockのアイコン色を変更するには次のCSSを使います。
/* PR Blockのアイコンの色 */
.prBlocks .prBlock_icon {
color: green;
}
/* PR Blockのアイコンの枠線色 */
.prBlocks .prBlock_icon_outer {
border: 1px solid green;
}
表示結果は次のようになります。

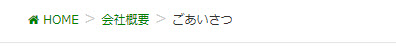
パンくずリストの色
固定ページや投稿に表示されるパンくずリストの色を変更するには次のCSSを使います。
/* パンくずリストの色 */
.breadcrumb a {
color: green;
}
表示結果は次のようになります。

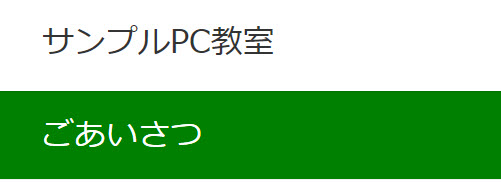
ページタイトルの色
固定ページなどのページタイトルの色を変更するには次のCSSを使います。
/* ページタイトルの色 */
.section.page-header {
background-color: green;
color: #fff;
}
表示結果は次のようになります。

アーカイブタイトルマウスオーバー時の色
アーカイブページで投稿のタイトルにマウスオーバーしたときの色を変更するには次のCSSを使います。
/* アーカイブタイトルマウスオーバー時の色 */
#main .media .media-body .media-heading a:hover {
color: green;
}
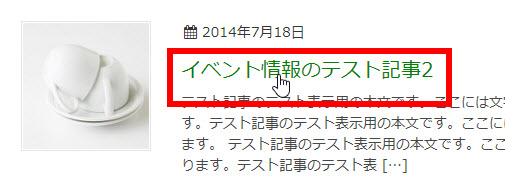
表示結果は次のようになります。

アーカイブ抜粋マウスオーバー時の色
アーカイブページで投稿の抜粋にマウスオーバーしたときのリンク色を変更するには次のCSSを使います。
/* アーカイブ抜粋マウスオーバー時の色 */
#main .media .media-body a.media-body_excerpt:hover {
color: green;
}
表示結果は次のようになります。

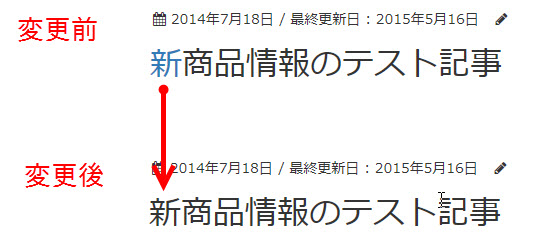
投稿タイトルの先頭文字の色
Lightningでは投稿タイトルの先頭文字がキーカラーの色になります。この先頭文字の色を変更するには次のCSSを使います。
/* 投稿タイトルの先頭文字の色 */
#main h1.entry-title:first-letter,
#main .single h1.entry-title:first-letter {
color: inherit;
}
色を変えることも出来ますが、ここでは「inherit」を指定して現在の色設定を無効にしています。これにより、親要素の設定が引き継がれます。
表示結果は次のようになります。

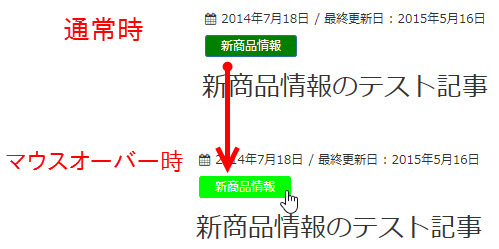
カテゴリーリンクの色
カテゴリーリンクにはbtn-primaryクラス(青いボタン)が設定されています。このクラスのスタイルを変更する方法もありますが、送信ボタンなどでもbtn-primaryクラスを使っているので注意してください。
ここでは送信ボタンなどに影響しないようにカテゴリーリンクの色のみを変更しています。
/* カテゴリーリンクの色 */
.entry-meta_items_term a {
color: #fff;
background-color: green;
border: solid 1px green;
}
/* カテゴリーリンクマウスオーバー時の色 */
.entry-meta_items_term a:hover {
background-color: lime;
border: solid 1px lime;
}
表示結果は次のようになります。

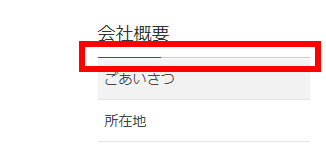
サイドバーウィジェットタイトルの下線の色
サイドバーウィジェットのタイトルに下線が付加されます。この色を変更するには次のCSSを使います。
/* ウィジェットタイトルの下線の色 */
.sideSection .subSection-title:after {
border-bottom: 1px solid green;
}
表示結果は次のようになります。

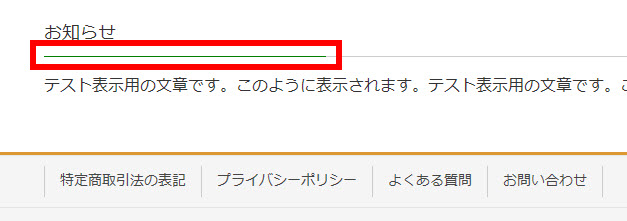
フッター上部ウィジェットのタイトル下線の色
フッター上部ウィジェットのタイトルに下線が付加されます。この色を変更するには次のCSSを使います。
/* フッター上部ウィジェットのタイトル下線の色 */
.siteContent_after .subSection-title:after {
border-bottom-color: green;
}
表示結果は次のようになります。

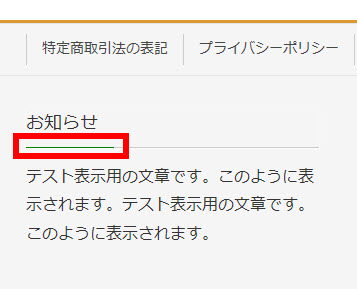
フッターウィジェットタイトル下線の色
フッターウィジェットのタイトルに下線が付加されます。この色を変更するには次のCSSを使います。
/* フッターウィジェットのタイトル下線の色 */
footer .subSection-title:after {
border-bottom-color: green;
}
表示結果は次のようになります。

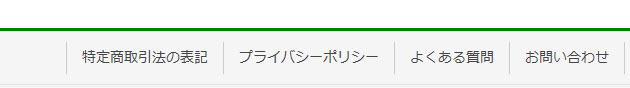
フッター上の線の色
コンテンツとフッターを仕切る線の色を変更するには次のCSSを使います。
/* フッター上の線の色 */
footer.siteFooter {
border-top: 3px solid green;
}
表示結果は次のようになります。

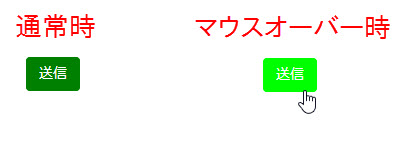
送信ボタンの色
Lightningでは送信ボタンにbtn-primaryクラス(青いボタン)が付加される仕組みです。そのbtn-primaryクラスにスタイルを設定することもできますが他の要素(カテゴリーリンクなど)でも使っているので注意が必要です。次の例では単純に送信ボタン(「type="submit"」のボタン)の色を変更しています。
/* 送信ボタンの色 */
#main input[type="submit"] {
background-color: green;
border-color: green;
}
/* 送信ボタンマウスオーバー時の色 */
#main input[type="submit"]:hover {
background-color: lime;
border-color: lime;
}
表示結果は次のようになります。

まとめ
以上、Lightningで色を変更できそうな主なパーツのCSSを紹介しました。キーカラーが反映されたり、されなかったりする個別パーツの色を修正するときの参考にしてください。












